-
LebroAsked on August 16, 2019 at 3:25 PM
I have followed the steps precisely and still am having no luck can you help please?
Thanks.
Also can I have my jotform.com.printit/submission instead of https://form.jotform.com/Lebro/submission ?
-
Kevin Support Team LeadReplied on August 16, 2019 at 4:12 PM
I have checked your form and was able to see the issue; however, upon checking the console I can see an error about the API key used:

The error redirects to this link: https://developers.google.com/maps/documentation/javascript/error-messages#referer-not-allowed-map-error
I would recommend you to try double checking your API key and make sure it's allowed to be used on Google Maps, kindly note that if there is a restriction with the API from the Google's end, there is not anything we can do, unfortunately.
You may also go here and create a new API key: https://developers.google.com/maps/documentation/javascript/get-api-key
I have also performed some tests on a form with the widget and it works when I add my key: https://form.jotform.com/90147528051958
Let us know if you need further assistance.
-
LebroReplied on August 16, 2019 at 4:25 PM
Hi Kevin,
Thanks for your quick response. You are correct the app works but... when I got to restrict it. I am having issues. So what website do you have listed in your "http referrers"?
Ive tried https://jotform.com, https://jotform.com* and https://form.jotform.com/Lebro/submission
-
David JotForm Support ManagerReplied on August 16, 2019 at 5:22 PM
I have checked your form, and it seems like you removed the Geolocation widget. Why do you need the JotForm domains for? The widget does not require further configuration other than the one shown on its settings:

-
LebroReplied on August 16, 2019 at 10:18 PMI deleted it because it doesnt work when embedded in a website. Jotform
requests to use your location. It won't embedded. It comes up blank.
The reason you put restrictions on the api is so its not copied and used
elsewhere because its a paid service and recommended by google
... -
Kevin Support Team LeadReplied on August 17, 2019 at 12:23 AM
Kindly note that the API key used in the widget is not provided by JotForm so any limits in there are implemented by Google instead.
Now, I can see you mentioned your form is embedded, does the widget work on the standalone version, but it doesn't when you embed it? If it's embedded you may share us the link here so we can test it further.
This should work as expected no matter if the form is embedded or not, as per my tests, using a key under a free Google account the widget works, the issue may also be related to limitations on your Google account in case you're using a corporate one, in such case you need to contact your account administrator and ask to check this.
To test the widget you may also get a new API key using a free Gmail account, it should work.
-
LebroReplied on August 17, 2019 at 12:43 AMI added it again. https://www.printitprints.com/form
... -
LebroReplied on August 17, 2019 at 12:43 AMThis time I used a personal API instead of corporate
... -
Ashwin JotForm SupportReplied on August 17, 2019 at 6:13 AM
I did test your form with its direct URL and it seems to load the Geolocation widget correctly and it is also loaded in embedded form as well. Please check the screenshot below:

In which browser you are having this issue with? Please let us know and we will take a look.
We will wait for your response.
-
LebroReplied on August 17, 2019 at 10:43 AMChrome and Safari
... -
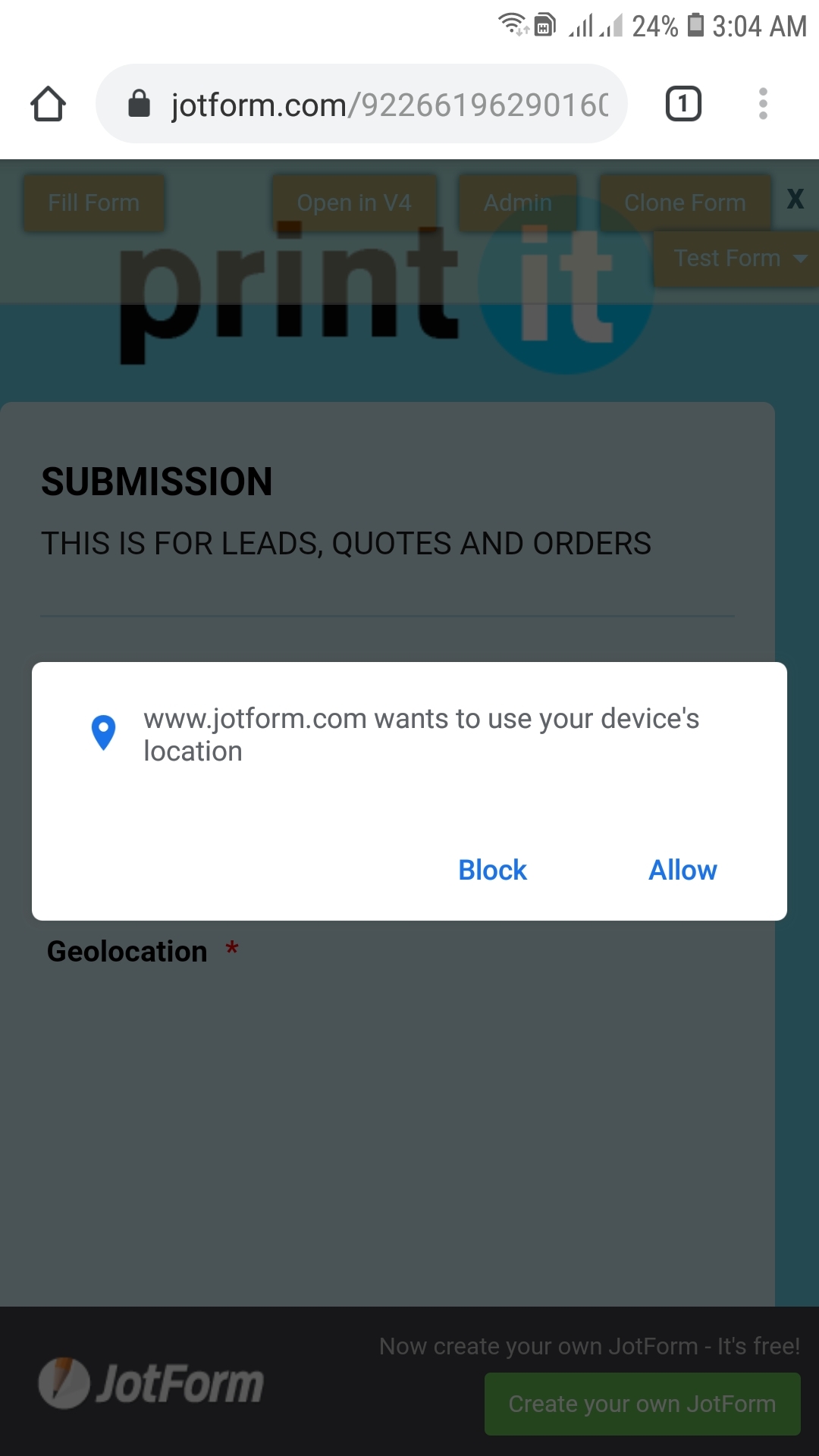
LebroReplied on August 17, 2019 at 10:43 AMHeres on chrome
... -
KrisLei Jotform SupportReplied on August 17, 2019 at 11:53 AM
Hi,
Attached screenshots via Email is not supported by the Forum Page. Here's a guide on posting a screenshot on threads:
https://www.jotform.com/help/438-How-to-Post-Screenshots-to-Our-Support-Forum
I was able to replicate the problem on my end too. Upon checking on the embedded form it seems that you are correct when you are trying to restrict the site the Geolocation is not loading properly. I saw this error:

'This error is not related to JotForm.
When a user visits a page served over HTTPS, their connection with the webserver is encrypted with TLS and hence safeguarded from sniffers and man-in-the-middle attacks.
If the HTTPS page includes content retrieved through regular, cleartext HTTP, then the connection is only partially encrypted: the unencrypted content is accessible to sniffers and can be modified by man-in-the-middle attackers, and therefore the connection is not safeguarded anymore. When a webpage exhibits this behavior, it is called a mixed content page.
Your JotForm form is HTTP and site HTTPS and because of that, your form is not shown. You need to make your form to be SSL or there is a workaround that will request from a user to click on the option to "Load unsafe script" inside of the browser. '
One of my colleagues were able to address this issue with a workaround:
In Chrome:
On the right side of the Chrome address bar, click on the shield icon, then click "Load unsafe script".
In Firefox:
1. On the left side of the Firefox address bar, click on the shield icon.
2. After loading unsafe content your form will be visible on the site.
Or you can refer to this thread: https://www.jotform.com/answers/555436-Form-is-not-visible-on-website
I hope this helps.
-
LebroReplied on August 17, 2019 at 12:43 PMactually Safari works, just not chrome
... -
LebroReplied on August 17, 2019 at 1:43 PMHi there is no shield on the address bar unless there is unsafe script.
This is not the case.
I have tried this on Mac IOS tablet. Shows blank
Android phone, shows blank with both chrome browser and samsung browser.
I don't know a work around for it, but if you do please let me know.
Thanks for trying.
... -
Welvin Support Team LeadReplied on August 17, 2019 at 3:09 PM
Have you figured this out already? I checked the form through the devices that you have mentioned, and it prompts me to access my location. That means the map widget now worked.

If you still cannot get it to work, kindly check your permission settings. If location is disabled on your device, the map won't work since there is no prompt in the first place to start with. You need to enable location and allow the form when you are prompted.
As for the key restriction on the Map API, please add the following:
1. Application restrictions.
a. Select HTTP referrers (web sites).
b. Add the following:
https://*.jotform.com/*
https://*.jotform.us/*
https://*.jotform.io/*
https://*.widgets.com/*
https://*.widgets.io/*
2. API restrictions
a. Select Don't restrict key
I hope that helps. Please let us know if you need further assistance.
-
LebroReplied on August 17, 2019 at 5:43 PMI think you are new to this conversation. Yes Jotform works. The issue was
having the form embedded into a website or iframe. As seen on
printitprints.com/form
We are trying to get this to work specifically.
... -
KrisLei Jotform SupportReplied on August 17, 2019 at 6:31 PM
Hello,
I apologize for the confusion, kindly attach a screenshot of the errors on your browser's console logs to help us narrow down the problem. Once we have identified the issue or errors on your end it would be a lot easier to come up with the resolution.
Please access this thread to post the screenshots.
https://www.jotform.com/help/438-How-to-Post-Screenshots-to-Our-Support-Forum
Also, I was able to replicate the issue on my end when I access the direct URL: https://www.printitprints.com/form in Chrome, but one of our colleagues was able to load the geolocation widget on his end. We need to make sure if this is a bug before we could escalate it to our developers.
Thank you.
-
TonyReplied on August 17, 2019 at 6:51 PM

-
roneetReplied on August 17, 2019 at 10:28 PM
From your screenshot, it seems that the browser's location settings are blocked.

If you won't mind then could you please check the browser's settings to see if the location is blocked.
Guide: https://www.howtogeek.com/howto/16404/how-to-disable-the-new-geolocation-feature-in-google-chrome/
Guide: https://www.lifewire.com/denying-access-to-your-location-4027789
Let us know how it goes.
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



































































