-
BhaplicativosAsked on August 22, 2019 at 8:25 PM
Olá,
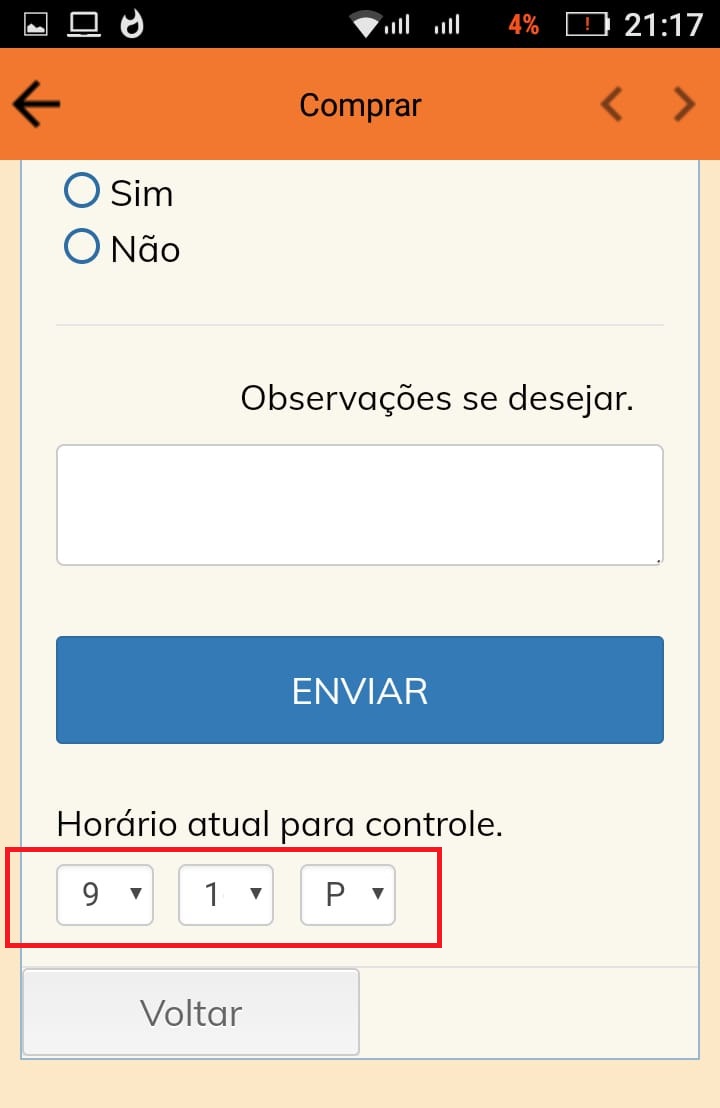
Como escrever um codigo CSS para aumentar a caixa de texto do horário?
Percebi que somente com um codigo CSS e possível expandir as caixas.
Poderia ajudar.

-
roneetReplied on August 22, 2019 at 9:06 PM
I have injected the following code in your Form:
@media screen and (max-width: 480px){
span .time-dropdown {
width: 120% !important;
}
}Please let us know how it goes.
Thanks.
-
BhaplicativosReplied on August 22, 2019 at 9:35 PM
Olá,
que pena mas não funcionou ainda não está mostrando as duas casas.
EX= XX:XX PM
-
roneetReplied on August 22, 2019 at 9:59 PM
I have injected the following CSS in your Form:
@media screen and (max-width: 480px), screen and (max-device-width: 767px) and (orientation: portrait), screen and (max-device-width: 415px) and (orientation: landscape) {
.date-separate, .phone-separate {
display: inline;
}
#input_27_ampm {
width: 140% !important;
}
#input_27_minuteSelect {
width: 120% !important;
}
.date-separate {
position: absolute;
}
}Please check now.
Thanks.
-
BhaplicativosReplied on August 26, 2019 at 9:47 AM
bom dia,
a hora ainda não e possível aparecer.
visualizando pelo celular.

-
BhaplicativosReplied on August 27, 2019 at 11:05 PM
Olá,
Alguém poderia me ajudar no ajuste deste campo?
-
Kiran Support Team LeadReplied on August 28, 2019 at 1:09 AM
Please try replacing the injected code with the following one and the time field should be displaying properly in the mobile devices.
@media screen and (min-width: 10px) and (max-width: 540px){
li[data-type=control_time] .form-sub-label-container {
width: 37%!important;
}
}
Please get back to us if you need any further assistance. We will be happy to help.
-
BhaplicativosReplied on August 28, 2019 at 2:34 PM
Ola,
Não funciona.
injetei o codigo anterior, substitui e não adiantou, não aparece corretamente em dispositivos moveis.
será porque ainda não sou assinante?
Estou desistindo de colocar esta função!
Obrigado por tentar me ajudar!
-
Welvin Support Team LeadReplied on August 28, 2019 at 3:14 PM
Our apologies about that.
We can check this for you and help you correct the form directly. However, you seem to have removed the time field.
No, it is not because you are not a subscriber. It is because of the styles in the form that needs to be fixed with custom CSS codes.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































