-
kenfineAsked on April 21, 2019 at 10:22 AM
I am using form with a single question on each page. I cannot seem to be able to change the gigantic margins around each form question. is this possible?
Page URL: https://kenfine.com/booking.html -
Mike_G JotForm SupportReplied on April 21, 2019 at 11:43 AM
To my understanding, you would like to have the form's width and height to take all the space around it, is that correct? I'm afraid that it would not be possible to achieve that.
However, you have the option to set the background of the form to transparent so it will just have the same background as your website.
Also, you can set the form to automatically go on fullscreen when a respondent clicks the "Start" button.

If you have other questions or concerns, please feel free to let us know.
-
kenfineReplied on April 21, 2019 at 1:01 PM
Hello Mike,
No, what I would like is to reduce the size of the top and bottom margins.
Ken
-
kenfineReplied on April 21, 2019 at 1:12 PM
How do I make the form margins transparent?
-
Victoria_KReplied on April 21, 2019 at 2:50 PM
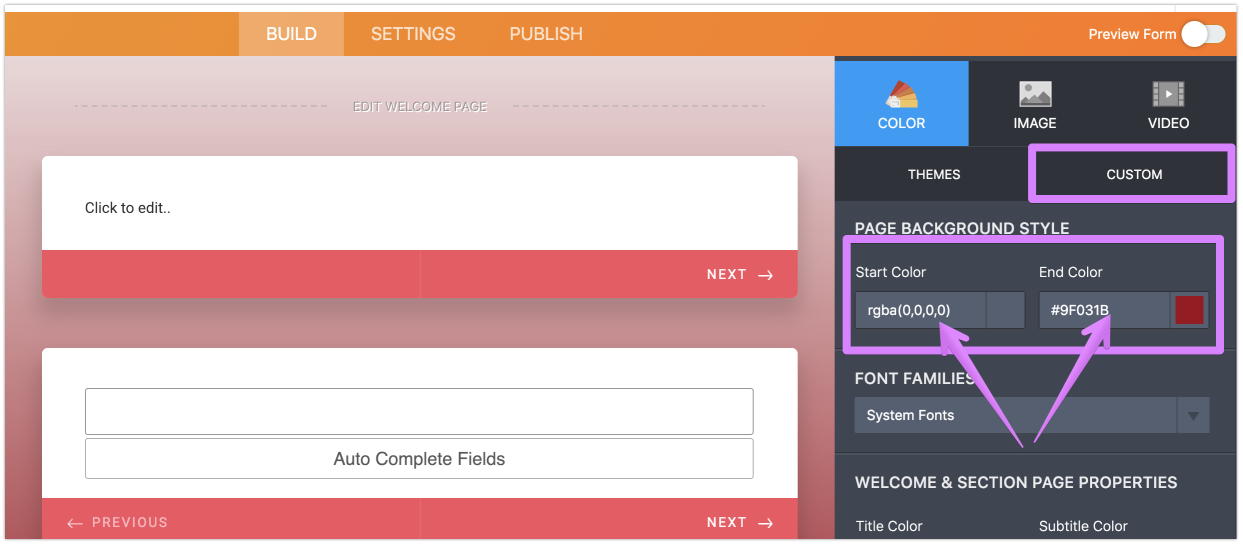
You can set the background for a form as transparent (rgba(0,0,0,0)):

-
Victoria_KReplied on April 21, 2019 at 2:53 PM
Regarding reducing margins directly, we do not have such option. But, you can adjust the margins via embed code. For example, I would suggest to use iframe embed option and to add max-width/max-height properties: Getting-the-Form-iFrame-Code
Example:
<iframe
id="JotFormIFrame-81356872184969"
onDISABLEDload="window.parent.scrollTo(0,0)"
allowtransparency="true"
allowfullscreen="true"
allow="geolocation; microphone; camera"
src="https://form.jotform.com/81356872184969"
frameborder="0"
style="width: 1px;
min-width: 100%;
max-width: 50%;
max-height: 400px;
height:539px;
border:none;"
scrolling="no"
>
</iframe>
<script type="text/javascript">
var ifr = document.getElementById("JotFormIFrame-81356872184969");
if(window.location.href && window.location.href.indexOf("?") > -1) {
var get = window.location.href.substr(window.location.href.indexOf("?") + 1);
if(ifr && get.length > 0) {
var src = ifr.src;
src = src.indexOf("?") > -1 ? src + "&" + get : src + "?" + get;
ifr.src = src;
}
}
window.handleIFrameMessage = function(e) {
if (typeof e.data === 'object') { return; }
var args = e.data.split(":");
if (args.length > 2) { iframe = document.getElementById("JotFormIFrame-" + args[(args.length - 1)]); } else { iframe = document.getElementById("JotFormIFrame"); }
if (!iframe) { return; }
switch (args[0]) {
case "scrollIntoView":
iframe.scrollIntoView();
break;
case "setHeight":
iframe.style.height = args[1] + "px";
break;
case "collapseErrorPage":
if (iframe.clientHeight > window.innerHeight) {
iframe.style.height = window.innerHeight + "px";
}
break;
case "reloadPage":
window.location.reload();
break;
case "loadScript":
var src = args[1];
if (args.length > 3) {
src = args[1] + ':' + args[2];
}
var script = document.createElement('script');
script.src = src;
script.type = 'text/javascript';
document.body.appendChild(script);
break;
case "exitFullscreen":
if (window.document.exitFullscreen) window.document.exitFullscreen();
else if (window.document.mozCancelFullScreen) window.document.mozCancelFullScreen();
else if (window.document.mozCancelFullscreen) window.document.mozCancelFullScreen();
else if (window.document.webkitExitFullscreen) window.document.webkitExitFullscreen();
else if (window.document.msExitFullscreen) window.document.msExitFullscreen();
break;
}
var isJotForm = (e.origin.indexOf("jotform") > -1) ? true : false;
if(isJotForm && "contentWindow" in iframe && "postMessage" in iframe.contentWindow) {
var urls = {"docurl":encodeURIComponent(document.URL),"referrer":encodeURIComponent(document.referrer)};
iframe.contentWindow.postMessage(JSON.stringify({"type":"urls","value":urls}), "*");
}
};
if (window.addEventListener) {
window.addEventListener("message", handleIFrameMessage, false);
} else if (window.attachEvent) {
window.attachEvent("onmessage", handleIFrameMessage);
}
</script>
-
kenfineReplied on April 21, 2019 at 2:56 PM
Thank you Victoria!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































