-
jeffnorthwayAsked on April 3, 2019 at 8:34 AM
What is the code to change the outline color of a check box? And since I am at it, how do I change the inside color of a check box?
Thanks for any help!
Love the form!
-
bettyReplied on April 3, 2019 at 10:22 AM
I am looking into this. I will get back to you as soon as possible.
-
bettyReplied on April 3, 2019 at 12:26 PM
You can change the style of your radio buttons and checkboxes from advanced form designer. Since you did not provide a form I cloned one of your forms and followed the steps below:
1. Click on the paintbrush icon on the right of the page.
2. Go to the Advanced Designer.
3. Click on one of the single choice or multiple choice fields.
4. Select the desired style of button and change color if you want.
You can see these steps in the GIF below:

If you need further assistance, please let us know.
-
jeffnorthwayReplied on April 3, 2019 at 2:28 PM
Betty,
It does not seem to work with the widget I am using.
Here is the link to the page: https://form.jotform.com/90923041044144
Go to the section where the list of name are. See the faint white check box to the left of each name. That is the box I need control of.
What do you think?
Jeff
-
Girish JotForm SupportReplied on April 3, 2019 at 4:17 PM
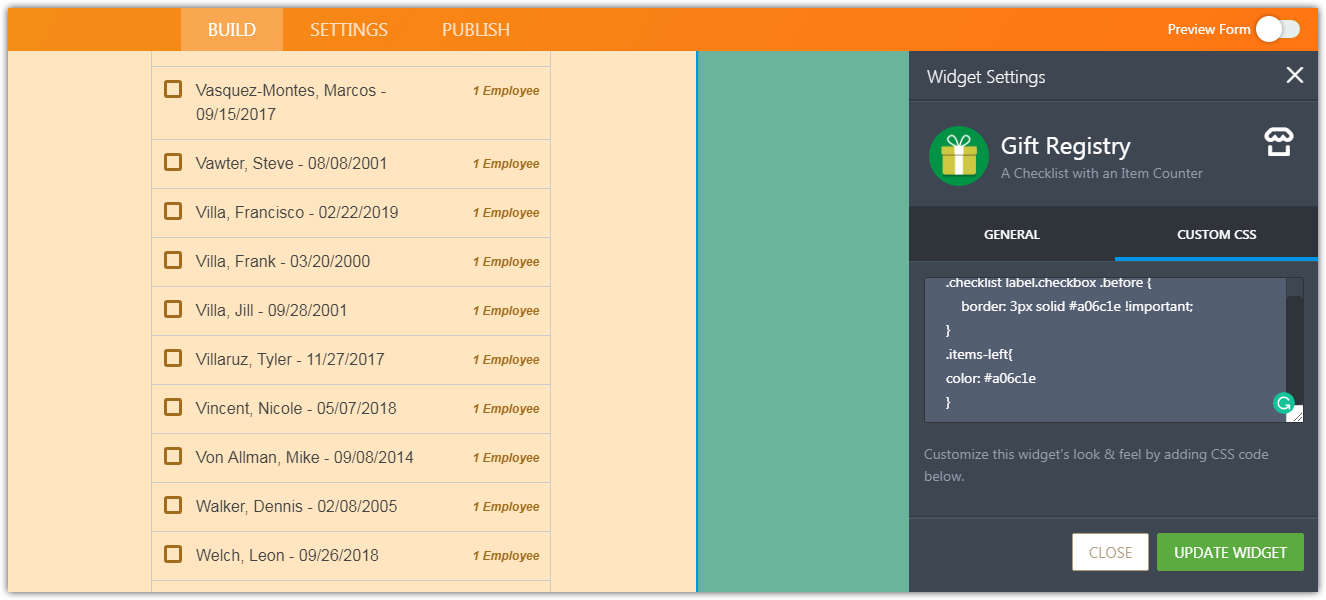
Please insert the below CSS code into the Gift Registry widget:
.checklist label.checkbox .before {
border: 3px solid #888 !important;
}
Result:
Do check if this suits your requirement, else we can assist you further.
The guide below will help you to insert CSS codes in widgets:
https://www.jotform.com/help/428-How-to-Inject-CSS-Codes-to-Widgets
-
jeffnorthwayReplied on April 3, 2019 at 5:09 PM
This code worked perfectly. I did change the boarder color to #a06c1e.
Since I have you. Can I get the code for the "1 Employee?" The green is awful.
Thanks so much for your help!
-
MikeReplied on April 3, 2019 at 6:31 PM
Add the next CSS to the widget in order to change the color of the "1 Employee" text:
.items-left{
color: #a06c1e
}
If you need any further assistance, please let us know.
-
jeffnorthwayReplied on April 3, 2019 at 6:59 PM
That was it! Thanks.
Is there a library of basic codes for the widget that might help me in the future?
If not, I really appreciate how fast all of you responded.
-
jonathanReplied on April 3, 2019 at 8:07 PM
Please refer to the user guide: How to Inject CSS Codes to Widgets
For the colors codes, rules, elements, etc... you need to learn how to use browser inspector tool.
Finding Elements using Browser Inspector
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing

































































