-
EugeneVictorAsked on April 11, 2019 at 4:21 AM
Hello,
Eugene here from Australia.
Something strange happens when I Publish.
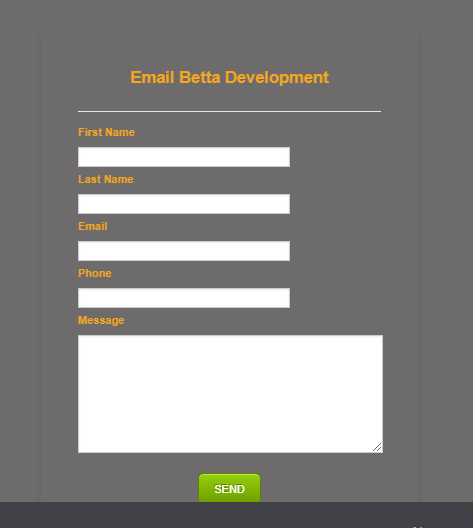
I've attached a Screenshot of the Preview of the form created. But when the form is uploaded and live the formatting changes - please see the URL of the Contact page in the website ie www.bdbg.com.au
All the fields take up the same width, including the Submit button.
How do we fix this? How to keep the field widths the widths we intended and built?
Thanks for your help.
Kind regards,
Eugene (eugeneivan1@gmail.com)

-
Kiran Support Team LeadReplied on April 11, 2019 at 8:12 AM
This is due to the mobile responsiveness of the form. The width of the form embedded section is less than 480px which is making the form responsive and adjusting the fields accordingly. You may try increasing the width of the form embedded section to 481px so that the form should be displaying normally.
You may also consider making the form background transparent by following the guide below:
https://www.jotform.com/help/87-Making-the-Form-Background-Transparent
Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































