-
jfdlaureanoAsked on March 1, 2019 at 3:43 PM
I am testing adding Google distance calculator and address autoacompletion. Although I get no error when I set the API Key, the autocompletion does not seem to do anything.
Do I need to have a paying plan for this functionality to work?
Thank you.
-
Alan_DReplied on March 1, 2019 at 5:26 PM
-
jfdlaureanoReplied on March 1, 2019 at 5:36 PM
Thank you for the clarification. I am setting up the value shown below in the field Google Maps API Key
<script async defer src="https://maps.googleapis.com/maps/api/js?key=MY API KEY FROM GOOGBLE” type="text/javascript"></script>
Can you confirm this to be the correct value? Entering the key by itself results in an error.
-
Alan_DReplied on March 1, 2019 at 6:14 PM
You must create Google API key to use these widgets.
After that insert your API key into widget as shown:Please follow the instructions on Google API page.
-
JoaquimReplied on March 1, 2019 at 7:36 PM
I have the key. If I enter the key as you show the form show a message "oops something went wrong".
I will check other forms to check if this type of functionality works better.
Thank you for your support.
-
MikeReplied on March 1, 2019 at 10:14 PM
If this is still not working right in some specific form, provide us with a form link so we will be able to take a look.
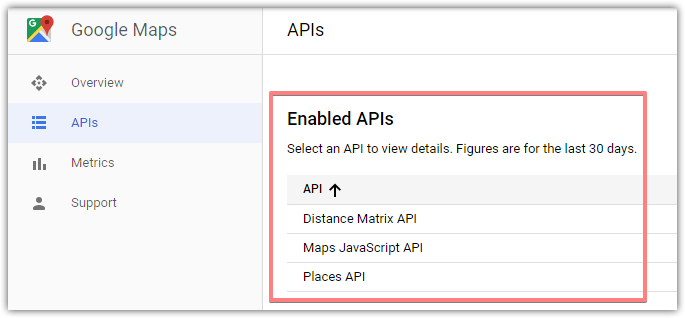
To make sure that both the Driving Distance and the Autocompleted Address widgets have access to the APIs, make sure that you have the next Google APIs enabled for your Google Maps API Key.
Distance Matrix API
Maps JavaScript API
Places APIExample:

-
jfdlaureanoReplied on March 2, 2019 at 11:43 AMI got it to work by setting no restrictions, which, as you might be well aware is a no, no.
If I set HTTP restrictions to:
* https://*.jotform.com/*
https://*.jotform.com/90603761329154
https://form.jotform.com/90603761329154
https://form.jotform.com/*
I know that I will have to set the paths with my own ID and form name, but if this does not work with the above restrictions I have to wonder if it will work well with my specific paths.
... -
jfdlaureanoReplied on March 2, 2019 at 11:43 AMI deleted my account yesterday, is it possible to restore it? Would like to use the same ID.
... -
jfdlaureanoReplied on March 2, 2019 at 12:43 PMThis is what shows on the form: Oops! Something went wrong.
... -
jfdlaureanoReplied on March 2, 2019 at 12:43 PM
-
MikeReplied on March 2, 2019 at 3:43 PM
Your account has been reactivated.
Your other inquiries have been moved into separate threads:
https://www.jotform.com/answers/1748714
https://www.jotform.com/answers/1748715
They will be updated shortly.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































