-
alexsieffAsked on August 25, 2019 at 6:52 AMIn the dinamic dropdown widget not functional required fields. I have created a list with 2 levels of sub-lists and I have put the asterisk (*) as the widget explains, but still accepting the form although no option is selected.
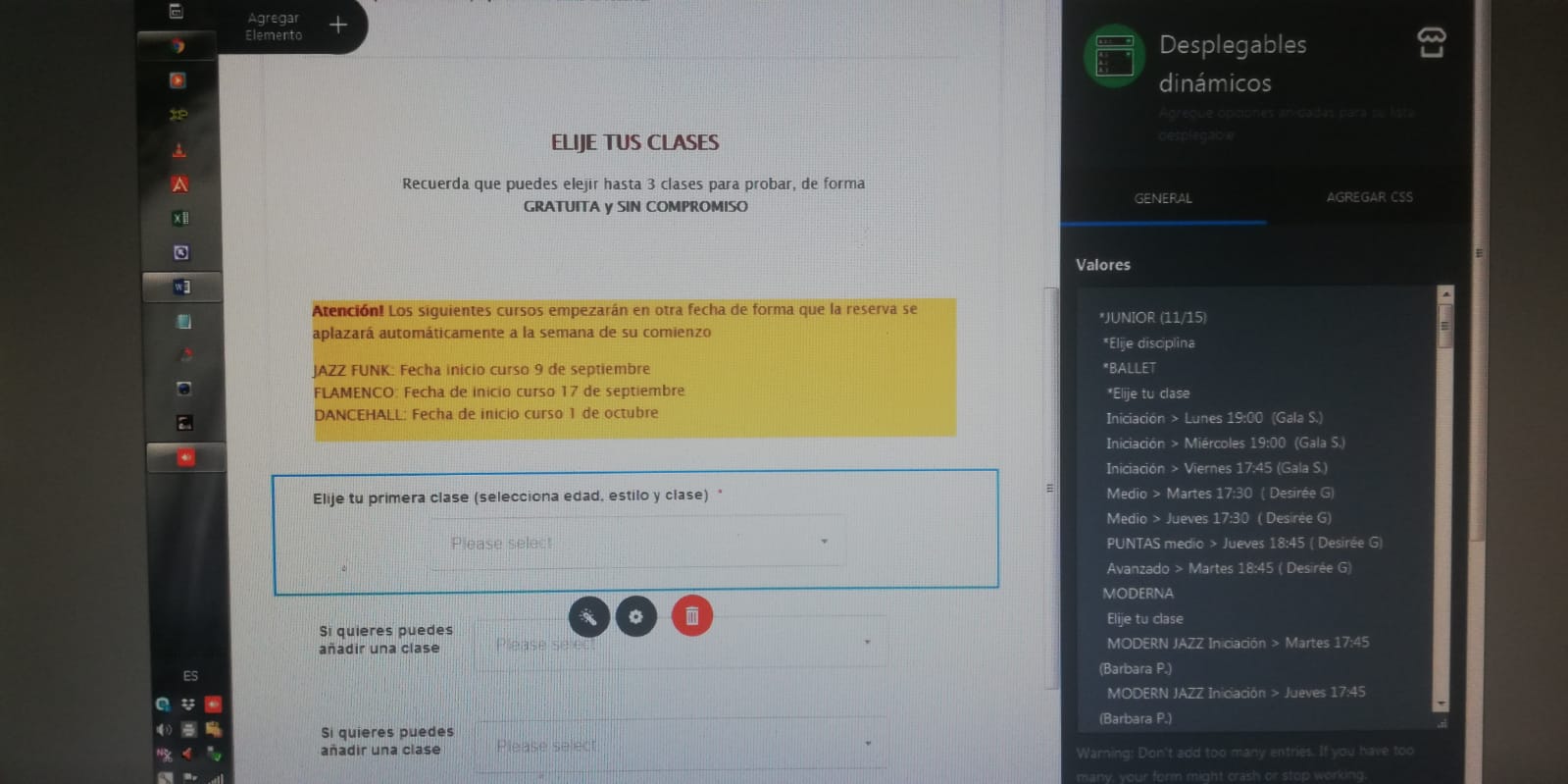
Puedes ver un ejemplo desde este enlace: https://form.jotformeu.com/91745367345364

-
alexsieffReplied on August 26, 2019 at 4:11 AMThank you for the reply. It is not really the result I was looking for: I need the user to have the possibility to leave the 3 dropdown blank. But,in the case the user decides to answer one dropdown, by clicking on the first level ("adultos or junior") I need that the following menu is also mandatory ("elije disciplina +elije tu clase"). How do I do that? Thank you
-
Ashwin JotForm SupportReplied on August 26, 2019 at 5:35 AM
Please note that you can add a "." in the nested option to show a blank option where user needs to select an option and that will solve your problem.
I have cloned your form will get back to you on this soon.
-
Ashwin JotForm SupportReplied on August 26, 2019 at 5:53 AM
Upon taking a closer look at the options you have added in dynamic dropdown and it seems the option "Elije tu clase" is added under "BALLET" option. I would suggest you to please mention the nested options of the first & second level of the dropdown and we will take a look.
We will wait for your response.
-
alexsieffReplied on August 26, 2019 at 9:45 AMOK, in the first level the user has the option to choose an age range: ("ADULTS or JUNIOR"), in the second level the user is oblied to choose the discipline ("BALLET" or "MODERN" or "CONTEMPORARY" or "URBAN" or TECHNICAL BASE ") in the third level, the user is oblied to specify the class he wants to do (in each line the gender + schedule + teacher is specified, for example: Initiation> Monday 19:00 (Gala S.) ).
-
David JotForm Support ManagerReplied on August 26, 2019 at 11:51 AM
I have cloned your form, and worked in the Dynamic Dropdown, so there cannot be empty levels, please test it here: https://form.jotform.com/92375032557964
If you want to clone it, please follow this guide: https://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
Let us know if you need more help, we will be glad to assist you.
-
alexsieffReplied on August 26, 2019 at 12:31 PMThank you very much for your help. I'm still missing something ...I don't want any dropdown that is halfway. On the page there are three dropdowns. By sending me the form, the user has the obligation to select only the first dropdown (on all three levels), but second and third are optional. That means only the first dropdown is mandatory for sending me the form,but on case my client starts filling the next dropdown, it has to be completelly fulfilled. Thanks again
-
David JotForm Support ManagerReplied on August 26, 2019 at 1:12 PM
The only option I found was through conditions.
1) I added a field before those Dynamic Dropdowns widgets to ask the user if he wants to add another class:

2) Then I crated "Show" conditions to show them based on the user's selection:

In that way, if the user selects "Si", the Dynamic Dropdown will show up, and the user will be required to fill it completely.
Please test the form again: https://form.jotform.com/92375032557964
Let us know if you need more help.
-
alexsieffReplied on August 26, 2019 at 2:43 PMGreat! This is very good, but there is a problem: once the form has been submitted, the choice of the 2nd and 3rd dropdown is not shown. Neither on the web, nor in automatic messages.
-
Augustine_OReplied on August 26, 2019 at 4:12 PM
Hello,
I apologize for the troubles. I have cloned and tested your form and the email notifications sent upon submission contained all answered field details. Here's a copy of the email notification:

You could try running a test submission on the form again with all fields filled to confirm this. If the selections of all dynamic dropdown are not included in the email address, you can try turning off the "Hide Empty Fields" from your email notification setup.
To do that, you could go to the SETTINGS section of your form builder, click EMAIL on the left sidebar, choose the email and click the edit (pen) icon. Click on ADVANCE and then turn off the HIDE EMPTY FIELDS option, and then save settings.

Please, try these and let us how it works for you.
Thanks.
-
alexsieffReplied on August 27, 2019 at 4:26 AMPerfect! Everything works great now! Thank you very much for all the help received
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing

































































