-
nmekhailAsked on April 12, 2019 at 1:00 PM
We want to migrate data from one jotform to another. We currently have one jotform on a website and another that is accessible via a link that has a lot of text and cannot be read very well on the website.
what we want to do is have the respondent fill out the website jotform and when they hit submit, they are brought to our other form with their answers to the website jotform autopopulated on the second form.
Is there a way to do that?
-
Richie JotForm SupportReplied on April 12, 2019 at 2:26 PM
You can use URL parameters to populate your form fields.
You can redirect your form user to the second form using the redirect link in your Thank you page
Guide:https://www.jotform.com/help/38-Redirecting-Users-to-a-Different-Page
with the populated URL parameters.
Guide:https://www.jotform.com/help/351-How-to-Automatically-Pass-Form-Data-to-Another-Form
Please give it a try and let us know if you have further questions.
-
nmekhailReplied on April 12, 2019 at 4:45 PM
Thanks for the great links! i have got the name, email and phone number to populate in the second form, but I am having trouble with the checkbox data.
I have it populating a document and i am having two issues:
1. How do i put a space between the values?
2. I have an "other" option that people can write in. How do I get that write-in answer in the text?
Here is my url string:
Here are my field details:
-
Jed_CReplied on April 12, 2019 at 7:58 PM
You can use our prepopulate app here https://prepopulate.jotform.io/ to get an idea how it will fill the value with your checkbox field.
1). If you want to put spaces between values, you can put %20 between the words.
ex. Sample word = Sample%20word
2). For "Other" option, you can fill it like in the example below:
ex. whatDriving[other]=Other
Where "Other" is the value you want to be in the field.
Here's an example URL https://form.jotform.com/91015192473150?doYou57=Sample%20word&whatDriving[other]=Other&whatDriving=Amazon Flex,Caviar,Dolly,DoorDash,GrubHub,Instacart,Postmates,TaskRabbit,Uber,Wingz,other
Let us know if you have any questions or if you need further assistance.
-
nmekhailReplied on April 15, 2019 at 1:29 PM
I tried Inserting the url string like above and I cannot get it to populate.
Here is the url i have tried:
https://form.jotform.com/91015192473150?fullName[first]={$Name:first}&fullName[last]={$Name:last}&phoneNumber7[area]={$phoneNumber:area}&phoneNumber7[phone]={$phoneNumber:phone}&email12={email}&whatDriving={whatDriving:0},{whatDriving:1},{whatDriving:2},{whatDriving:3},{whatDriving:4},{whatDriving:5},{whatDriving:6},{whatDriving:7},{whatDriving:9},&whatDriving[other:8]={whatDriving:8}
The confusing thing is that all the Field IDs have 2 digits separated by underscores. While the Other answer Field IDs only have one digit.
Here is the a link to first survey: https://form.jotform.com/91015254693153
Here are the Field IDs for that question:
-
Victoria_KReplied on April 15, 2019 at 3:10 PM
I think you do not need fields IDs, those are used for CSS code to apply styling. You can just count the number of options starting from '0'. Here is an example part of link I can suggest to try for a checkbox:
?whatDriving={whatDriving:0},{whatDriving:1},{whatDriving:2},{whatDriving:3},{whatDriving:4},{whatDriving:5},{whatDriving:6},{whatDriving:7},{whatDriving:8},{whatDriving:9},{whatDriving:10},{whatDriving:11}&whatDriving[other]={whatDriving:other}
Can you tell us what other fields are causing difficulties?
-
nmekhailReplied on April 15, 2019 at 4:51 PM
All the other fields are working fine. I am just having problems with the write-in on the checkbox question.
I tried replacing the url segment like above and it didn't work. I also tried "&whatDriving[other]={whatDriving:11}" to no avail.
This is what is populated when i choose Postmates, Uber, and other with "Derek" written in.
"performed services for Postmates,Uber,other; and/or its affiliates"
-
Elton Support Team LeadReplied on April 15, 2019 at 7:29 PM
There are two problems I've discovered in the checkbox field.
1. In your first form https://form.jotform.com/91015254693153 the other option is on the 2nd checkbox field Have you worked for any of these companies for less than 30 days? If so, which ones. The field name of this checkbox is haveYou so the parameter should be {haveYou:other} so it should look like this in the URL.
&whatDriving[other]={haveYou:other}
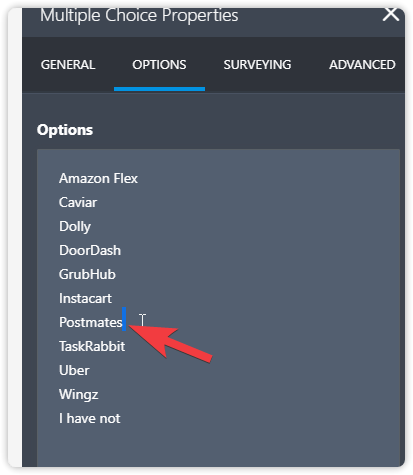
2. Please check every each option in your checkboxes and ensure that there's no extra white space after the text, otherwise, population will not work on that option. Example, the Postmates option has extra white space after it.

Please try these changes and update us here.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































