-
LenychkaAsked on September 8, 2019 at 10:45 AM
Please help me with centering the Submit Button. I have selected Centered in the design and even with Advanced Designer but the button is still to the left. Maybe something is wrong with the CSS.
-
John_BensonReplied on September 8, 2019 at 12:34 PM
I've checked your live form and I can verify that the Submit button is in "block" mode. Here's a screenshot:


If you want to use the "normal" or "large" mode for the Submit button, then please add this custom CSS code:
.form-submit-button {
margin: 0 auto;
}Here's the result:

Hope that helps. If you have any questions, let us know.
-
LenychkaReplied on September 8, 2019 at 12:59 PM
For some reason on my screen the buttons do not seem centered?

-
David JotForm Support ManagerReplied on September 8, 2019 at 1:53 PM
Please try adding the following CSS code: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
.qq-upload-button {
margin-left: -8% !important;
}
Result:

Hope this helps.
-
LenychkaReplied on September 8, 2019 at 2:13 PM
The above code works but for some reason, the size of the buttons increases when you click on Preview. It is smaller in design mode and much larger in preview mode.
DESIGN:

PREVIEW:

-
MikeReplied on September 8, 2019 at 2:28 PM
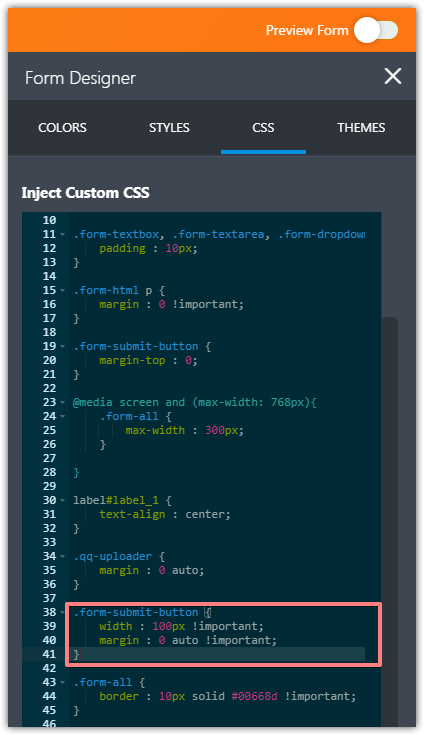
Please try adding the !important property to the CSS:
.form-submit-button {
width : 100px !important;
margin : 0 auto !important;
}
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



































































