-
jw311Asked on March 8, 2019 at 9:13 AM
Hi team-
So I have a squarespace site... www.sunfoundry.com/testjot where I have an iframe I have succcessfully made responsive with css as it goes from desktop to mobile. This allows me to successfull embed responsive jotform in my squarespace site.
However I'm having problems displaying the height of the iframe of the form url
Please see my code here.
div class="resp-container">
<iframe class="resp-iframe" src="https://form.jotform.com/jw311/demo" gesture="media" allow="encrypted-media" > </iframe>
</div>
<style>.resp-container {
position: relative;
overflow: hidden;
padding-top: 56.25%;
}</style>
<style>.resp-iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: 0;
}</style>
Any help would be awesome
-
Kiran Support Team LeadReplied on March 8, 2019 at 11:42 AM
Please note that the JotForm is mobile responsive by default and the form should be displaying normally on mobile devices. However, it looks like the form is embedded using the direct URL or using a different element. Could you check once again and see if the following guide could help in making the form responsive on your web site?
https://www.jotform.com/help/37-Adding-a-form-to-Squarespace
Please get back to us if you need any further assistance. We will be happy to help.
-
jw311Replied on March 8, 2019 at 1:30 PM
I Krian I tried a different way with the mobile embed and followed instructions and the iframe is not responsive
https://www.sunfoundry.com/jot
Now you can see in this example
https://sunfoundry.squarespace.com/test311 I was able to make an iframe responsive and then I could put a more simple jotform below it if I could make the iframe longer.

See my spokemn explanation here.
https://www.useloom.com/share/62db5e2b2fe7483cac13fee45ea09386
-
Victoria_KReplied on March 8, 2019 at 3:07 PM
Hello, It is the element embedded on the form not responsive, not the form itself. You can see that Submit button is changed based on window size:

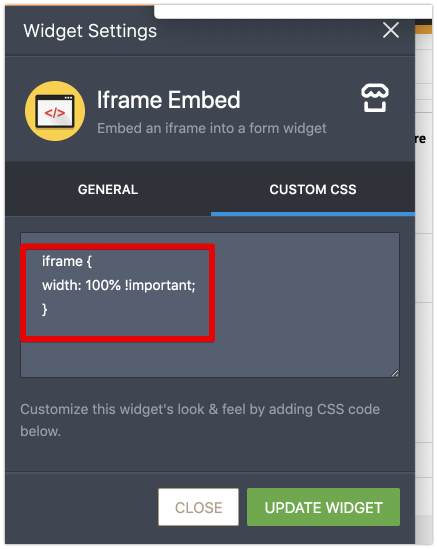
I have added some code to iframe embed widget on your form, so it should be responsive now:


Please check if embedded form now works as expected.
We will be glad to assist if you need more help, just let us know.
-
jw311Replied on March 9, 2019 at 5:46 AM
You are the best victoria. Now how to get the height to show the entire app(page)?
-
Victoria_KReplied on March 9, 2019 at 7:23 AM
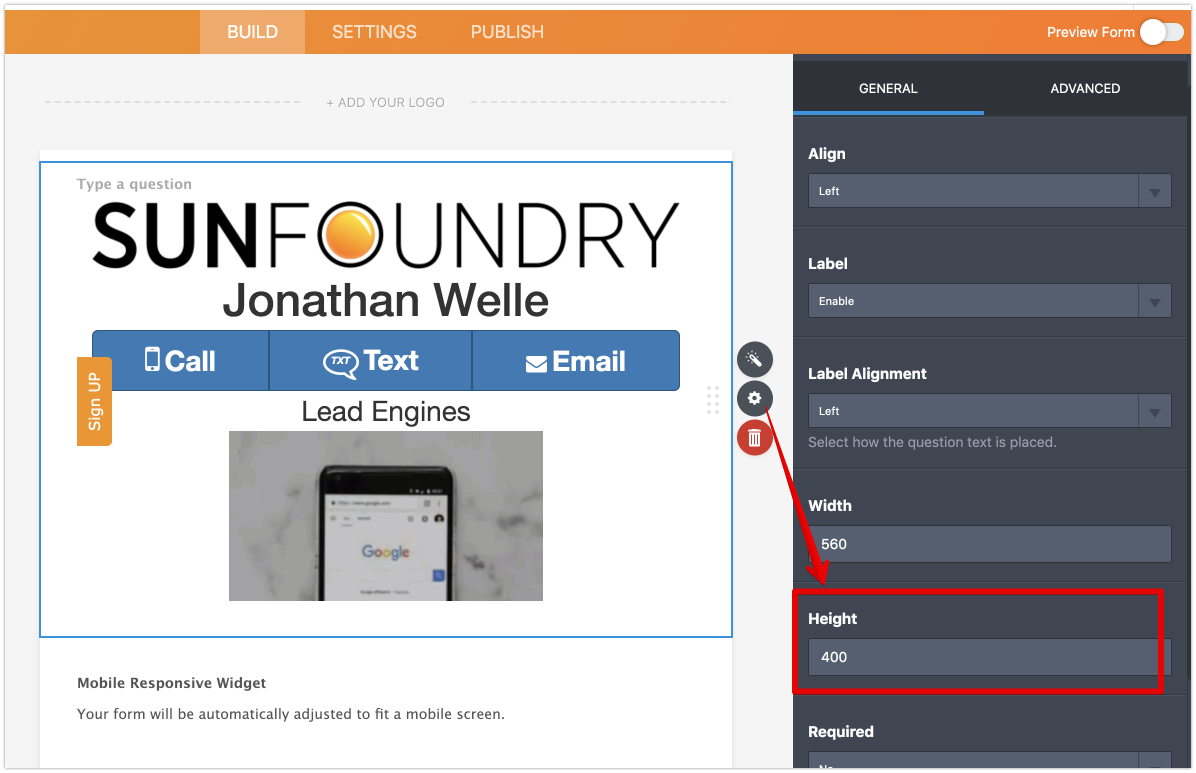
I think the heigh can be updated via field's properties. If this won't be enough, please let us know so we checked for alternatives:

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































