-
marysolesparzaAsked on April 2, 2019 at 5:06 PM
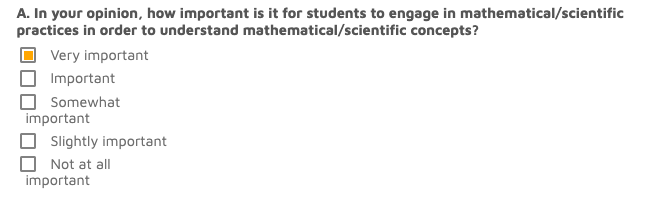
The width of the options for a single choice element is being cut off and is wrapping into a second line (refer to the screenshot below). This is something we noticed today and had not been happening previously. I have attempted to fix it through the CSS and advanced setting, but no luck.

 Page URL: https://form.jotform.com/90864852312156
Page URL: https://form.jotform.com/90864852312156 -
jonathanReplied on April 2, 2019 at 7:18 PM
Please add this CSS codes on your form with the issue.
.form-radio-item:not(#foo) label {
width: 250px;
}
You can adjust the width in px as needed.
It should work like this:

Let us know if this did not work.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































