-
Billy glisanAsked on February 16, 2019 at 10:33 AM
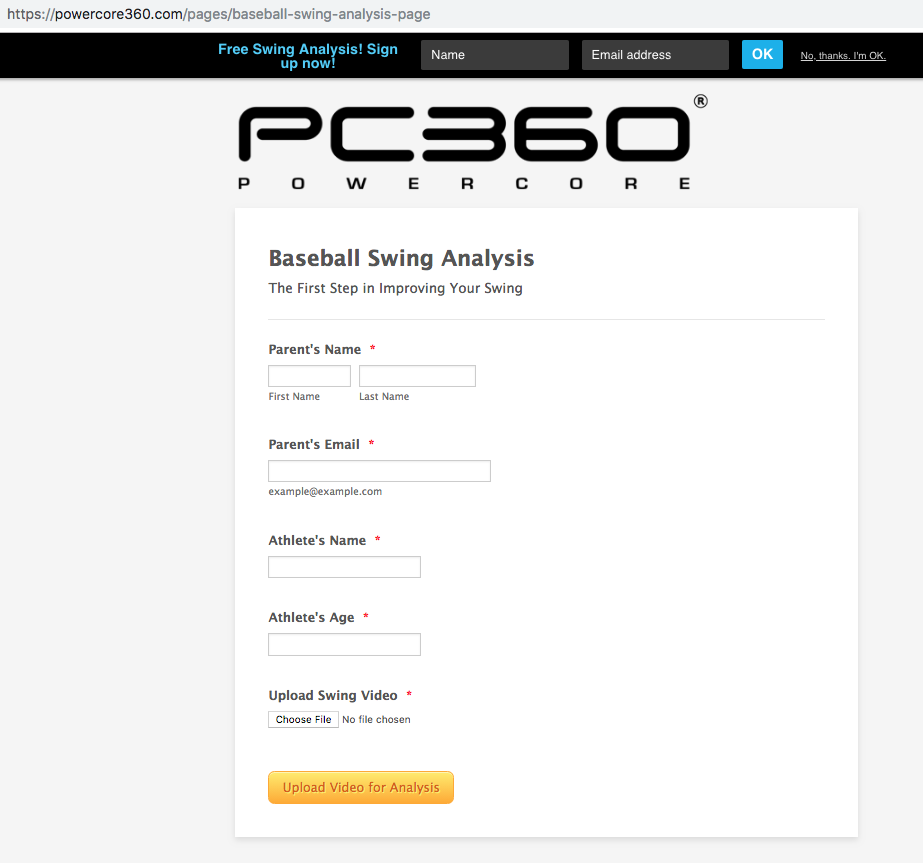
Hello I'm testing your app; when I embed code in shopify web page I get some information across the top that's not on my form (the black box and blue text form data shown in image below). How do I make this go away?


-
Bojan_RReplied on February 16, 2019 at 11:09 AM
Please insert this code in your CSS:
.webform-wrapper.on-customer-page.display-position-top.fixed-bar-container{
display: none;
}
Open this link if you need a guide -How-to-Inject-Custom-CSS-CodesLet us know if you need further assistance.
-
BillyglisanReplied on February 16, 2019 at 3:43 PMThanks for your response. I copied the code into the css area as required, saved, published but I still get the same response (the information is still on top of my form when I publish in shopify page. I did clear the cache and closed/reopened the browser but same result.
Thx Billy
... -
AlbertBaldredReplied on February 16, 2019 at 6:03 PM
As I see, you embedded JotForm with this script:
<script type="text/javascript" src="https://form.jotform.com/jsform/90464310373148"></script>
This script doesn't contain banner like you complain about. It depends on your service provider. Please contact them for further support.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































