-
epaul5Asked on April 4, 2019 at 11:40 AM
Hello,
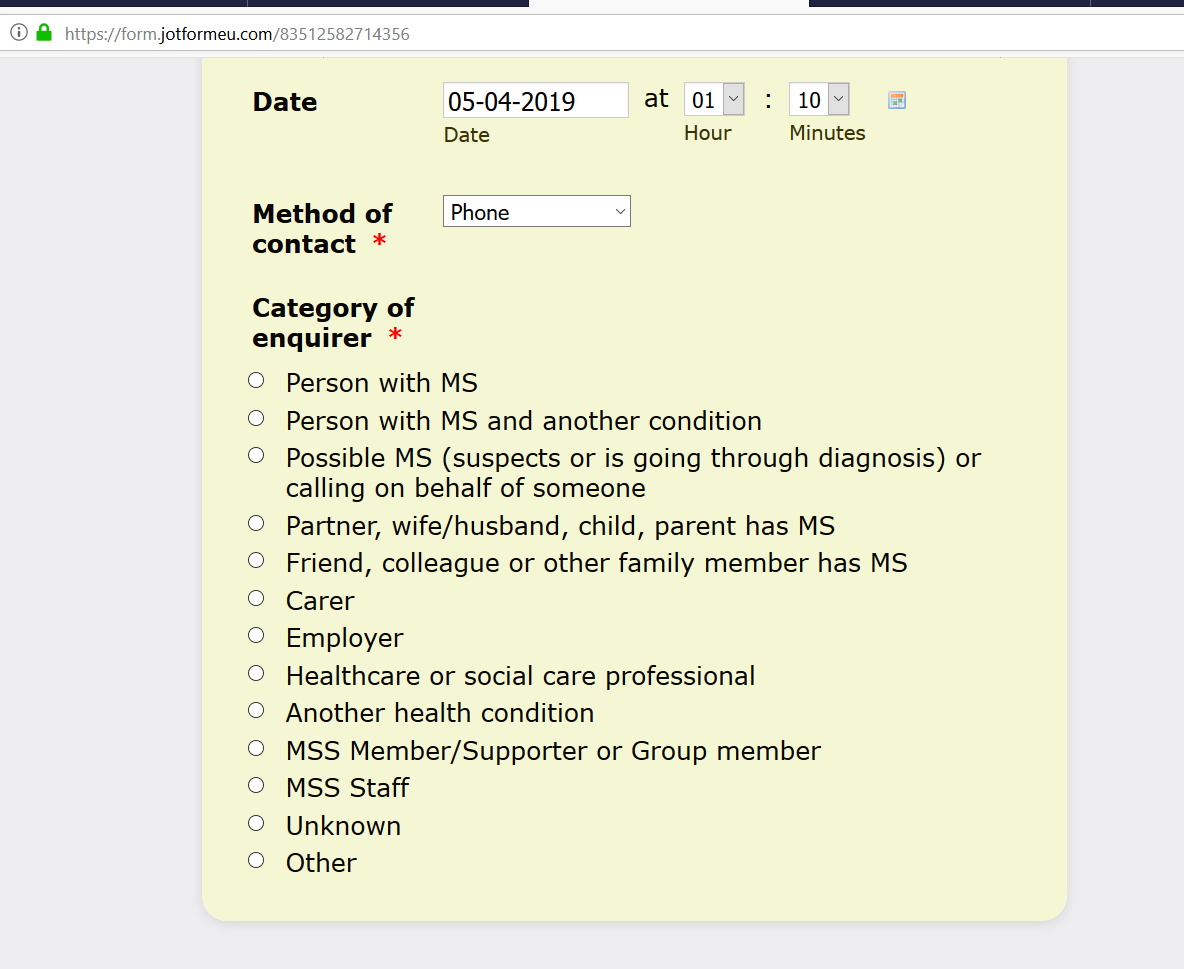
The spacing on my form has changed so that the circle that can be selected is on a different line to the text. The form still works but it makes it trickier for people to fill in. I'm not aware that I've changed anything and I'm still using the same browser as I was when it was working previously. Any ideas?
-
Richie JotForm SupportReplied on April 4, 2019 at 1:14 PM
I have checked your form and it seems the issue is fixed. The labels are aligned correctly with your single choice field.

If you need further assistance, let us know.
-
epaul5Replied on April 5, 2019 at 4:11 AM
Hi Richie,
Thanks for checking. Unfortunately it doesn't look like that for us. All of my team are experiencing the spacing issues whether they use Google Chrome, Firefox or Internet Explorer. We've also tried clearing our cookies. Any other thoughts?
Thanks,
Emily
-
AndrewHagReplied on April 5, 2019 at 5:06 AM
I am able to replicate the issue. Please try adding the CSS code below:
.form-radio-item label{
float:right;
}
If you need some space between each option, you can add this code:
.form-radio-item{
padding-bottom: 5px !important;
}
You can change the value 5px according to your wish.

-
DannoriffoReplied on April 5, 2019 at 5:43 AM
Hi,
I cannot see any custom css field in the form designer. Only theme and custom tab ?
-
AndrewHagReplied on April 5, 2019 at 5:57 AM
I believe you are referring to the form 83512582714356? Since it is a classic form, you will be able to see CSS tab in the Form Designer. Could you please check again? Are you referring to some other card form?
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































