-
oskarfromausAsked on April 25, 2019 at 10:44 AM
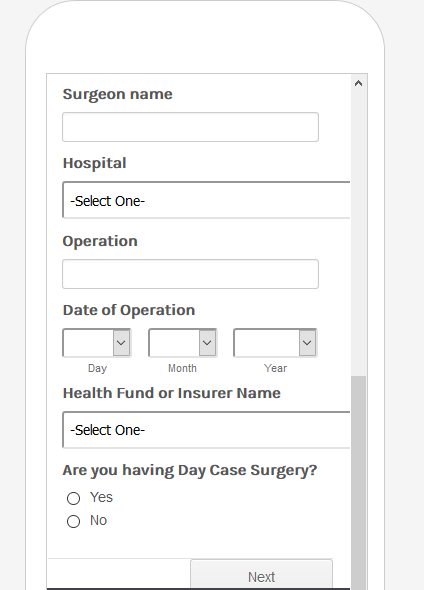
I want to adjust the dropdown fields for mobile responsive. They are work fine until I preview it on mobile in protrait mode.
Is there css code I can use to help fix this issue?

-
BJoannaReplied on April 25, 2019 at 1:22 PM
Is your issue related to this form https://www.jotform.com/91098108433861?
The form is displayed fine on my end in the Preview mode.
Were you able to resolve the issue? I would also suggest you to test the form on an actual phone.
If the issue is related to some other form, please provide us a form URL.
-
oskarfromausReplied on April 30, 2019 at 5:49 AM
Hi BJoanna,
Sorry about the delayed response. I tested it on another device and you were correct.
I've finished building a form questionnaire and would like to have it looked at by anyone such as yourself to give us feedback whether I've done it correct. I will open a new question for it and link it to you
-
oskarfromausReplied on April 30, 2019 at 6:05 AM
Hi BJoanna,
The link for my question is https://www.jotform.com/answers/1808341-Form-Evaluation-Help
Or you can look at the form directly https://form.jotform.co/91192932432860
Kind Regards
-
Jed_CReplied on April 30, 2019 at 9:51 AM
I checked your form https://form.jotform.co/91192932432860 and wasn't able to see the issue on the dropdown field on mobile browser.

As for your other question, my colleague will respond to you on your other thread here https://www.jotform.com/answers/1808341-Form-Evaluation-Help.
Let us know if you have any questions or if you need further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































