-
FabioAsked on August 29, 2019 at 3:41 AM
Hi, I have a problem with this form:
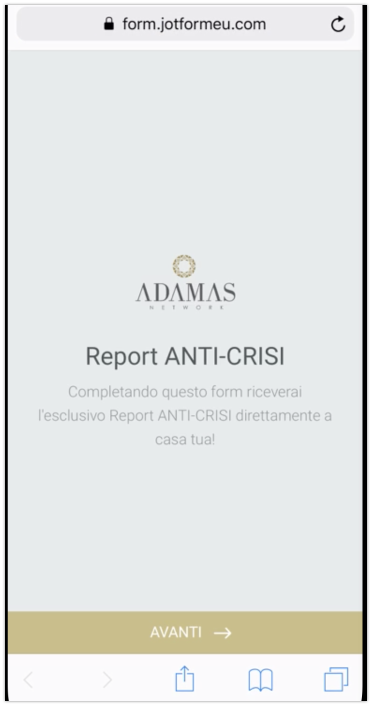
https://form.jotformeu.com/92192224573356
Alignment on mobile devices results in left and non-central, how can they solve this problem?
-
Victoria_KReplied on August 29, 2019 at 4:07 AM
Good day Fabio,
May we ask what is the mobile device you are using to test the form? As I check it with IOS and Android devices, I see no problem yet:

-
f.mastrogirolamoReplied on August 29, 2019 at 5:04 AM
The problem is when I incorporate with the script, I insert the script into an empty page and the result is that
-
Victoria_KReplied on August 29, 2019 at 5:06 AM
As far as I understand, the issue is for embedded form. Could you share a link where we can review it?
-
FabioReplied on August 29, 2019 at 5:12 AM
-
Victoria_KReplied on August 29, 2019 at 5:30 AM
Hi again,
It seems that your web page is missing important tags including the viewport meta tag. Those should be in head section of the web pae, do you have an option to add them?
Please add the following meta tag in the head section of your page.
<meta name="viewport" content="width=device-width, initial-scale=1">
-
fabioReplied on August 29, 2019 at 5:48 AM
it's perfect now! thank you
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































