-
IngramCSAsked on March 28, 2019 at 9:33 PM
Question #1. Above the form there is space for a logo. How can I close up that space? I am embedding the form into a HTML page, and would like to eliminate the space above. Is there a way to eliminate that section?
Question #2. I'd like to place an image behind a certain section of the form, but I don't see a way to either create a separate section or lock the image to a certain spot. I'm attaching a screenshot. I'd like to put the scroll art behind specific content.
Thank you!

-
Richie JotForm SupportReplied on March 29, 2019 at 12:56 AM
For your questions 1, that would depend on the margin you have placed between your form and the logo. If you have placed your form inside a <div> you may adjust the margin height. Can you please share to us the web page in which you have embedded your form?
For your questions 2, We can insert custom CSS inside your form or use the Form designer to add the background image. May we know what part of the form would you like to add a background image?
Looking forward for your response.
-
Richie JotForm SupportReplied on April 1, 2019 at 10:05 AM
For your questions 1, I'm not sure we can adjust the form's margin using the form builder for your web page.
Can you please share the HTML page you have embedded the Form?
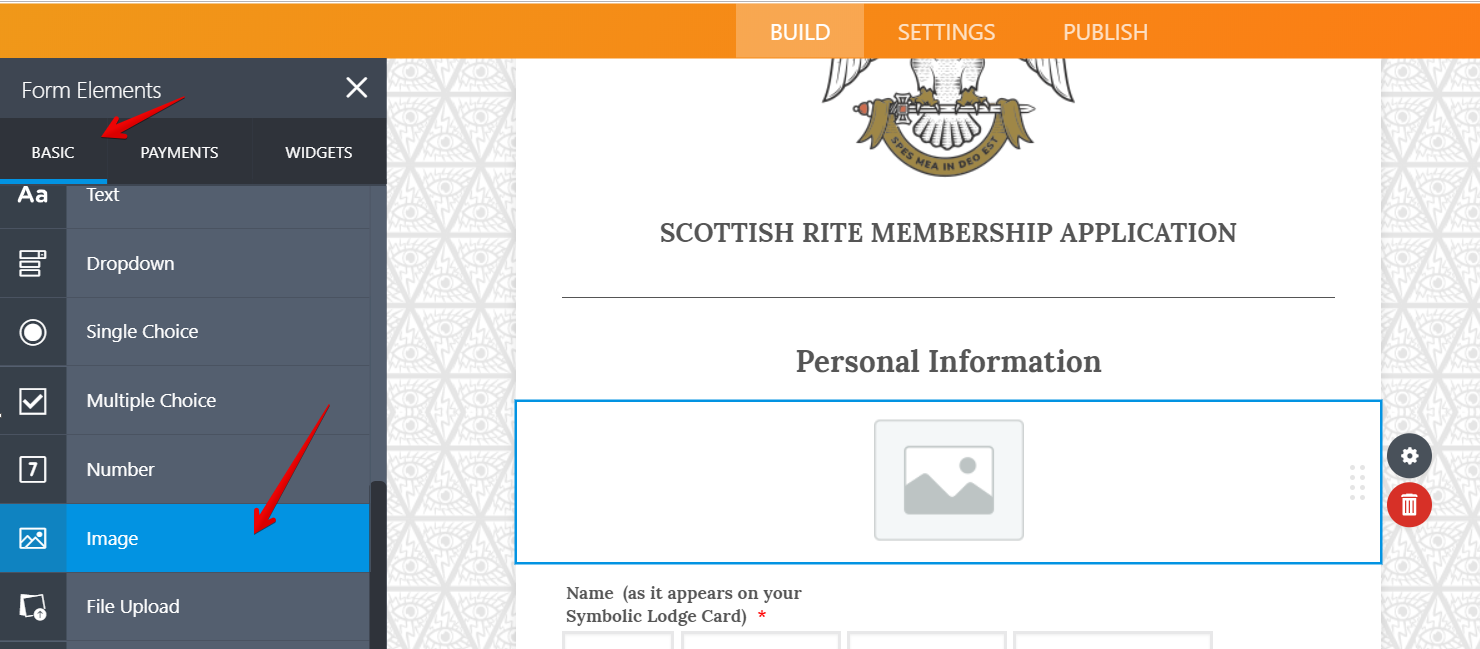
For your question 2, I would suggest using the Image Form Element to add a background image in your form.

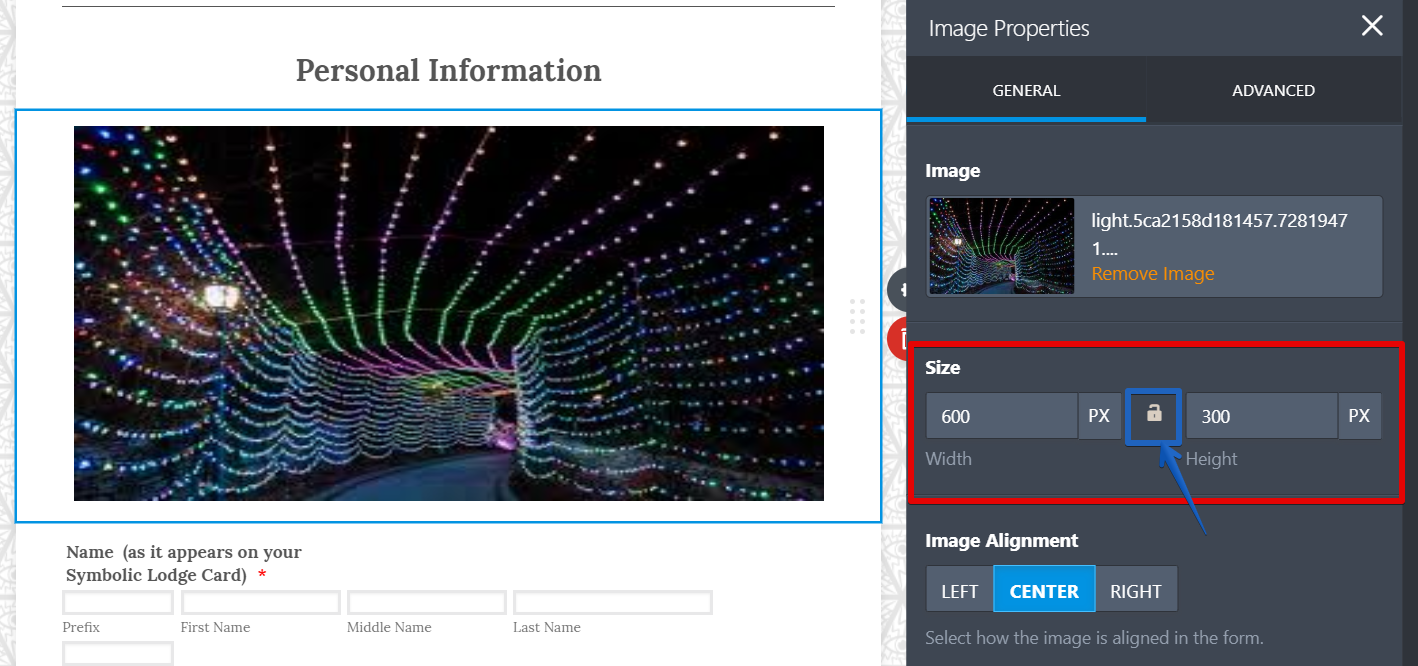
Then adjust the image height and width. You may also disable the constraint by clicking on the lock icon I have highlighted in blue, so that you can adjust freely the height and width.

However, you would still need to use custom CSS to adjust the image.
We would need to get the Images ID to apply the CSS.
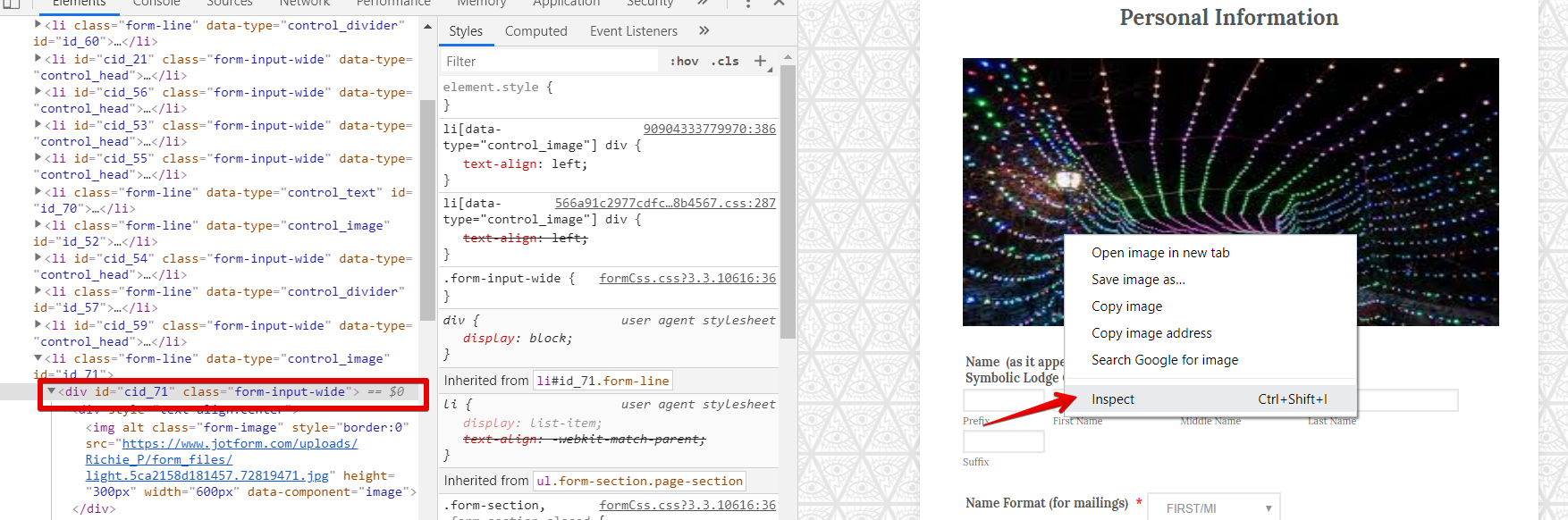
To get the Image element ID we need to preview the form and use Inspect the element or Inspect by right clicking on your mouse or Holding CTRL+SHIFT+I

Then get the ID, for this sample screenshot the ID is "cid_71".
Now we can add the ID with the CSS.
Sample:
#cid_71{
display: initial;
position: absolute;/*This code will make your image into the background*/
}Guide:https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Here is a sample Form:https://form.jotform.com/90904333779970
For your 3rd question, To clarify, are you trying to embed your form in an email template?
If its a landing page, then you may embed the form.
Guide:https://www.jotform.com/help/34-Adding-a-Form-to-a-Web-Page
Hope this information helps.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































