-
cmfNMAsked on September 9, 2019 at 7:45 AM
Dear Jotform,
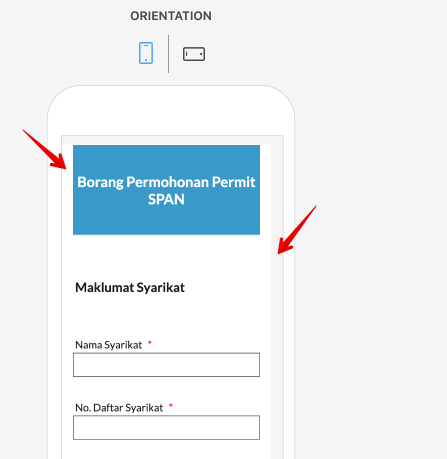
My form not look so good on mobile with portrait orientation. But, everything look good on other devices (tablet & desktop).
I cannot find any setting for changing the alignment on mobile device. Please assist me.
Thank you.
 Page URL: https://form.jotform.me/92512244079456
Page URL: https://form.jotform.me/92512244079456 -
AshtonPReplied on September 9, 2019 at 9:09 AM
Please add the below CSS code to your form and it will be aligned o center.
.form-all {
margin: auto !important;
}
Here is a guide that will help you to inject CSS code to your form: How-to-Inject-Custom-CSS-Codes
Below is a screenshot from the form preview. I have also cloned your form and injected the above CSS code to the same. Here is the link to the cloned form: https://form.jotform.com/92514074948969

Let me know if you have any questions or need any further help from our end.
-
cmfNMReplied on September 9, 2019 at 9:26 AM
Hi,
Thank you for your quick response. As you can see, header background colour also not covering full form width on mobile view (portrait). How can I make it full covered?
Really appreciate your help.
-
AshtonPReplied on September 9, 2019 at 11:17 AM
Please add the below CSS as well:
@media only screen{
.form-input-wide{
width: 111%;
margin-left: -15px;
}
}
Let me know if you need any furthr help fform our end.
-
cmfNMReplied on September 9, 2019 at 11:32 AM
Hi,
Just try the css but its not working. Anyway, thanks for the help.
-
Augustine_OReplied on September 9, 2019 at 12:24 PM
Hello,
The suggested codes worked fine from my end. You can try injecting the CSS code into the form. Please, do not forget to click the SAVE button after to implement the modification.
See image of the CSS code injection below:

And this was the result:

Please, try it out and let us know how it works for you.
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































