-
Anista_01Asked on April 16, 2019 at 12:19 AM
Hi Huys,
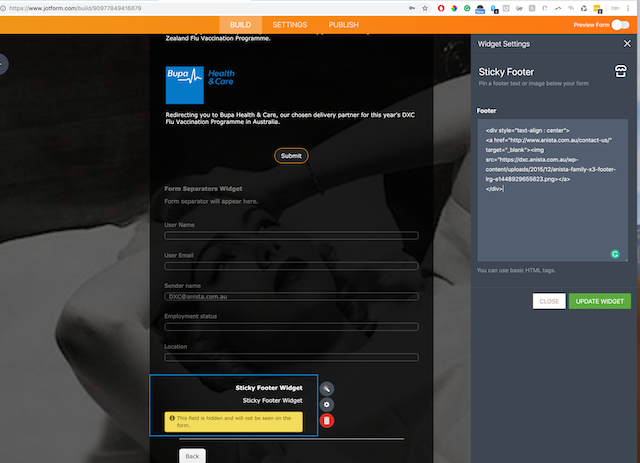
I have been using the Sticky Footer for some years, and I know that it is no longer promoted... BUT I'm hoping you could please help me to get it working again in the below form
 Page URL: https://form.jotform.co/90977849416879
Page URL: https://form.jotform.co/90977849416879 -
Anista_01Replied on April 16, 2019 at 12:20 AM
PS... here is the HTML code I am trying to include...
<div style="text-align : center">
<a href="http://www.anista.com.au/contact-us/"
target="_blank”><img
src="https://dxc.anista.com.au/wp-content/uploads/2015/12/anista-family-x3-footer-lrg-e1448929655623.png></a>
</div>
-
Richie JotForm SupportReplied on April 16, 2019 at 1:50 AM
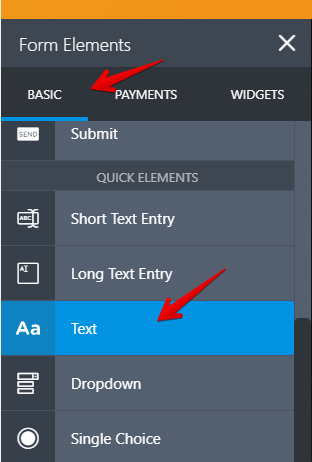
Instead of using the Sticky Footer widget, can you try using the Text element instead?
Form Elements>Basic>Text

Then insert your custom HTML code inside the Text source code.
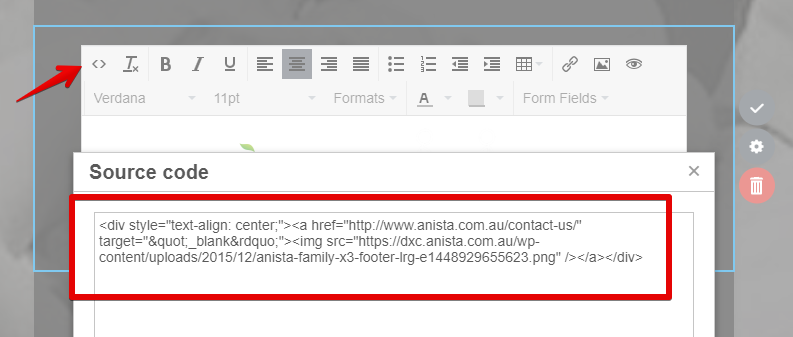
To open the source code click on the <> icon in the Text element.

HTML code:
<div style="text-align: center;"><a href="http://www.anista.com.au/contact-us/" target=""_blank”"><img src="https://dxc.anista.com.au/wp-content/uploads/2015/12/anista-family-x3-footer-lrg-e1448929655623.png" /></a></div>
Sample Screenshot:

Please give it a try and let us know if this fits your requirements.
-
Anista_01Replied on April 16, 2019 at 5:43 AMThank you for your reply.
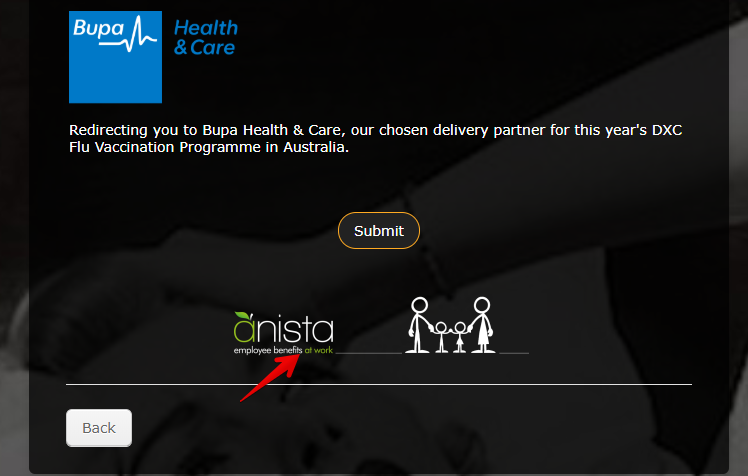
Nice alternative, but I much prefer the sticky footer as it displays each
page.
Can I still use it.... please :)
... -
jonathanReplied on April 16, 2019 at 7:40 AM
We apologize for any inconvenience caused. Unfortunately the Sticky footer widget is a custom widget.
The original developer of the widget is no longer available and had removed the widget in the widgets collections already.
This was the reason the widget is no longer available and does not work anymore.

We can only suggest the workaround using the TEXT field mentioned by our colleague.
Please let us know if you need further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































