-
LHWLAsked on August 1, 2019 at 3:20 PM
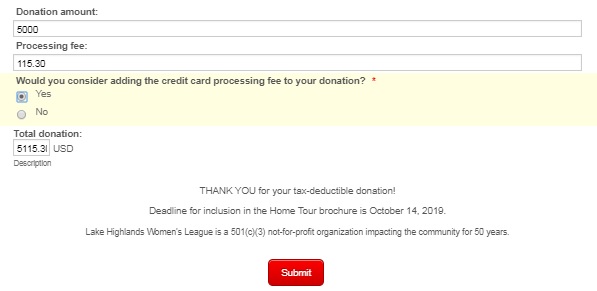
After calculating the dollar amount plus the processing fee on my form, the end-user cannot see the second decimal place listed in the Donation Total amount field (PayPal Standard integration field) because the field size is too small.
For example, if the total donation amount is $5115.30, you can only see: 5115.3
Help!

-
jherwinReplied on August 1, 2019 at 4:27 PM
You can use the custom CSS code below to expand the width of your total donation field
input#input_15_donation {
width: 70px!important;
}You can change the 70px to your preference.
Guide: How-to-Inject-Custom-CSS-Codes
Please give it a try and let us know how it goes.
-
LHWLReplied on August 1, 2019 at 4:53 PM
It worked! Thank you!
Any way I could add a "$" to the beginning of the field?
-
jherwinReplied on August 1, 2019 at 6:17 PM
I injected the custom CSS code below to your form:
@import url(//cdnjs.cloudflare.com/ajax/libs/font-awesome/4.2.0/css/font-awesome.min.css);
div#cid_15:before {
font-family: FontAwesome;
content: "\f155";
position: absolute;
height: 100%;
width: 18px;
line-height: 25px;
text-align: center;
font-size: 15px;
}
input#input_15_donation {
width: 70px!important;
padding-left: 15px;
}Kindly check the form in publish/live mode and see if that meets your need.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































