-
RFOneVisionAsked on June 22, 2019 at 2:40 AM
I'd like to:
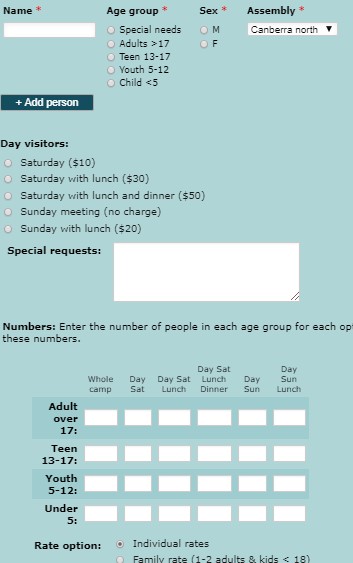
1: Line up the radio buttons for Day visitors on my form, with the radio buttons for the age fields - or the Special Requests box left hand side.
2: Have all the input field columns in the Numbers table the same width
Can you help me out?
Thanks,
David

-
RFOneVisionReplied on June 22, 2019 at 2:41 AM
I'd also like the row titles for the Numbers table (eg 'Adult over 17:') to be on one line rather than wrapped as currently. Thanks. D
-
roneetReplied on June 22, 2019 at 1:27 PM
Please allow me some time to check this. I'll get back to you ASAP.
Thanks.
-
roneetReplied on June 22, 2019 at 4:04 PM
I created a cloned version of the form and made changes as per you asked.

and Day visitors is line up radio button which is aligned to the left hand of Special request.

CSS needs to be added
tr td{
width:50px !important;
}
tr th:nth-child(1){
width:800px !important;
}
Please follow the cloned version of the form and make the required changes
https://form.jotform.com/91725449800965
Let us know if you need more assistance.
-
RFOneVisionReplied on June 22, 2019 at 6:47 PM
Thank you very much for the response, but I think I confused you with what I needed. Sorry. This image shows better what I mean. Thanks again.
David

-
roneetReplied on June 22, 2019 at 11:34 PM
Thanks for clarifying further. Let me check this once again.
Thanks.
-
roneetReplied on June 23, 2019 at 11:06 AM
Thanks for the explanation. There is a lot of CSS which are causing conflicts in the existing fields.
I have made a clone of your form and tried to fix all the alignment issues.
#id_98 {
margin-left: -15px;
}
#id_49 {
margin-left: -45px;
}
#id_100, #id_69, #id_99,
#id_46, #id_47,#id_65{
margin-left: -40px;
}
#cid_15{
margin-left: -18px;
}
#id_10{
margin-left: -7px;
}
.form-matrix-table{
max-width: 500px !important;
}
#cid_82 th:nth-child(1){
width:160px !important;
}
I have also removed a bunch of other CSS from the form, so please refer to the cloned form and make the necessary changes.
Let us know if you need more assistance.
-
roneetReplied on June 23, 2019 at 11:07 AM
Cloned form: https://form.jotform.com/91733991158972
-
RFOneVisionReplied on June 24, 2019 at 2:08 AM
Great job - thanks. Most impressive! :)
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































