-
cami_aAsked on August 7, 2019 at 12:55 PM
This is the custom CSS I've already inserted to change the active field background color:
.form-line-active {
background-color : #EDF7E3;
}
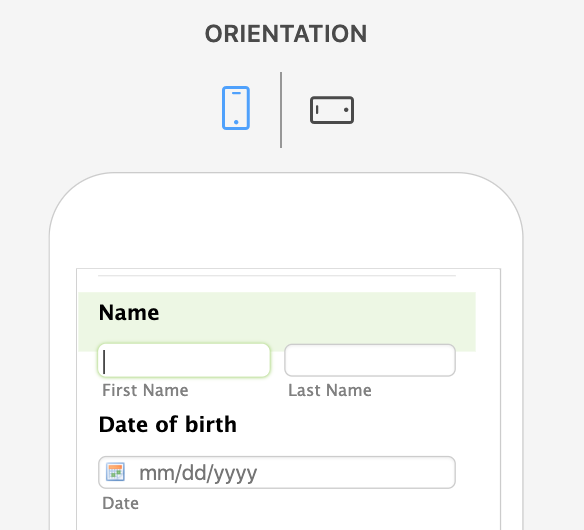
It works great on desktop and tablet. However, it the green shading is not extending behind the full active field on mobile. See attached screenshot where the green background cuts off about halfway.

-
cami_aReplied on August 17, 2019 at 2:43 PM
Can someone from JotForm please answer this question? It has been 10 days, and I have not received a reply.
-
jonathanReplied on August 17, 2019 at 3:57 PM
We apologize for any inconvenience caused.
I have added the next CSS codes to your form. It appears to have fixed the issue.
@media screen and (max-width: 480px), screen and (max-device-width: 768px) and (orientation: portrait), screen and (max-device-width: 415px) and (orientation: landscape) {
.form-line.form-line-active{
background-color : #EDF7E3 !important;
padding-bottom : 50px !important;
}
}

Can you check again. Please let us know if it still did not work.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































