-
markryanAsked on October 8, 2019 at 4:03 AM
Hi
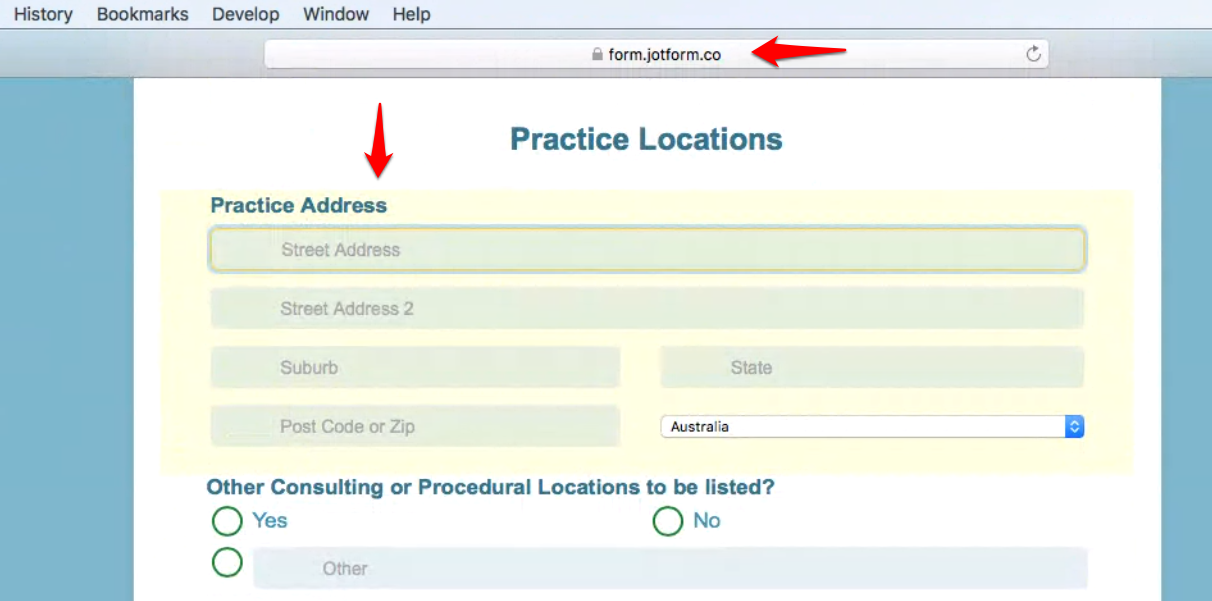
At the top of page 2 is the Address Field, I note that today the first element of this field #input_13_addr_line1, has lost its formatting.
So I removed some CSS for the placement on icons (below) but that has not resolved the issue?
Mark
-----
#cid_13_addr_line2:before {
content : url('https://irp-cdn.multiscreensite.com/c89b8afa/dms3rep/multi/mobile/Address+1.png');
position : absolute;
top : 0px;
left : 4px;
transform : scale(.2);
margin-top: -9px;
}
Page URL: https://form.jotform.co/92721243120848 -
Kiran Support Team LeadReplied on October 8, 2019 at 4:19 AM
We are sorry that we did not understand your query correctly. We request you to provide us with more information on the issue that you are experiencing and the form ID that you are referring to so that we can assist you further.
We will wait for your response. Thank you!
-
Kiran Support Team LeadReplied on October 8, 2019 at 4:29 AM
It seems that you have edited your question now and I see the issue description. As I check the form, I see that the address field seems to be displaying normally.

Are you referring to the icons to be displayed in the address field?
-
markryanReplied on October 8, 2019 at 4:51 AMhere is a screeshot
It is as I explained
M
[image: Screen Shot 2019-10-08 at 7.25.47 pm.png]
... -
jherwinReplied on October 8, 2019 at 5:08 AM
Unfortunately, the screenshot you have attached in your screenshot didn't reach our support forum. Please open this thread: #1992669 using a browser and re-post the image again.
Guide: How-to-Post-Screenshots-to-Our-Support-Forum
We will wait for your response.
-
markryanReplied on October 8, 2019 at 5:15 AM
Here are the screenshots


-
Kiran Support Team LeadReplied on October 8, 2019 at 5:45 AM
I have added the removed CSS code to your form again and the field is now displaying correctly. Please check and let us know if you need any further help.
Thanks!
-
markryanReplied on October 8, 2019 at 5:51 AMNot on my Mac (chrome and safari)
ref attached
M
[image: Screen Shot 2019-10-08 at 7.25.47 pm.png]
[image: Screen Shot 2019-10-08 at 8.12.09 pm.png]
... -
jherwinReplied on October 8, 2019 at 6:06 AM
I've tested your form and I was not able to replicate the issue that you were referring to.
Have you tried clearing the cache of your safari/chrome browser?.
Looking forward to your response.

-
markryanReplied on October 8, 2019 at 6:51 AMThanks, Kiran
How do I get the icon to display my CSS does not seem to work.
Mark
-----
#cid_13_addr_line1:before {
content : url('
https://irp-cdn.multiscreensite.com/c89b8afa/dms3rep/multi/mobile/Address+1.png
');
position : absolute;
top : 0px;
left : 4px;
transform : scale(.2);
margin-top: -9px;
}
... -
jherwinReplied on October 8, 2019 at 7:25 AM
Please try to replace that CSS to this:
div#cid_13:before {
content : url('https://irpcdn.multiscreensite.com/c89b8afa/dms3rep/multi/mobile/Address+1.png');
position : absolute;
top : 0px;
left : 4px;
transform : scale(.2);
margin-top : -9px;
}Guide: How-to-Inject-Custom-CSS-Codes
Here's the clone version of your form: https://form.jotform.com/92803246381962
Please give it a try and let us know how it goes.
-
markryanReplied on October 8, 2019 at 8:51 AMI inserted your code to my form https://form.jotform.co/92721243120848 and
the results were not the same to your clone:
https://form.jotform.com/92803246381962
Can you add your clone to our account and I will use it
Mark
... -
jherwinReplied on October 8, 2019 at 9:03 AM
Hello Mark - As per your request, I cloned my demo form to your account.
Here's the link of the form: https://form.jotform.co/92803297259871
For future reference, you can clone the form on your end by following this guide: How-to-Clone-an-Existing-Form-from-a-URL
Also, please publish or open the form using the direct link to see the logos in your form fields.
Guide: Where-to-Find-My-Form-URL
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































