-
JMCGroupAsked on August 29, 2019 at 6:19 AM
Hi Guys!
How to adapt the collapser at the form width?
I made the form 1000px instead of 1400px it remains longher...
-
Richie JotForm SupportReplied on August 29, 2019 at 7:39 AM
I have checked your collapsed field in your form https://www.jotformeu.com/form/92322112943348 and it seems the width is viewed correctly.

To clarify, the collapsed field is not mobile responsive? Or it is showing differently in the Form Builder?
Looking forward for your response.
-
JMCGroupReplied on August 29, 2019 at 8:42 AM
Try this please:
-
Richie JotForm SupportReplied on August 29, 2019 at 9:35 AM
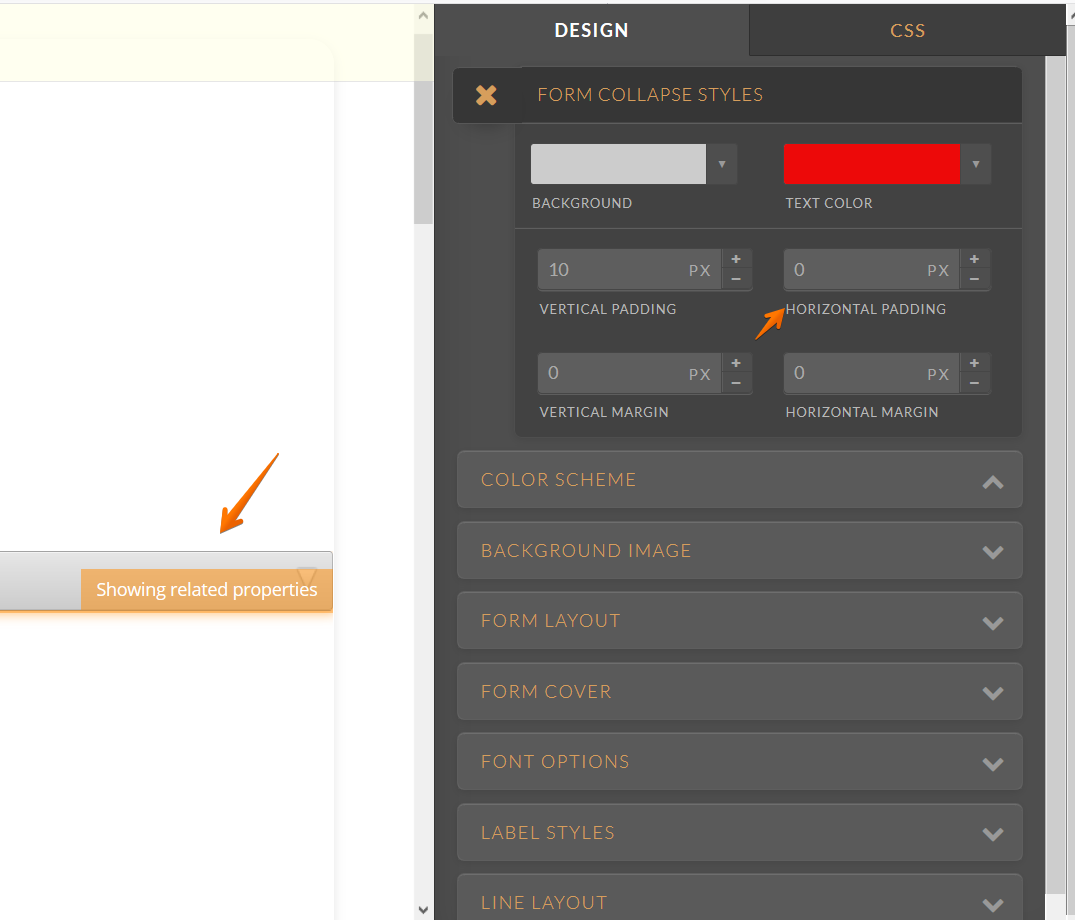
Can you please to edit your section collapse in your Advanced Designer?
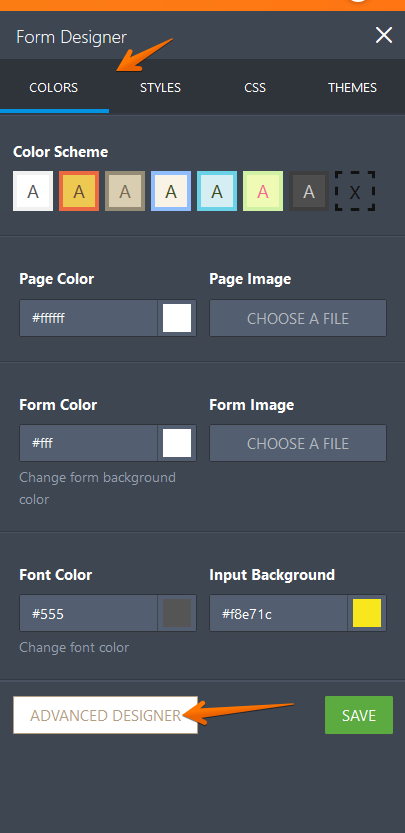
Go to your Form Designer then Advanced Designer

Then in your Advanced designer select your section collapse and then change the Horizontal Padding to 0 px.

Now, you may add this custom CSS in your Form Designer.
#collapse-text_93{
margin-left: 330px;
}Guide:https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Please give it a try and let us know if you need further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































