-
norlanchryslerAsked on July 24, 2019 at 1:02 PM
Hi, I am trying to set a custom background image for my forms but it keeps stretching the image too much across the screen cutting parts off the edges. What image size/format should I be using in order for it to fill the screen properly without over stretching it?
-
Nik_CReplied on July 24, 2019 at 1:43 PM
Could you please tell us the form you're working on and background image you would like to use?
So we can provide you with the proper instructions.
Thank you!
-
norlanchryslerReplied on July 24, 2019 at 2:19 PM
This form for example, https://form.jotform.com/90865386640264 . I have attached the pic to this post as well.

-
Nik_CReplied on July 24, 2019 at 2:48 PM
I set it in this form:
https://form.jotform.com/92045903205955

Please check and let us know if that works for you?
-
norlanchryslerReplied on July 24, 2019 at 2:50 PM
Yes, I think that would work. What do I have to do on my forms to do that?
-
MikeReplied on July 24, 2019 at 4:41 PM
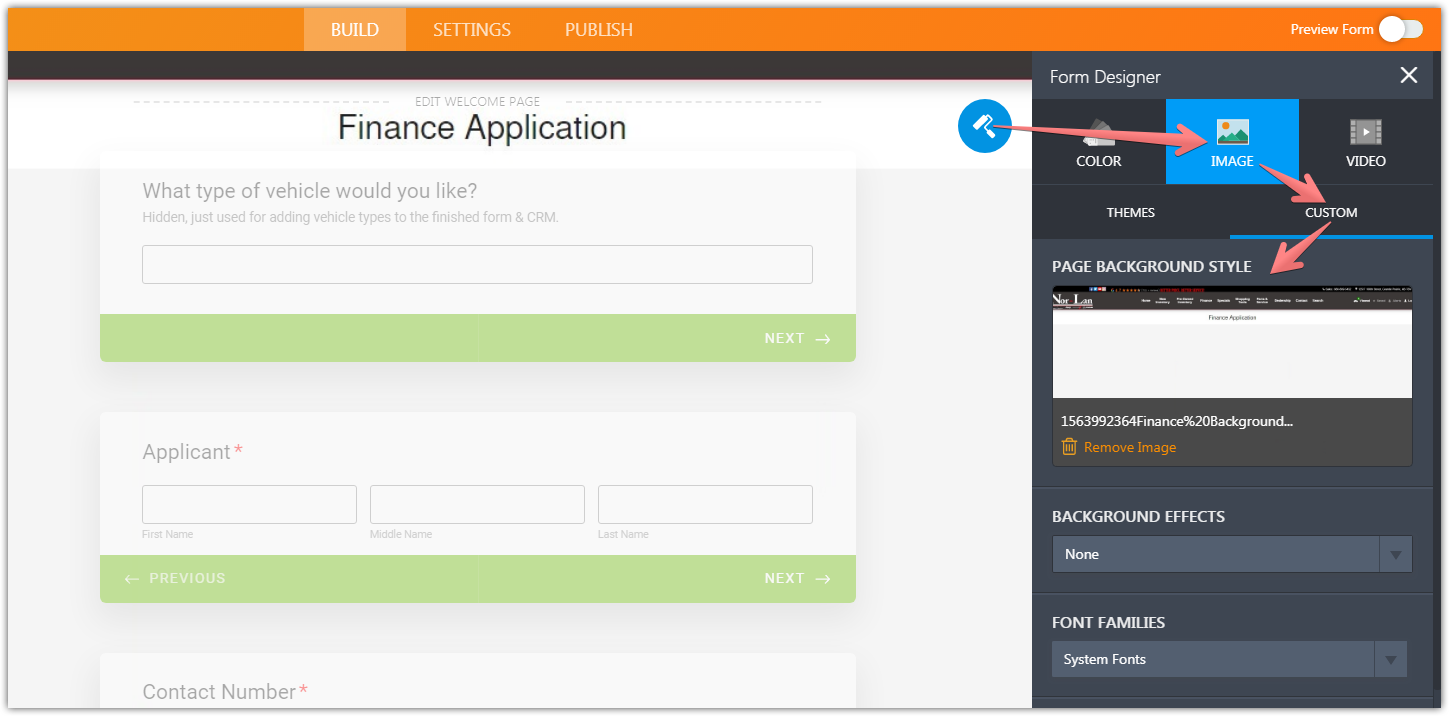
To set the background image, open the Form Designer and select the Image style, then go to the Custom tab and set the background.

Unfortunately, we cannot adjust the background styles with CSS in card layout forms. The CSS injections are supported in our classic layout forms only.
-
norlanchryslerReplied on July 24, 2019 at 4:51 PM
Ok, that is what I did before but it was stretching it funny. I worked this time for me though. Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































