-
KMACKINAsked on September 17, 2019 at 8:10 PM
Hi team,
My form requires the audience to select multiple image in each category.
I have used the widget "Image Checkboxes" to set this up.
However, when the image is selected, the image expands quite significantly.
Is there a way to keep the image the same size when selected?
Thanks,
-
Elton Support Team LeadReplied on September 17, 2019 at 9:22 PM
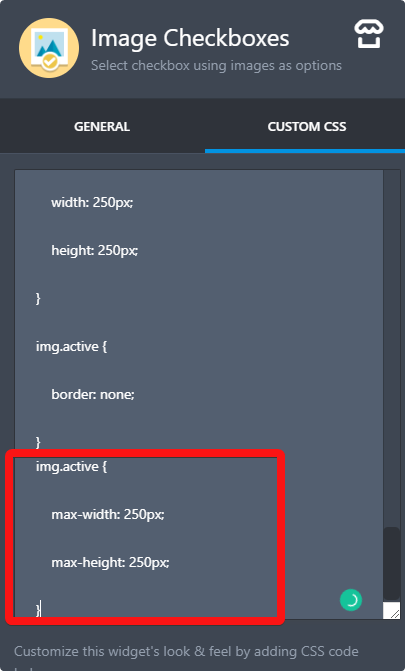
Add this in the Custom CSS tab in your image checkboxes widget settings. This should keep the image size the same when it's selected.
img.active {
max-width: 250px;
max-height: 250px;
}
Add it at the very bottom. Example:

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































