-
krtjessAsked on May 14, 2019 at 4:55 PM
I have a form on a site that looks fine on all browsers except, you guessed it, Internet Explorer. Not sure what version of IE, my disgruntled user doesn't know how to check what they are on...
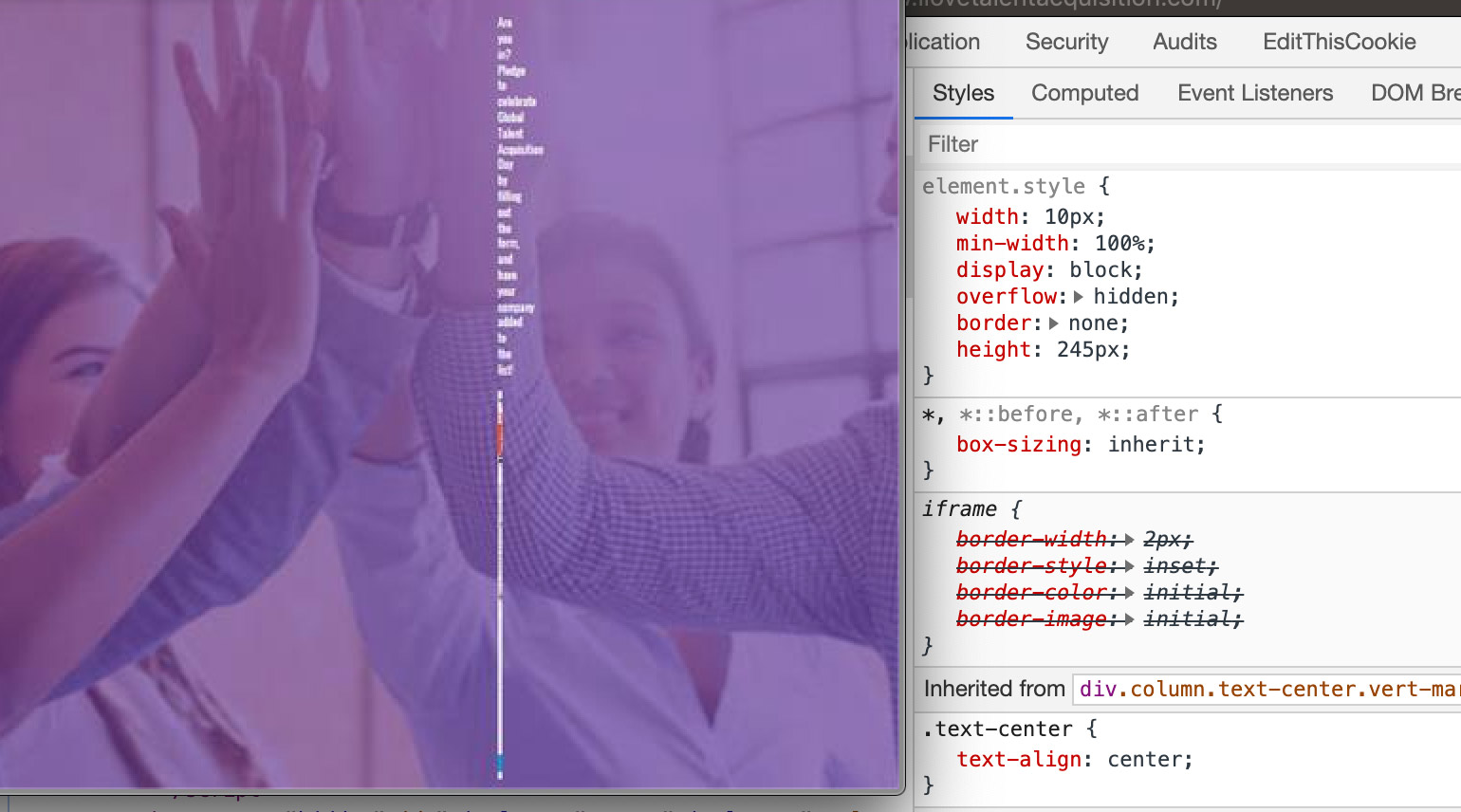
Basically, I see there's code in the iframe that gives the element a style="width: 10px", which I believe is the culprit. I'm using the embed snippit, so there is no iframe element options.
I have made sure that the width of the form in the editor is 700px and I've set form width in the custom css to be the same. I tried adding styles to the global iframe, but it didn't seem to take that.
Is there any way to edit iframe element styles within jotform so the outputted form doesn't do this? Do I need to use the iframe embed code instead and edit these manually? I would prefer the former.

-
Jed_CReplied on May 14, 2019 at 9:51 PM
I've tested it on IE 8,9,10 and 11 but I'm not able to replicate the issue. Please ask the user to visit this page https://enable-javascript.com/ and ask him to send a screenshot so we can see if JS is enabled for his IE browser.
Also, try asking the user to reset his IE browser by following this guide https://support.microsoft.com/en-ph/help/17441/windows-internet-explorer-change-reset-settings and see if that helps.
Let us know how it goes.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































