-
EHSPMBAsked on April 10, 2019 at 2:17 PM
Hello
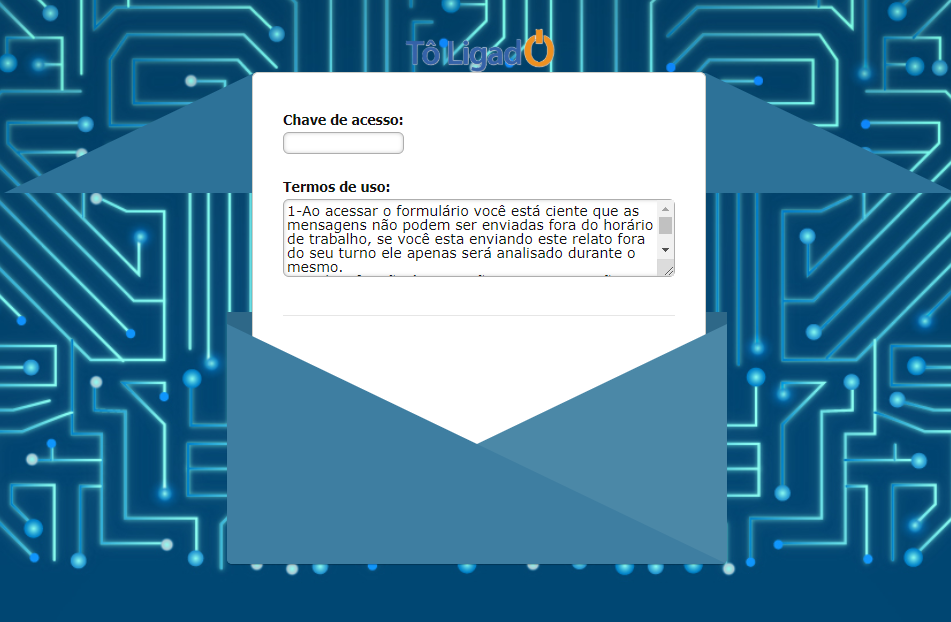
I have a problem with my form template, attached an image that shows the error with the layout and hidden image.
Page URL: https://form.jotformz.com/70818900084658 -
Richie JotForm SupportReplied on April 10, 2019 at 4:10 PM
To clarify, do you want to show the background image in your form?
I assume this is how you want your form to look like.
Screenshot:

You can add these CSS in your form.
.form-all:before {
top: -165px;
margin-left: -223px;
}Guide:https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
-
EHSPMBReplied on April 12, 2019 at 4:38 PM
No, the correct format to image of letter blue is equal the atchment...

-
EHSPMBReplied on April 12, 2019 at 4:40 PM
But, , the above logo has been inserted and is correct
-
Kevin Support Team LeadReplied on April 12, 2019 at 7:38 PM
Try modifying the code my colleague provided and injecting the following instead:
.form-all:before {
top: -165px;
margin-left: -223px;
}
Guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
-
EHSPMBReplied on April 15, 2019 at 12:25 PM
It did not help, the problem still persists.
-
Richie JotForm SupportReplied on April 15, 2019 at 1:57 PM
Can you please try this custom CSS instead,
.form-all:before {
top: -185px;
margin-left: 0px;
width: 0px;
}Let us know if the issue still remains.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































