-
lasercorpAsked on September 26, 2019 at 6:08 PM
I am having three issues:
1. Submit button is not align to the right.
2.When the form loads it is bigger than the screen size (img_0671), if you squeeze it with your fingers it formats well
3. when we add the code to a html page the full bleed is not working : https://lasercorp.com/service/
Any help would be great!
Thanks,
Genevieve
-
John Support Team LeadReplied on September 26, 2019 at 6:50 PM
Hi Genevieve,
I can see that you have injected custom CSS codes to your form which may have caused the issue when the form is viewed on mobile.
Let me conduct a few tests on your form and provide necessary CSS codes to make it more mobile-responsive. I will get back to you on this thread shortly.
-
John Support Team LeadReplied on September 27, 2019 at 10:52 AM
Hi again,
Apologies for the delay,
Please try injecting this code to your form. It will align the Submit button with the Back Button:
@media screen and (max-width: 480px), screen and (max-device-width: 768px) and (orientation: portrait), screen and (max-device-width: 415px) and (orientation: landscape){
#input_104{
border-radius: 0.2em;
margin-top: 0.6em;
margin-left: 170px!important;
width:185px;
height:40px;
}
}
Please try that and let us know how it goes.
-
lasercorpReplied on September 27, 2019 at 1:45 PM
I added this to the Jotform CSS and nothing.
I also added it to my page as
<style>
@media screen and (max-width: 480px), screen and (max-device-width: 768px) and (orientation: portrait), screen and (max-device-width: 415px) and (orientation: landscape){
#input_104{
border-radius: 0.2em;
margin-top: 0.6em;
margin-left: 170px!important;
width:185px;
height:40px;
}
}
</style>
Still nothing: https://lasercorp.com/service/ on mobile is TERRIBLE !!
-
Richie JotForm SupportReplied on September 27, 2019 at 2:42 PM
I have checked your form and it seems to be mobile responsive when using the direct form URL.
The issue seems to be when you embed the form into your web page.
Can you please try adding a met tag view point in your web page to scale your form.
<meta name="viewport" content="width=device-width, initial-scale=1.0">You can add the meta tag inside the <head> section.
Example:
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0"></head>
Let us know how it goes.
-
lasercorpReplied on September 27, 2019 at 2:52 PM
definatly better, but still a little off...
https://lasercorp.com/service/
-
lasercorpReplied on September 27, 2019 at 2:57 PM
On mobile and tablet is you select printer requires service - the next page will not scroll so I am unable to get to the next button.
-
Richie JotForm SupportReplied on September 27, 2019 at 3:23 PM
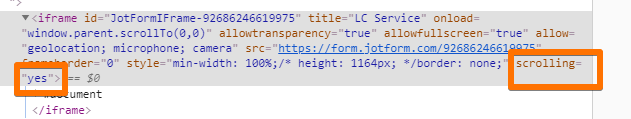
We would have to enable scrolling in your Iframe

and add this custom CSS in your style CSS
@media screen and (max-width: 480px) {
#JotFormIFrame-92686246619975 {
height: 100% !important;
display: inline-block;
position: absolute;
}}
Please give it a try and let us know if this fits your requirements.
-
lasercorpReplied on September 27, 2019 at 3:32 PM
definately better- the back button does not work on the last page on mobile...on everything elese it does
-
Richie JotForm SupportReplied on September 27, 2019 at 4:08 PM
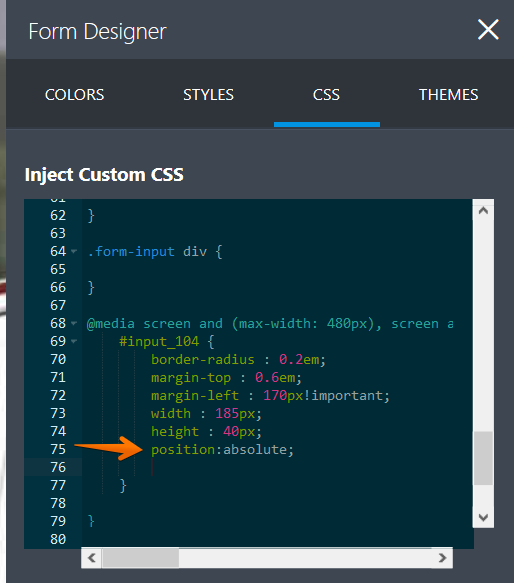
You have added a custom CSS in your form to edit your #input_104.
Kindly add this CSS inside, you can add it below the height code.
position: absolute;

-
lasercorpReplied on September 27, 2019 at 4:22 PM
ok!! I think we got it :)
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































