-
itworksaustraliaAsked on August 29, 2019 at 3:08 AM
Hi,
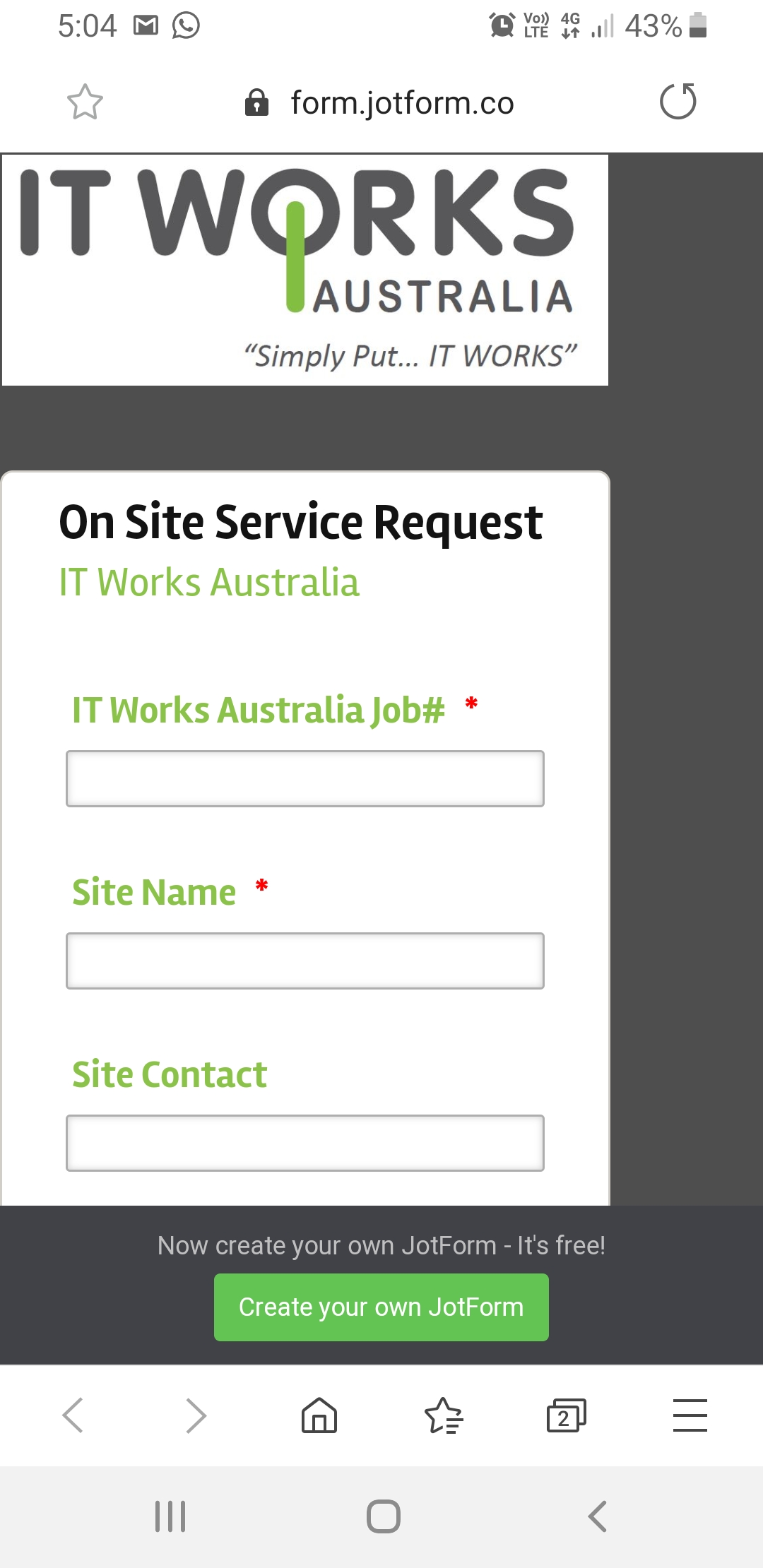
I love the form its fantastic but i find it very small when we using it on our phones to submit service jobs, As shown on the screenshot its not filling up the screen i have tried all sorts of tinkering in the setting with form widths etc but i cannot get it to fill the whole screen, any help would be greatly appreciated.
Many thanks.

-
aysenur JotForm UI DeveloperReplied on August 29, 2019 at 6:20 AM
I have cloned your form to understand the case. To solve this problem, please follow the steps below:
1. Firstly, please select the form and click on edit.
2. Then, click on the Build button, as follows.

3. On the right side, you'll see the brush icon, please click on this.
4. After clicking, you'll see the following screen. Please select the CSS option.

5.Please copy the following CSS code.
.jotform-form .form-all{
margin: auto;
width:100%;
}
6. Finally, paste the code in the Inject Custom CSS screen and then save it.
Let us know if you need further assistance.
-
itworksaustraliaReplied on August 29, 2019 at 6:28 AM
Hi,
Thanks for your prompt reply unfortunately it did not work, now its centred but still not wide enough, please let me know what we can do. Many thanks for your help.
-
Miles Jotform SupportReplied on August 29, 2019 at 7:47 AM
Also, your form works properly on an iPhone that we've tested it on. Do you want the whole page to be white? Check it out:

-
DavidReplied on August 29, 2019 at 8:38 PM
Hi Miles,
Yes i would like it to stretch out and be white because on my phone the boxes to enter text is so small it needs to be wider so if we can fill the screen it will be a decent enough size. is this something that can be done?
Many thanks for your help.
-
AshtonPReplied on August 29, 2019 at 9:23 PM
Please add the following code to your forms -
@media (max-width: 767px) {
.jotform-form .form-all {
margin-left: 0px !important;
margin-right: 0px !important;
width: 100% !important;
}
}
Help Guide : https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
I hope this helps.
-
itworksaustraliaReplied on August 29, 2019 at 9:29 PM
Hi Ashton that worked a treat its perfect thanks so much greatly appreciated.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing
































































