-
DPS_DesignAsked on August 29, 2019 at 1:50 PM
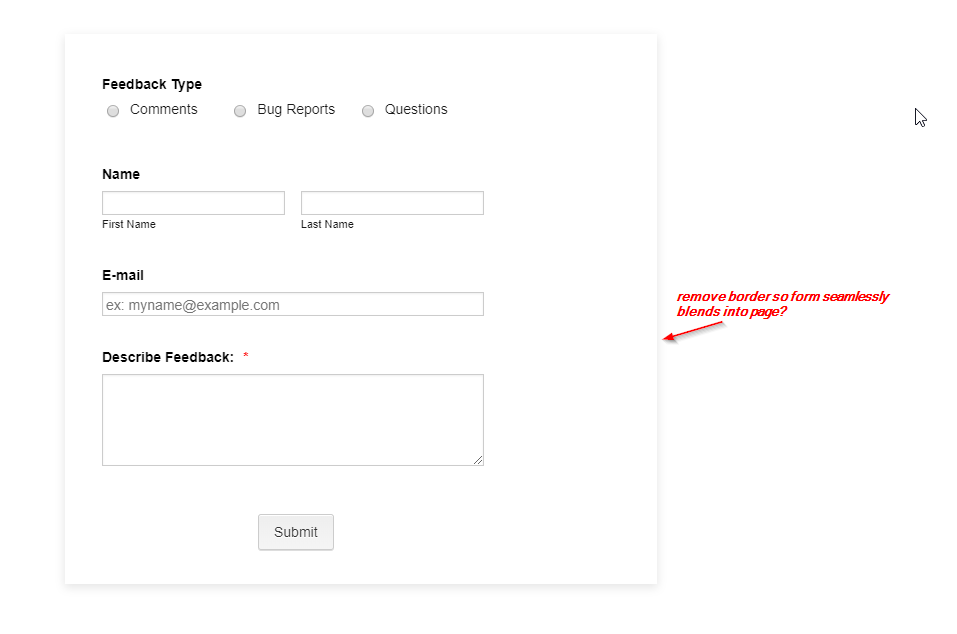
Hi - is it possible to remove the border and drop shadow around a form? I would like to create a white form on a white background (with no border), so that when I embed it into a page (via iframe), it appears to be built directly in, not floating in a window. This is for a corporate intranet, so I can't link the URL - sorry.
thank you!

-
DPS_DesignReplied on August 29, 2019 at 1:52 PM
disregard - found the custom CSS!
-
denis_calin Jotform SupportReplied on August 29, 2019 at 2:18 PM
Hi @DPS_Design!
We are glad you were able to find the CSS code to remove the shadow and border around the form. For reference, here it is:
.form-all {
box-shadow: none!important;
}Guide: How-to-Inject-Custom-CSS-Codes. Let us know if you have any other questions!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































