-
ALEXMUSAsked on September 2, 2019 at 10:19 AM
-
Richie JotForm SupportReplied on September 2, 2019 at 10:30 AM
You may use the Text element to create a button and set the link.

Sample HTML button code:
<p><a class="button" href="http://google.com" target="_blank" rel="nofollow noopener noreferrer">Click me</a></p>
You may add this custom CSS to style your button.
a.button {
border: 2px solid blue;
text-decoration: none;
color: black;
border-style: outset;
border-color: #0066A2;
height: 50px;
width: 100px;
font: bold 15px arial, sans-serif;
text-shadow:none;
border-style: outset;
background: #0066A2;
}Guide:https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Please give it a try and let us know if you have further questions.
-
ALEXMUSReplied on September 2, 2019 at 10:42 AM
I couldn't seem to get it to work.
Do you have nay further instructions that might help.
Thanks.
-
VincentJayReplied on September 2, 2019 at 10:56 AM
Could you please share the form link you're working on so we can check it further?
To find the form URL, please follow this guide: https://www.jotform.com/help/401-Where-to-Find-My-Form-URL
-
ALEXMUSReplied on September 3, 2019 at 4:07 AM
Sure, Here it is https://form.jotformeu.com/92303846319358
-
Richie JotForm SupportReplied on September 3, 2019 at 7:35 AM
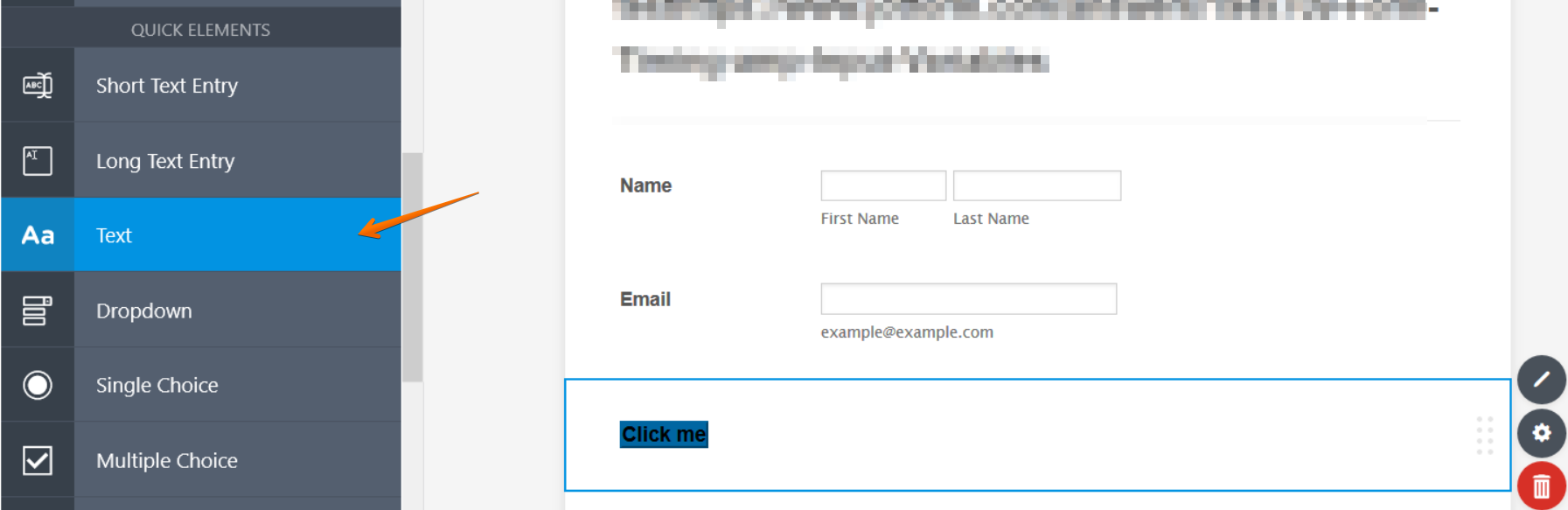
I have checked your form and you have not placed a Text element and inserted the HTML code.
Kindly check this screen cast:

Once you have inserted the HTML code inside your Text element, you may add the custom CSS.
Kindly copy all this code and insert it to your Form Designer CSS:
a.button {
border: 2px solid blue;
text-decoration: none;
color: black;
border-style: outset;
border-color: #0066A2;
height: 50px;
width: 100px;
font: bold 15px arial, sans-serif;
text-shadow:none;
border-style: outset;
background: #0066A2;
}Guide:-How-to-Inject-Custom-CSS-Codes
Please give it a try and let us know if you need further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































