-
Csaba MichaelsAsked on April 12, 2019 at 6:05 AM
Hi there,
I'm trying to create a selfhelpdesk-like form. I have everything created, but my problem is that there are a lot of categories, and if a customer goes back to the first category, the rest does not collapse.
Here is the form in question: https://www.jotform.com/form/90703380592457
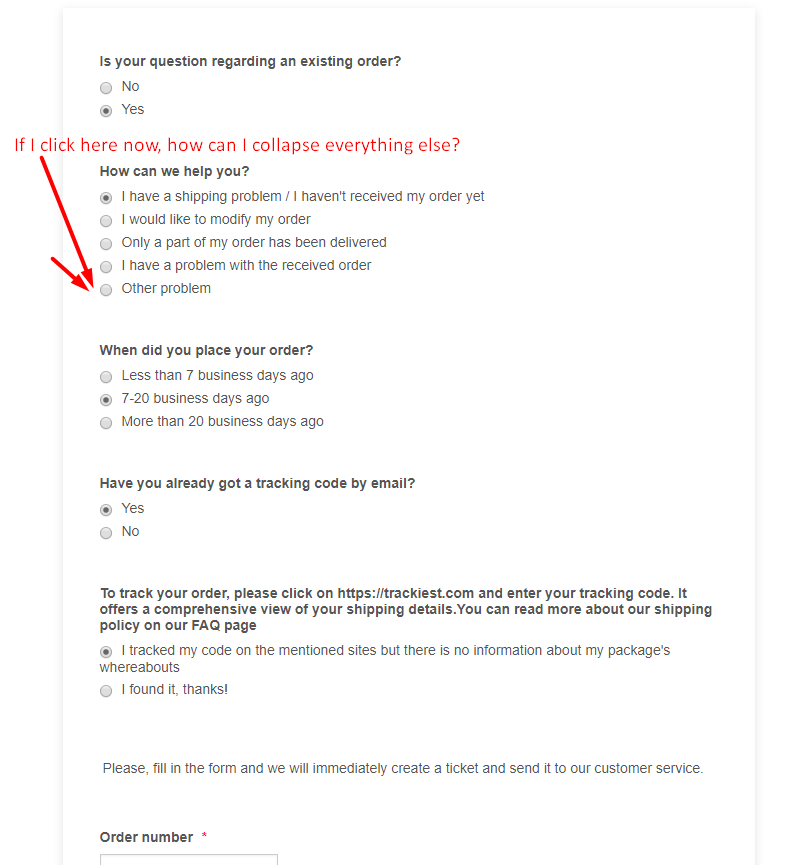
If for example I select the tree - Yes, How can we help? - I have a shipping problem, When did you place - 7-20 business days ago, Have you already got - Yes, and after that I decide that under the how can we help you part I change the problem to Other problem, how can I make everything else collapse?
Sorry for the bad screenshot, I don't know how to explain it better, please, if it's not understandable ask me.
Thank you,
Csaba

-
bilge Jotform SupportReplied on April 12, 2019 at 9:17 AM
Hello,
Imagine we have such condition structure in our form.

Firstly, we should set all fields as hidden except Question 1.
An example condition chain leading to Question 3-1 would be like this:
Question 2-1 should only be shown if Question 1 equals Option 1

and Question 3-1 should only be shown if Question 1 equals Option 1 AND Question 2-1 equals option 1.

And Question 4-1, 4-2 and 4,3 will depend to Q-3s, Q-2s AND Q1 at the same time and so on.
I have prepared an example form for you to express this better. Feel free to clone and inspect the condition structure:
https://form.jotform.com/91012759146961
Hope this helps.
Regards,
Bilge
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































