-
everythinginorderAsked on August 17, 2019 at 12:13 PM
I'm embedding my jotform in a website built on Weebly. I need to have a faqs page which people can click on anchor tags to view info while filling out the form. When the user uses the back button, they are sent to the beginning of the form rather than where they left off.
Is there a solution to this problem? I would host it all on jotform but need to have navigation and intro pages.
thanks so much, Mary
-
VincentJayReplied on August 17, 2019 at 2:00 PM
I checked the page URL you provided and it is configured properly. I also tried replicating the issue using the Back button but I was not able to reproduce the issue. The data from the previous page are still there.
Could you please try using a different internet browser and let us know if the issue still persists?
-
everythinginorderReplied on August 17, 2019 at 2:30 PM
fill out the first 5 cards and click on the floating questions button to the right of the form then hit the back button and you will be on the first card
-
jonathanReplied on August 17, 2019 at 3:24 PM
I also tested how it work on your website but so far it appears to be working as intended.
Here is a screencast video of my test.

It may also be dependent on the browser settings. Some browser might have been configured to clear cache when back button of the browser was used. Unfortunately we cannot have control on some settings of user's browser.
What I suggest you also check as alternative workaround is to avoid using the Back button on the browser.
Perhaps you can just set the FAQ page as a link that open on another browser tab --- this way the page where the form is will not need to be closed or skipped.
I hope this help. Please let us know if you need further assistance.
-
everythinginorderReplied on August 17, 2019 at 3:43 PM
It is not working as I need it to. If you are on card 7 and you click on the questions button then the back button, you don't return to card 7. You return to card 1. Is there no way to have a floating button that is modal or accessible without losing your place on the form?
-
jonathanReplied on August 17, 2019 at 4:15 PM
You can also use instead the Floating Feedback button embed code.

Let us know if this will not work.
-
everythinginorderReplied on August 17, 2019 at 4:43 PM
The feedback button launches the form itself. How can I have it launch a text document or a list of information?
-
MikeReplied on August 17, 2019 at 6:18 PM
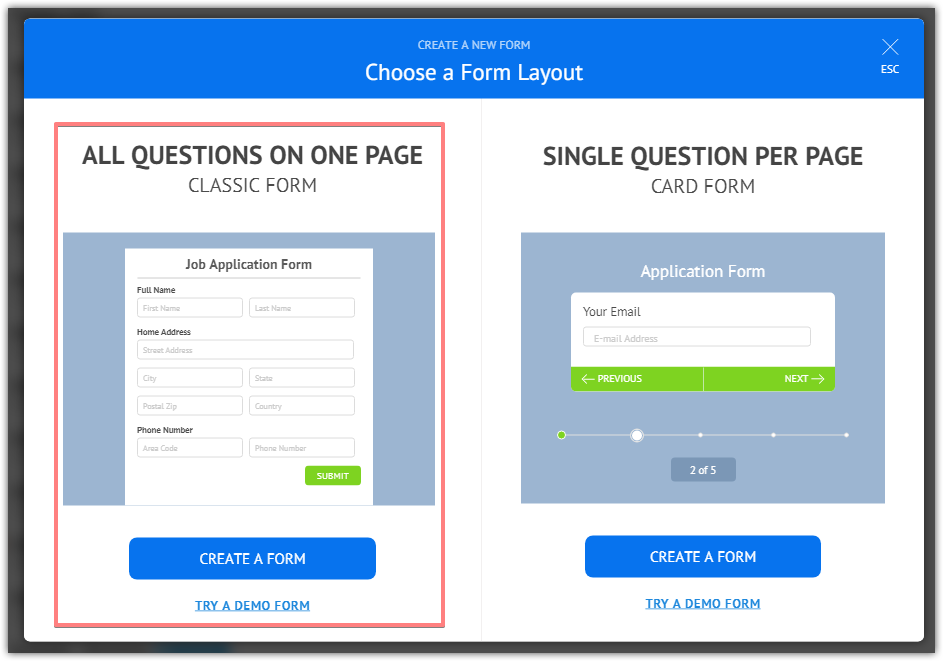
You may create an additional form in a classic layout with the text information only.

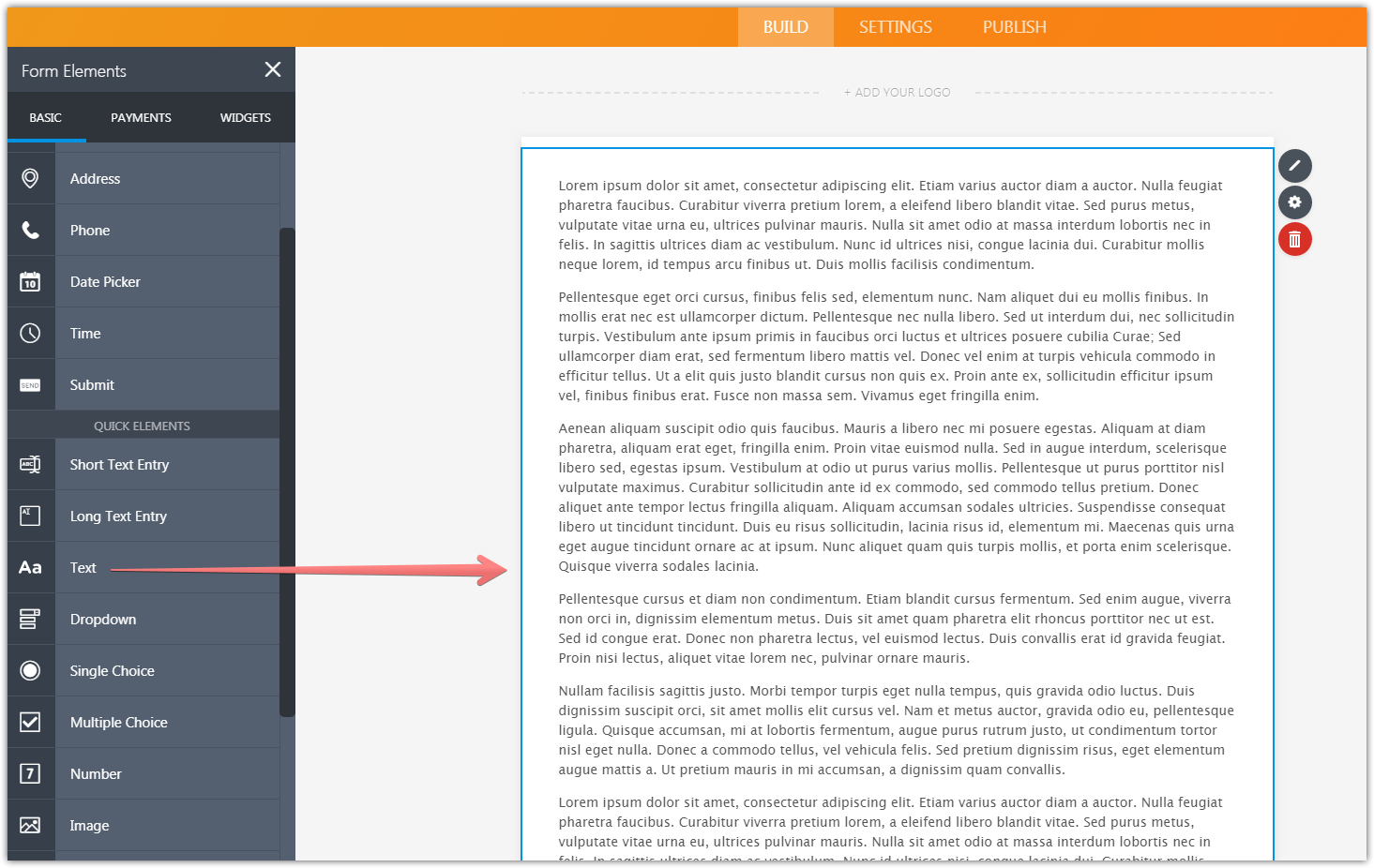
The text information can be added and formatted with a Text element.

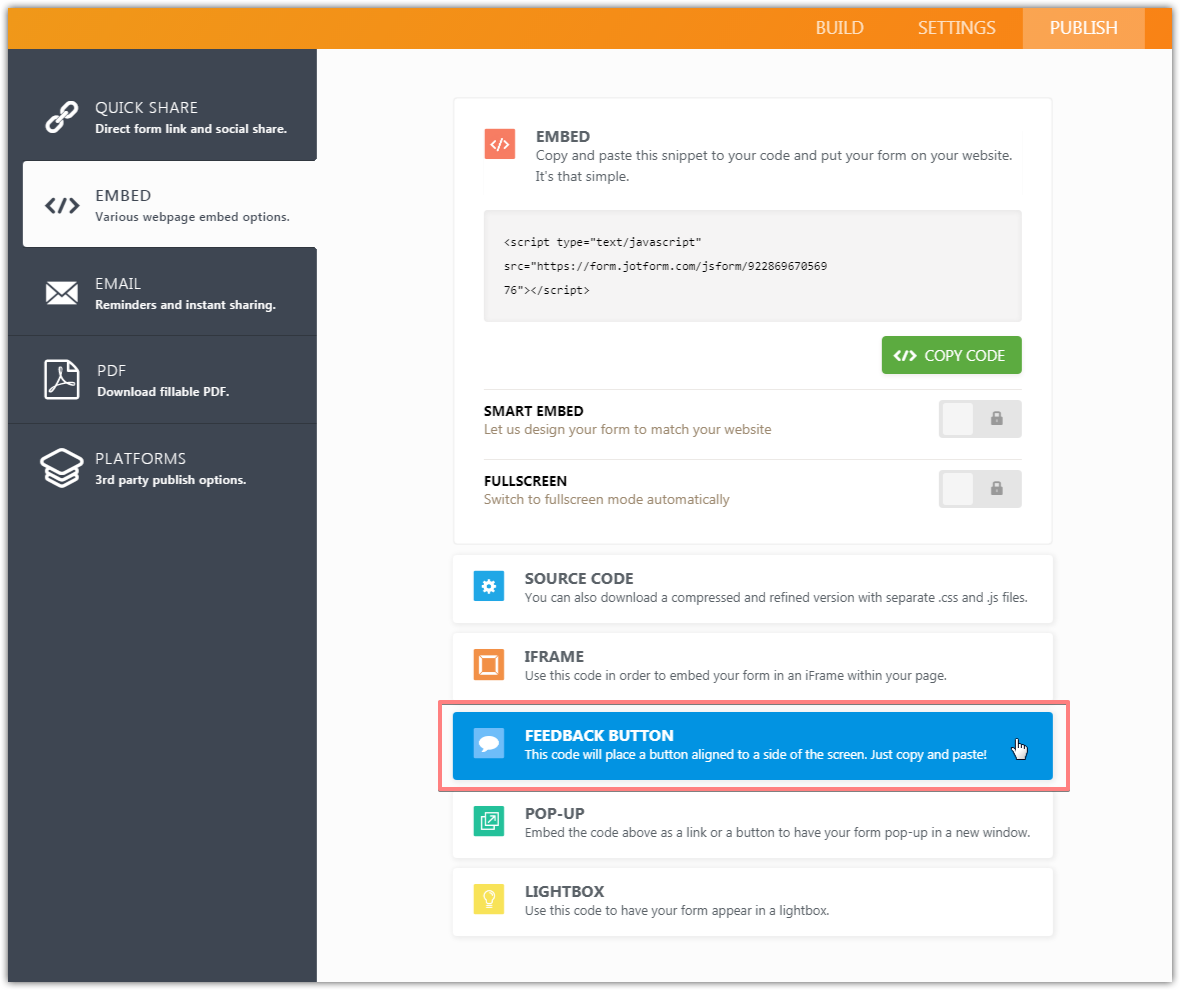
Then, you can embed that form with information using a Feedback Button embedding option.

Result:

-
everythinginorderReplied on August 17, 2019 at 10:22 PM
It looks like this will work but I'm assuming I won't be able to use anchor tags. If there is a 'Read why we recommend this' on a certain card, is there a tool tip that would allow a longer explanation with 100 or more characters? Thanks so much for your solutions.
-
jherwinReplied on August 18, 2019 at 2:46 AM
Unfortunately, hover text/tooltips are only available in the classic form layout so the only workaround is what my colleague recommends.
-
everythinginorderReplied on August 20, 2019 at 9:54 AM
This is working. Wondering if I can create anchor tags in the card form Title (pic below) that would link to a section of the floating feedback button created from a different form?

-
BJoannaReplied on August 20, 2019 at 11:27 AM
As far as I know, it is not possible to add anchor tags in the Card Form. However, you can add page breaks to your other form and then jump to a specific page of that form. You can append the following parameter on the form URL ?jumpToPage=3 to jump to a page 3.
Example: https://form.jotform.com/92314012859960?jumpToPage=3
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



































































