-
eunmitjinAsked on September 13, 2019 at 2:23 AM
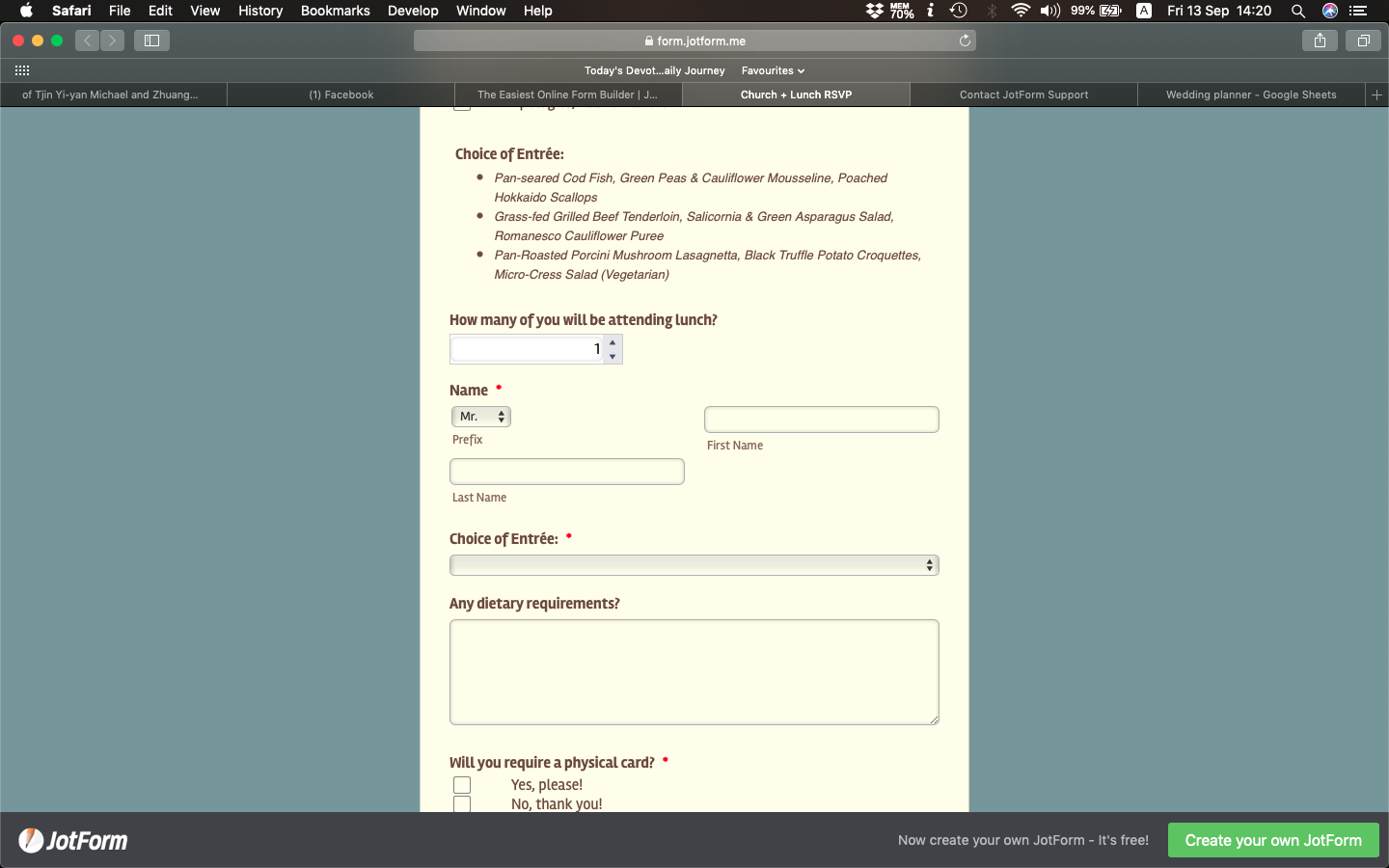
There's a really large gap between the "Prefix" and "First Name" portions of this form. I've been trying to reduce the gap and get all three boxes (Prefix, First Name, Last Name) on the same line, but to no avail.
Is there anyway that this can be rectified? Thanks in advance!
 Page URL: https://form.jotform.me/92492086444463
Page URL: https://form.jotform.me/92492086444463 -
aybukeceylan JotForm UI DeveloperReplied on September 13, 2019 at 4:19 AM
I've cloned your form(FormID:92492086444463) and tested on my cloned form.
When I cloned your form, the prefix part on your screenshot is missing. I added prefix as a dropdown menu.

Prefix field added form:

Please follow the instructions below:
1. Add the prefix from Full Name properties with click on Options then enable the prefix.
2. Select Dropdown option.

3. Click on Advanced Designer button on Form Designer.

4. Please inject the following CSS code to CSS Editor.
.form-line.jf-required {
display : table !important;
width : 100% !important;
}
.form-line.jf-required #cid_53 span.form-sub-label-container:first-child {
width : 16% !important;
}
.form-line.jf-required #cid_53 span.form-sub-label-container:last-child {
padding-right : 0 !important;
}
#cid_53 span.form-sub-label-container {
display : table-cell !important;
width : 42% !important;
padding-right : 2%;
}
.dropdown-match-height.form-dropdown {
height : 24px;
}

5. Please make sure you saved the changes.
6. You can check the field in preview mode.


Also, you can check the guide below:
https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
I hope this will help.
If you need any further assistance, please let us know.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing


































































