-
dcleggpepperAsked on August 29, 2019 at 7:57 AM
Hey there
Trying to work out how to change the CSS for configurable forms to display like this
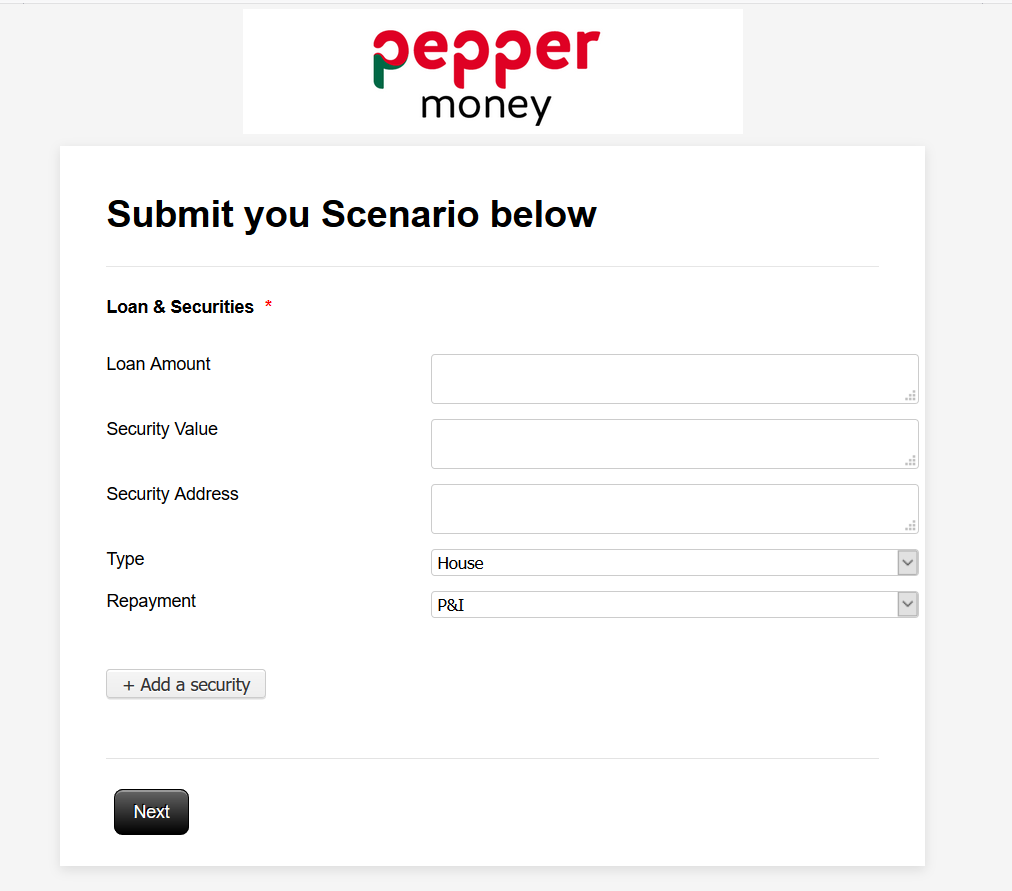
Loan Amount (text entry)
Security Value (text Entry)
Security Address (text Entry)
Type (dropdown) 2 choices (Owner or INV)
Repayment (dropdown) (P&I or I/O)I want the options to appear on seperate lines rather than side by side
-
Richie JotForm SupportReplied on August 29, 2019 at 9:17 AM
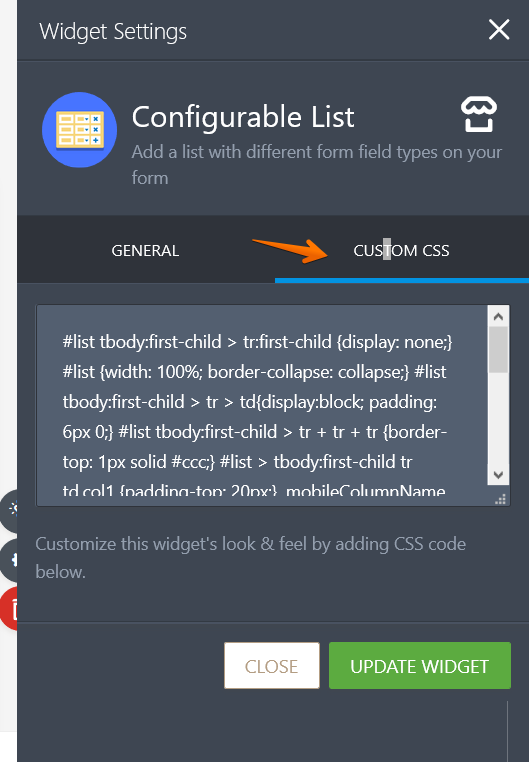
You may add this custom CSS in your configurable list widget.
#list tbody:first-child > tr:first-child {display: none;} #list {width: 100%; border-collapse: collapse;} #list tbody:first-child > tr > td{display:block; padding: 6px 0;} #list tbody:first-child > tr + tr + tr {border-top: 1px solid #ccc;} #list > tbody:first-child tr td.col1 {padding-top: 20px;} .mobileColumnName {display: inline-block; padding-bottom: 4px; width: 40%; box-sizing: border-box;} .mobileColumnName + input, .mobileColumnName + textarea, .mobileColumnName + select, .mobileColumnName + .radio-container, .mobileColumnName + .checkbox-container, .mobileColumnName + .dateContainer {width: 60%; display: inline-block; box-sizing: border-box; vertical-align:top; box-shadow:none;} .buttonsColumn {text-align: right;}

Screenshot:

Please give it a try and let us know if you need further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































