-
coughlinvideoAsked on April 16, 2019 at 3:29 PM
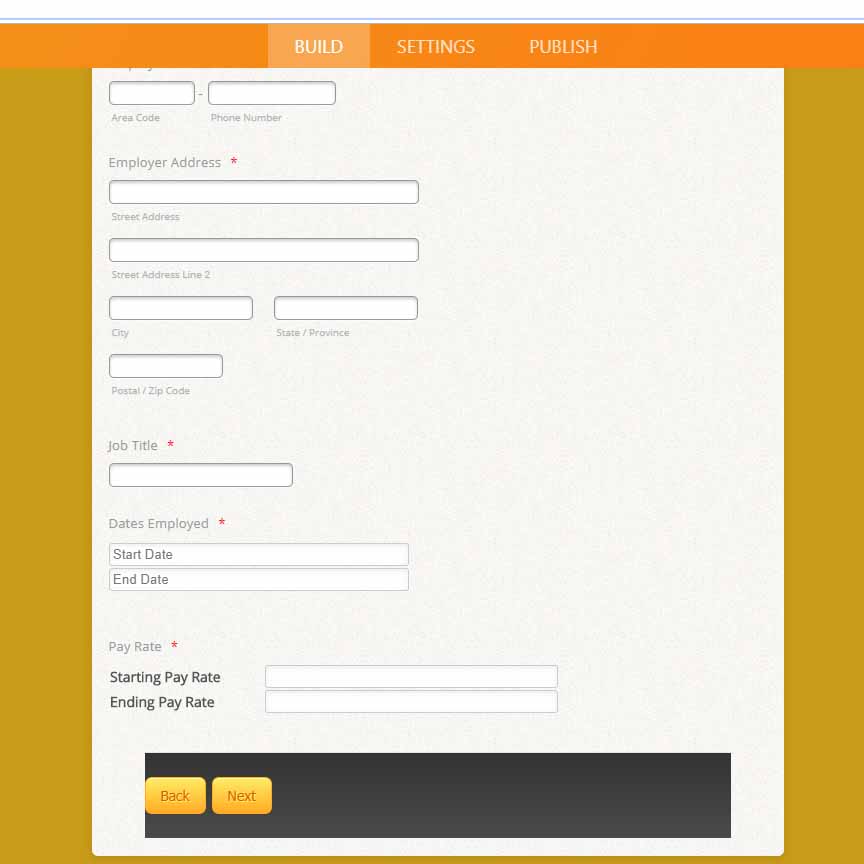
Help!! lol I'm designing a form and added a widget. However, I cannot seem to figure out how to get the "Starting Pay Rate" and "Ending Pay Rate" text to match the rest of the form.
Please help.

-
MikeReplied on April 16, 2019 at 6:24 PM
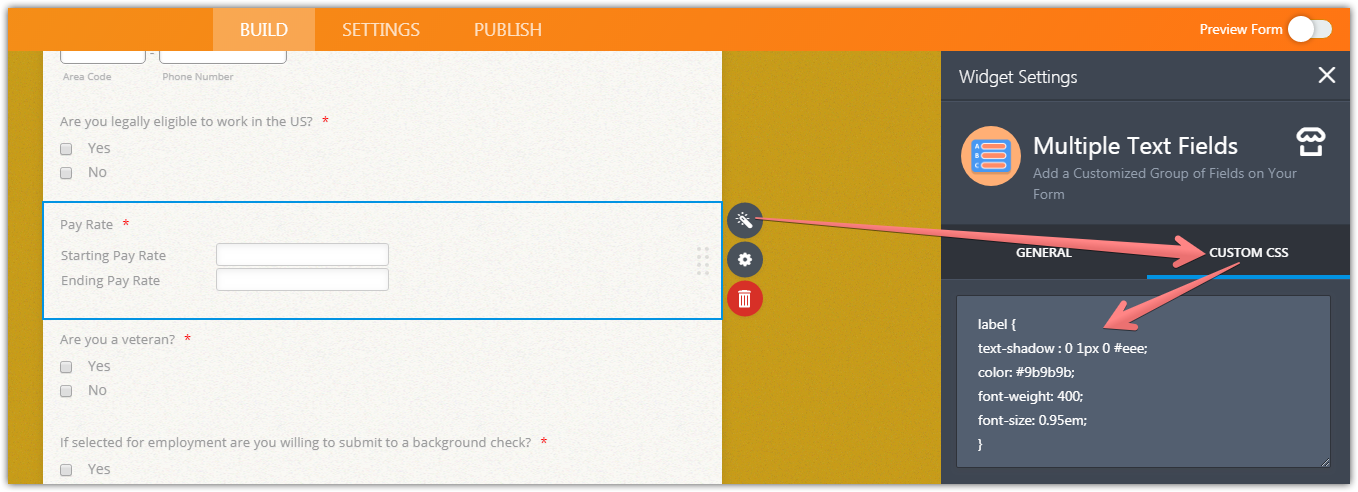
You may add the next CSS to the widget to adjust the styles:
label {
text-shadow : 0 1px 0 #eee;
color: #9b9b9b;
font-weight: 400;
font-size: 0.95em;
}
If you need any further assistance, please let us know.
-
coughlinvideoReplied on April 16, 2019 at 6:35 PM
Mike, you're amazing! Thank you so much! It worked perfectly! :D
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































