-
strykersspAsked on April 2, 2019 at 6:21 PM
Hi team!
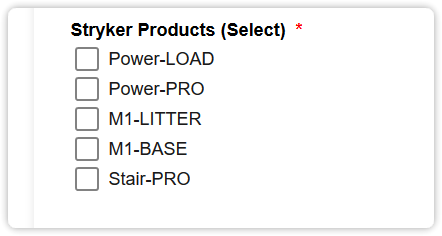
I'm trying to get the lines from a multiple options widget to be uniform - I need them to stretch out without doubling in line space (photo attached - I need the top 2 lines to match the format of the bottom 2 lines, Like below)
*Power-LOAD
Not;
*Power-
LOAD
Have tried this on iphone/android/desktop, all produces the same off-set format. Is anybody able to assist me with some CSS to drop in to fix? Many thanks! :-)
Kind regards, Eddie
-
Elton Support Team LeadReplied on April 2, 2019 at 9:14 PM
Please inject this CSS code to your form to expand the checkbox/radio button label width.
.form-radio-item label, .form-checkbox-item label {
width: 100% !important;
}
Guide: How to Inject Custom CSS Codes
Result:

-
Elton Support Team LeadReplied on April 2, 2019 at 9:20 PM
I have also escalated this to our developers so they can fix this in the future so there's no need to inject custom CSS codes.
-
strykersspReplied on April 2, 2019 at 11:47 PM
Thanks buddy! Greatly appreciated! :-)
-
beril JotForm UI DeveloperReplied on April 8, 2019 at 5:58 AM
Thank you for reporting the issue. It should be fixed now. Could you please also test it on your side and let us know the result?
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































