-
JMCGroupAsked on August 27, 2019 at 3:25 AM
Guys about keypad.
No if i apply this code in Crome the keyboard is incomplete.
In Firefox does not change
Solution? I wanna use firefox...thanks!
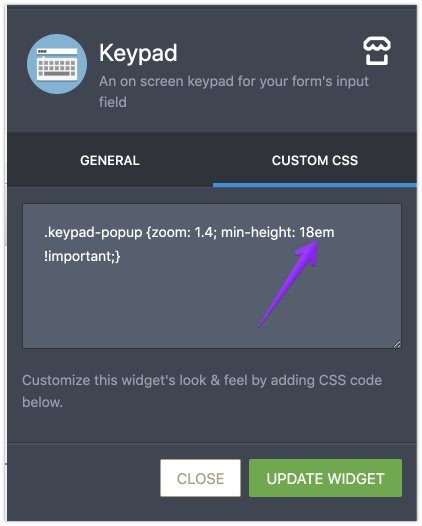
.keypad-popup {zoom: 1.4; height: 12em;}
-
Jed_CReplied on August 27, 2019 at 4:04 AM
Are you referring to this form https://www.jotform.com/92322112943348? I've tried cloning your form and adding the code in CSS tab, but I wasn't able to replicate the issue.
I can still see the whole keypad:
ex.


Please send us a screenshot so we can see how it looks from your end https://www.jotform.com/help/438-How-to-Post-Screenshots-to-Our-Support-Forum.
Looking forward for your response.
-
JMCGroupReplied on August 27, 2019 at 4:32 AM
-
Nik_CReplied on August 27, 2019 at 4:52 AM
That thread was already attended by our colleague, please refer to it for all future reference.
Thank you.
-
JMCGroupReplied on August 27, 2019 at 5:20 AM
Keypad code made this of Crome No difference Firefox
-
Nik_CReplied on August 27, 2019 at 5:49 AM
I tested your form on Chrome and FireFox, but I wasn't able to replicate any problem:

What is the device you're testing this on?
-
JMCGroupReplied on August 27, 2019 at 6:00 AM
-
Victoria_KReplied on August 27, 2019 at 7:30 AM
Hello,
I have adjusted the code for widgets in your form, please check the form again and let us know how it goes for you.

-
JMCGroupReplied on August 27, 2019 at 8:49 AM
no way man!
nothing change...anyway do not worry
-
Ivaylo JotForm SupportReplied on August 27, 2019 at 10:20 AM
Do you mean that you were able to resolve the issue?
May we close the ticket? If no, did you try to use the CSS code provided by my colleagues? Did the CSS make any difference?
Please confirm that we can close the case or provide more information about the issue, so we can continue to investigate.
We will wait for your response.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing

































































