-
haimcahalAsked on March 19, 2019 at 9:43 AM
Hi
I'm displaying a card form, from Instagram link, the form behavior when showing on the frame that Instagram opens (on ios / iphone device) is not the best, I think that I loose a lot of traffic because of the bad behavior
the start -> on the first card does not respond well.
sometimes the screen is divided in the middle showing part of the current card and part of the next card. I did not test it on android devices
Please advise
Haim Cahal
-
Richie JotForm SupportReplied on March 19, 2019 at 10:53 AM
To clarify, you're using your Form URL to open your form or did you embed your form into your web page?
Can you please share to us the Link to your form?I have checked your Form using its Form URL and I can't seem to replicate the issue using my iPhone device.

Looking forward for your response.
-
stanleymallettReplied on March 19, 2019 at 11:12 AMI am Mrs. Stanley.Mallett formally worked with European Debt Recovery Unit and
but currently the regional Director of UK Heritage Lotteries. I want to discuss with on an important issues which will favor you in the nearest future. Kindly reply me back as soon as you receive this mail to my private email address: stanlley.mallett@gmx.co.uk
Thanks
Mrs. Stanley
-
Richie JotForm SupportReplied on March 19, 2019 at 12:28 PM
Hi, I have moved your question to a new thread to assist you better.
Kindly follow this link:https://www.jotform.com/answers/1765172
-
haimcahalReplied on April 3, 2019 at 6:26 PM
Hi Richie
have couple of problem again with the card from (i got a lot of complains from the users trying to fill the form), so I've check it a couple of times and here is what I found.
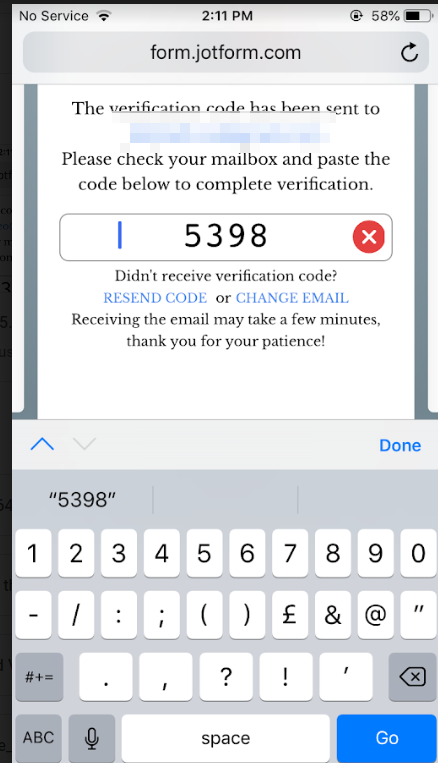
1. using the email verification field, after email is received and trying to type the Confirmation number, the iphone browser does not know that this is an input filed and the virtual keyboard is not displayed on the screen.
2. on the second screen "Enter or paste the link ...", if you do not type anything you get an error "this is field is required" (that is ok), but it wont let you try to type again in the text input field and the (<) back and (>) next do not function, the only way to get out is to swipe the page to the next or previous page
3. If you try the form a couple of times strange things happens
a. The Start -> on the welcome page is not responsive
b. I get some sort of a split screen showing half from one card and half from a second cardAll of this makes my conversion rate to fall and this is before doing any test using android
I hope you can fix all ,I've invested a lot of work plugging into the API, I'm frustrated !
this is the form I have been testing https://form.jotform.me/90417203400441
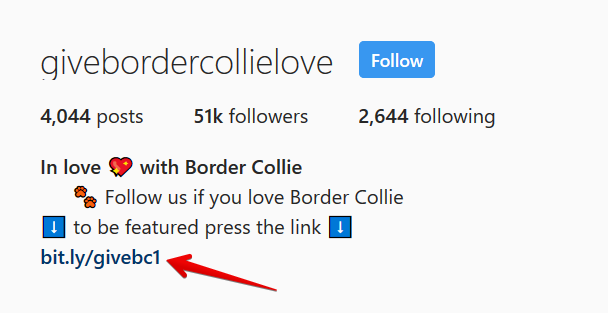
this is the instagram account with link in the bio @givebordercollielove
https://www.instagram.com/givebordercollielove/
here is a screenshot of the cards half and half
-
Mike_G JotForm SupportReplied on April 3, 2019 at 7:44 PM
We would like to apologize for any inconvenience.
To my understanding, the form you linked in your last reply will be accessed from your Instagram account using an Instagram App on an iPhone. Is the issue only happening when using the apps' browser?
Have you tried using the regular web browser of your iPhone, like Safari or Google Chrome when accessing your form?
We will wait for your response.
-
haimcahalReplied on April 4, 2019 at 2:01 AM
Hi Mike
have tried using safari can confirm that issues number 1 and 2 are the same
but using other browsers is not an option for me because all my business is on InstagramHaim Cahal
-
Richie JotForm SupportReplied on April 4, 2019 at 2:34 AM
I have tested the functionality of your Form via direct URL using my iPhone7 and I can't seem to replicate the issue at my end.
Example .the email verification.

However, when I opened the Form inside your Instagram page the issue occurs.

Screenshot:

However do note that JotForm forms are made to be viewed on web browsers. There could be a conflict in viewing the form inside the Instagram app.
That is why when I have tested your Form URL using my iPhone and viewed using Safari, the form works as expected.
I would recommend you embed your form into a webpage and link that to your Instagram.
You may use the Iframe code to embed your form to avoid java script conflicts.
Hope this information helps.
-
haimcahalReplied on April 4, 2019 at 3:00 AM
Any link will be opened by the internal Instagram viewer / browser (this can not be overwrite) but it's using a part of the build in browser as you can see from the statistics page

so on ios its uses a component called mobile safari UIWebView
and on Android its uses Chrome Mobile. -
Victoria_KReplied on April 4, 2019 at 4:57 AM
As my colleagues have already mentioned, card form works correctly if using an IOS browsers directly. But, if loading the form via instagram environment, it is likely that there is some sort of a script conflict or the way that the instagram app handles it.
The UIWebView is different from the ordinary Safari browser, as it is not a stand-alone browser, but a browser functionality that is embedded in a third party app. It may have some limitations on handling scripts required for card form.
You can consider embedding a form to a web page within an iframe and linking the web page on instagram, this may help. Also, classic forms can work better since they do not require that much scripts, you can always switch your form to classic and check if it works better for your case: How-to-Change-the-Form-Layout
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































