-
jlmerrinerAsked on October 3, 2019 at 2:02 PM
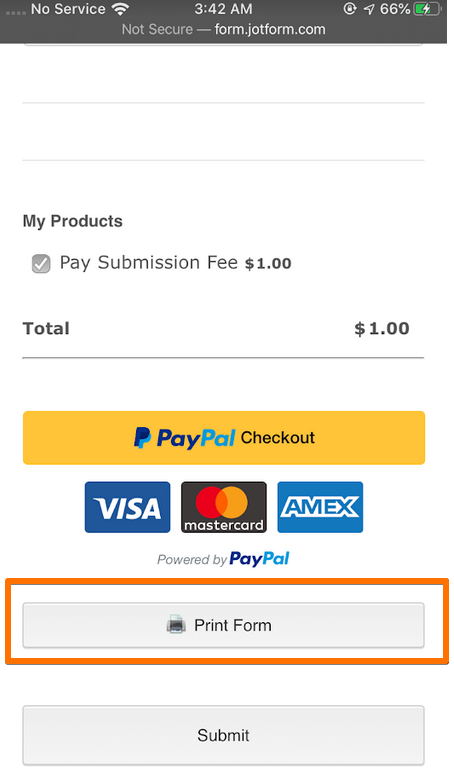
I want to have the user print their forms before paying & submitting. However, when I add the Paypal option, it automatically appears above the 'print button'. How do I fix this?
Form URL:
https://form.jotform.com/92675608858172
Page URL: https://form.jotform.com/92675608858172 -
Kevin Support Team LeadReplied on October 3, 2019 at 2:51 PM
Kindly try injecting this CSS code to your form:
.form-submit-print{
margin-top: -60%;
}
.paypal-submit-button-wrapper {
margin-top: 10%;
}
This guide will help you injecting the code to your form: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
I hope this helps.
-
jlmerrinerReplied on October 3, 2019 at 3:13 PM
Kevin, thanks for your answer. The CSS is working in the desktop and tablet view. Is there additional CCS to position the button for 'phone' view?
-
Richie JotForm SupportReplied on October 3, 2019 at 3:44 PM
I have checked your form and it seems to be mobile responsive already.

If you need further assistance, let us know.
-
jlmerrinerReplied on October 3, 2019 at 3:52 PM
Hi Richie, yes the form is responsive, but I added CSS to position the 'print' button above the Paypal Payment options. It's working on the desktop and tablet views, but on the mobile view, the button is below the payment options. Not sure if there's additional CSS I need to use to position the button in the mobile view.
-
Richie JotForm SupportReplied on October 3, 2019 at 4:11 PM
Thank you for explaining further.
You may use this custom CSS to move the print button above your Products.
@media screen and (max-width: 480px) {
#input_print_18{
display: block;
margin-top: -440px !important;
position: absolute;
}
}
-
jlmerrinerReplied on October 3, 2019 at 4:20 PM
That worked perfectly. Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































