-
samshiellsAsked on June 9, 2019 at 1:31 PM
Hi,
I have a form and certain questions require a fair bit of text (as they are consent questions) and then a simple yes/no answer. I'd like to change the label width for these questions so they span the page but I can only adjust the overall form rather than the individual questions.
How would I achieve this?
Thanks, Sam
-
roneetReplied on June 9, 2019 at 2:34 PM
To change the label width of individual Form fields you need to inject custom CSS in your Form. Please let us know how you like to see the labels and the text fields in your Form so that we can take a look and provide you with the CSS accordingly.
If possible please share the screenshot of it.
Guide: https://www.jotform.com/help/438-How-to-Post-Screenshots-to-Our-Support-Forum
Thanks.
-
samshiellsReplied on June 9, 2019 at 2:51 PM
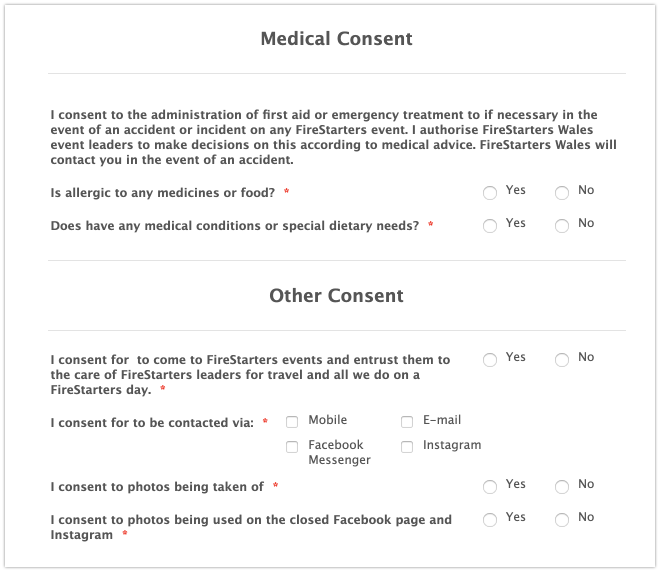
Ok great - have attached an annotated screenshot which hopefully explains what I mean!
Let me know if you need anything else.

-
samshiellsReplied on June 9, 2019 at 2:51 PM
Also one other small thing is that the Yes/No options are quite close together - how do I space those out a little more?
-
Victoria_KReplied on June 9, 2019 at 3:22 PM
For more advanced styling, we provide custom CSS feature, here is a guide: How-to-Inject-Custom-CSS-Codes
Also, I can recommend to check our Advanced Designer: Form-Designer-Tutorial-Let-s-create-fantastic-forms-
I have tested a cloned form and can suggest some CSS code for you:
#label_55,
#label_56,
#label_64,
#label_65,
#label_66 {
width: 70%;
}
#cid_55,
#cid_56,
#cid_64,
#cid_65,
#cid_66 {
width: 25%;
float: right;
}
If the following fields layout looks better, please inject the code to your form following this guide: How-to-Inject-Custom-CSS-Codes

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































