-
ClinicTrackerAsked on August 8, 2019 at 11:30 PM
Hey,
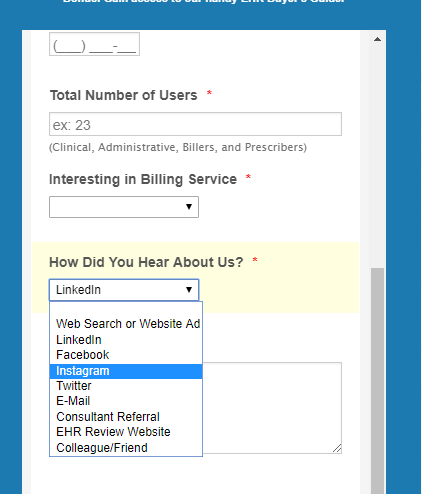
Both of the drop downs have text that is too far left aligned and so it's only partially visible or not visible at all. How do I make it so you can see what is being selected? Will this involve CSS coding?
The form is called
Questions? Pricing? Personalized Demo?It can be found live on https://clinictracker.com/contact-us/watch-a-demo-video
-
AndrewHagReplied on August 9, 2019 at 12:49 AM
I am not able to replicate the issue. I dropdown text is displaying fine both in the embedded form and standalone form.

Could you please tell which device you are using? Also, share a screenshot with us how the dropdown is looking at your end?
-
ClinicTrackerReplied on August 9, 2019 at 2:43 AM
When you look at the actual webpage where the form is installed (not the jotform creator), you'll be able to duplicate the issue. I'm using a windows 10 laptop connected to a 31" monitor.
-
AndrewHagReplied on August 9, 2019 at 4:03 AM
I also checked the embedded form in which the dropdown options are displaying fine.
%20-%20Google%20Chrome%202019-08-09%2013.31.47.png)
Could you please tell which browser you are using?
-
ClinicTrackerReplied on August 9, 2019 at 4:39 AM
I see that it works fine on Edge browser but not displaying correctly on Chrome when I use my large 31" screen. The 15" version displays fine in Chrome. Looks like a software bug.
-
Richie JotForm SupportReplied on August 9, 2019 at 8:40 AM
I have tested your embedded form and it seems to be working correctly also in Chrome. I'm using a 24" monitor connected to my Windows 10 laptop to view the embedded form.

Can you please try clearing your browser's cache?
Let us know if the issue still remains.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































%20-%20Google%20Chrome%202019-08-09%2013.31.47.png)
