-
jwarriorAsked on June 26, 2019 at 11:54 AM
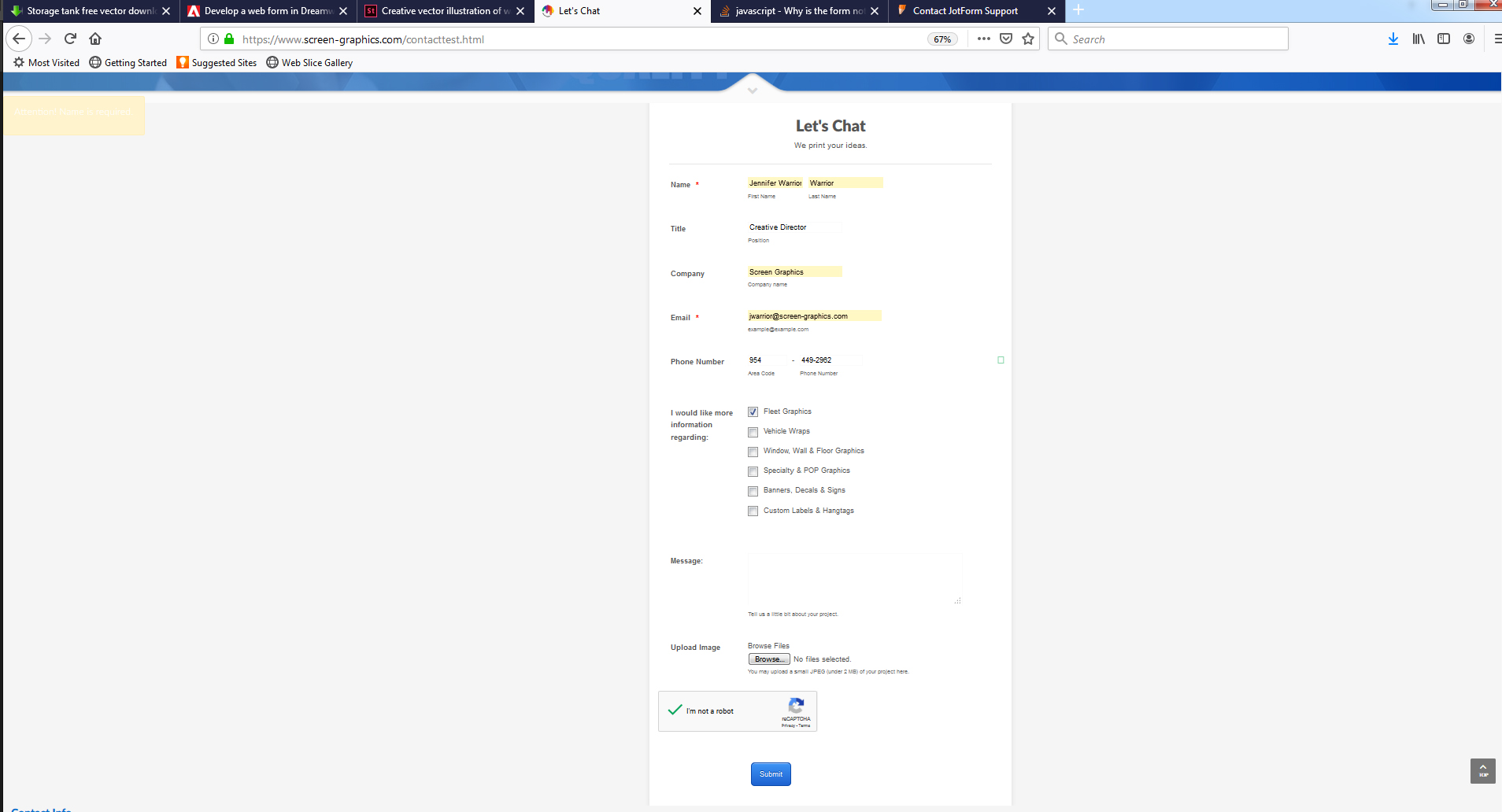
When I copy and paste the source code into my html5 document, the captcha just spins. If I get rid of the capthca and use my own, then when you hit the submit button, a message appears that says, "Attention: Name Required" when all fields are filled in. Also, how do you change that horrible yellow color? You can't read anything.

-
Richie JotForm SupportReplied on June 26, 2019 at 1:50 PM
Can you please try embedding your form using the Iframe code?
Guide:https://www.jotform.com/help/148-Getting-the-Form-iFrame-Code
Checked your form and I can't seem to replicate the issue at my end.
Looking forward for your response.
-
jwarriorReplied on June 26, 2019 at 2:59 PM
That does, indeed, make the form work, but I wanted to access the source code so I can change the font and colors of the letters in the word "ideas."
-
Richie JotForm SupportReplied on June 26, 2019 at 4:30 PM
You may use custom CSS in your form.
Guide:https://www.jotform.com/help/75-Customize-Your-Form-Using-Custom-CSS-Codes
May we know what words would you like to change the font and colors?
-
jwarriorReplied on June 26, 2019 at 5:57 PM
I would like for the entire form to use the Lato font family so that it looks like the rest of our website. If you want to see how the site looks, feel free to visit www.screen-graphics.com.
I would use Lato Black for the Title, "Let's Chat"; Lato heavy for the Subtitle, "We print your ideas." and both of those need to be larger. Then, I would use Lato Regular for the block titles, Lato Light for text and input field text. Ideally, all of the text should be #535353 with the exception of the word "ideas." The colors for that word are as follows:
i: #00AE42
d: #0047BA
e: #9D1D96
a: #D7282F
s: #FF5100
.: #FFD100
Now, here's the kicker. I have not been able to get my html5 form to properly connect with Mailchimp, which would be my preferred method and why I went to you guys. For now, I am only going to create 2 forms:1. This contact form that we are currently working on (I do need to add a few fields, though)
2. A custom quote form.
I am currently on the free version. I don't really want to upgrade and pay monthly for 2 forms that I'm going to create once just so I have the luxury of NOT having your logo footer embedded in it. I really do NOT like that at all. And I think it's CRAZY to pay monthly for a form that has no branded footer.
Thank you for sending the documentation for custom css. I will likely look at that tomorrow as I have already left the office for the day. I'm sure it covers a whole lot of things. With reference to the custom quote form, will I be able to arrange the fields the way I want them? For example, in the contact form, you see how there is a section that says, "I would like information regarding:" followed by a list? Ideally, I would like to stack into 2 columns so that there are 3 items on the left and 3 on the right. I think I will be adding 2 more to that so there would be 4 and 4. The custom quote form is going to be laid out in a similar manner where I need to have columns as opposed to everything being listed in a very long linear fashion. Does the documentation cover all of this?Thank you very much for all of your help. I really, really appreciate it.
-
roneetReplied on June 26, 2019 at 8:21 PM
Please allow me some time. I'll get back to you with the CSS.
Thanks.
-
roneetReplied on June 26, 2019 at 8:42 PM
You can inject the following CSS code in your Form to change the font-family of the heading, sub-heading, textbox.
#header_1 {
font-family: 'Lato Black';
font-size: 30pt;
color: #0071CE;
}
#subHeader_1 {
font-family: Lato Heavy;
font-size: 1.071em;
}
.form-label.form-label-auto {
font-family: "Lato Light";
font-size: 14pt;
color: #535353;
}
.form-sub-label {
font-family: "Lato Light";
font-size: 12pt;
}
.form-textbox, .form-textarea, .form-radio-other-input, .form-checkbox-other-input, .form-captcha input, .form-spinner input {
font-family: "Lato Light";
font-size: 14pt;
}I have written codes for the font-family, font-size, color property. You can modify the CSS accordingly.
To inject custom CSS please follow this guide:
https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-CodesI have moved your other two questions in separate threads:
https://www.jotform.com/answers/1871939
https://www.jotform.com/answers/1871940
We will address it shortly.
Thanks.
-
jwarriorReplied on June 27, 2019 at 9:17 AM
Oh, my goodness. Thank you so much for your help. So much easier. Since the iFrame method works, I'm going to stick with that for right now. Last evening, I mentioned that I really don't like having a branded footer on my form. I know that requires me to upgrade. So, here's my question... Can i upgrade my account only when I need to build my forms, get my code,and embed as iFrame in my website, and then downgrade back to the free version without it adding the branding back to those forms?
-
roneetReplied on June 27, 2019 at 10:09 AM
Unfortunately, you cannot do that way. You can upgrade till the time you are receiving the submissions. Once your Form is not active then you can downgrade your account. Once your account is a free account then by default the form would display the JotForm branding.
Let us know if you have further questions.
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































