-
ZbuloAsked on February 21, 2019 at 1:34 PM
Hey there, I'm trying to embed a "single question in one page"-form into the new Google Sites by copying Jotform's embed code over to an embed field in Google.
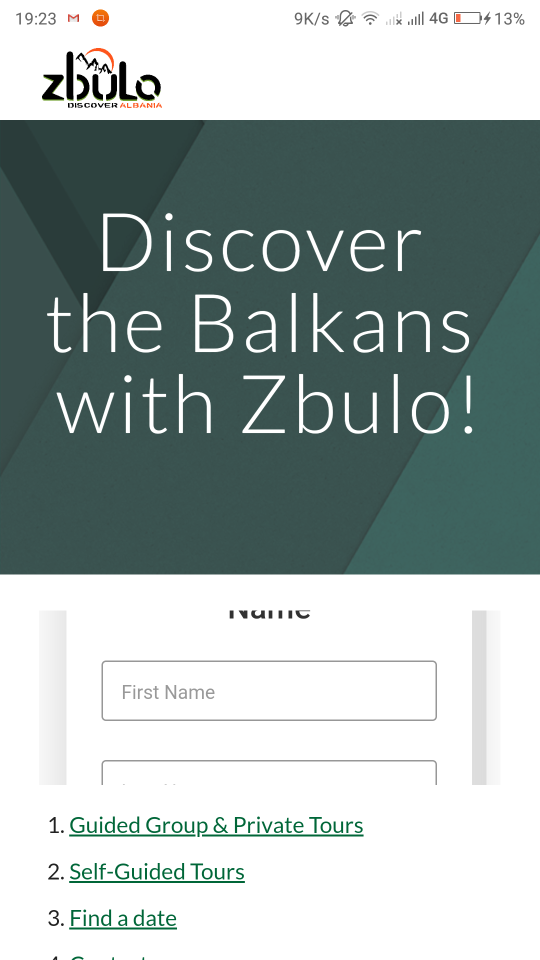
Unfortunately the result on mobile is unusable due to white space above and below the middle aligned question field. There's always a scroll bar (even on desktop), but it's impossible to show the entire field - see the sample below:


Please advise whether that can be resolved.

-
Alan_DReplied on February 21, 2019 at 3:43 PM
Main point is JotForm's height property. Form needs to be about 400px height. You must resize your embed block while inserting form.
Please look at this article. You can resize your form on step 7.
This is how you can add a form to your Google Site:
https://www.jotform.com/help/19-Adding-a-Form-to-Google-Sites -
ZbuloReplied on February 22, 2019 at 10:57 AM
Thanks Alan, while resizing the embed block helps a bit, the form remains "unusable" due to the large white spaces: You have to scroll up and down between top, field to enter and controls below... Those unnecessary spaces cannot be removed? Is the only work around to use the not very mobile friendly old forms?
The first article only seems to apply for the "old" Jotforms.
The second is not valid for the new Google Sites.
-
David JotForm SupportReplied on February 22, 2019 at 11:57 AM
Rather than using the the plugin to embed the form, try using the form iFrame code in an HTML box.
https://www.jotform.com/help/148-Getting-the-Form-iFrame-Code
If the form is still cut off after that, let us know and we can help adjust the iFrame code to include the full form.
-
ZbuloReplied on February 24, 2019 at 5:43 PM
Hey David, I tried this too, same result.
Scrolling is no/off
Height changes don't seem to change anything, switched between 100/300/500, same result.
Empty space above and below the entree filed are driving me crazy. ;)
<iframe
id="JotFormIFrame-90514865922361"
onDISABLEDload="window.parent.scrollTo(0,0)"
allowtransparency="true"
allowfullscreen="true"
allow="geolocation; microphone; camera"
src="https://form.jotformeu.com/90514865922361"
frameborder="0"
style="width: 1px;
min-width: 100%;
height: 300px;
border:none;"
scrolling="no"
>
</iframe>
-
Kiran Support Team LeadReplied on February 25, 2019 at 1:14 AM
Could you try adjusting the height of the form in the iframe embed code to 295px and see how it goes?

Also, please use only the colored section to embed on your web page. Let us know if you need any further help.
Thanks!
-
ZbuloReplied on February 25, 2019 at 6:13 AM
Thanks for all your help and time, in the end it wouldn't work, neither copying only part of the string and adapting the height as last suggest. I ended up insert a link to an external form.
-
Kiran Support Team LeadReplied on February 25, 2019 at 8:57 AM
I have checked your web page and see that the form is linked directly to build mode link which cannot be accessed by the end users. Please check the form embed code once again and use the iframe embed code to display the form on your web page.
Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































