-
maetheridgeAsked on October 15, 2019 at 6:01 PM
This thread was useful to adjust the column width:
https://www.jotform.com/answers/1536664-How-to-configure-matrix-dynamique-column-width
but my save button is way off to the right. How do I move it over?
-
maetheridgeReplied on October 15, 2019 at 6:01 PM
Also, it appears that the whole matrix is too wide (judging by the separator line extending way past the save button).
-
Elton Support Team LeadReplied on October 15, 2019 at 7:27 PM
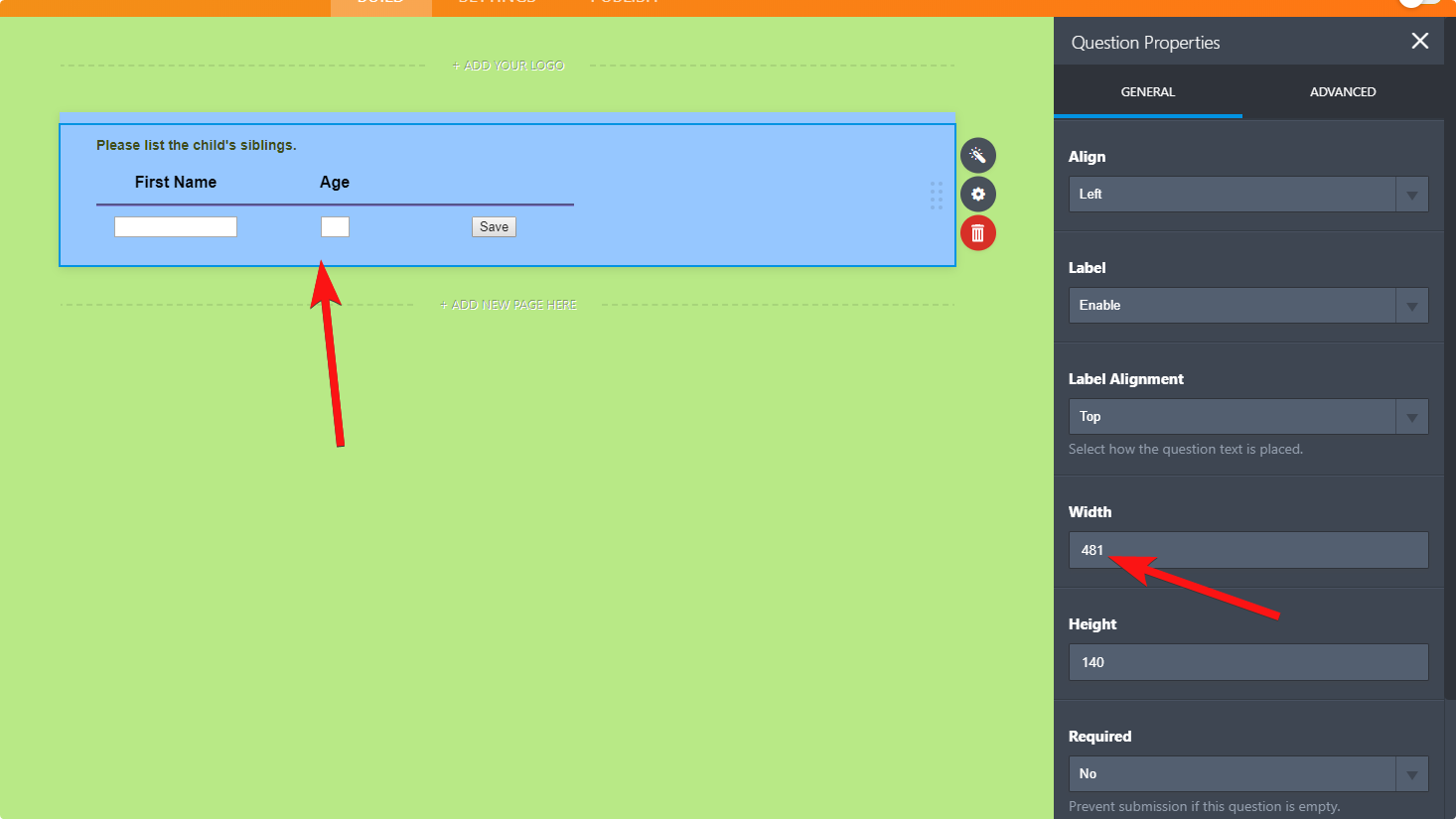
Resizing the width of the matrix below 480px switches to its mobile layout so if you prefer the desktop layout, you need to set the width above 480 in its properties. Here's an example:

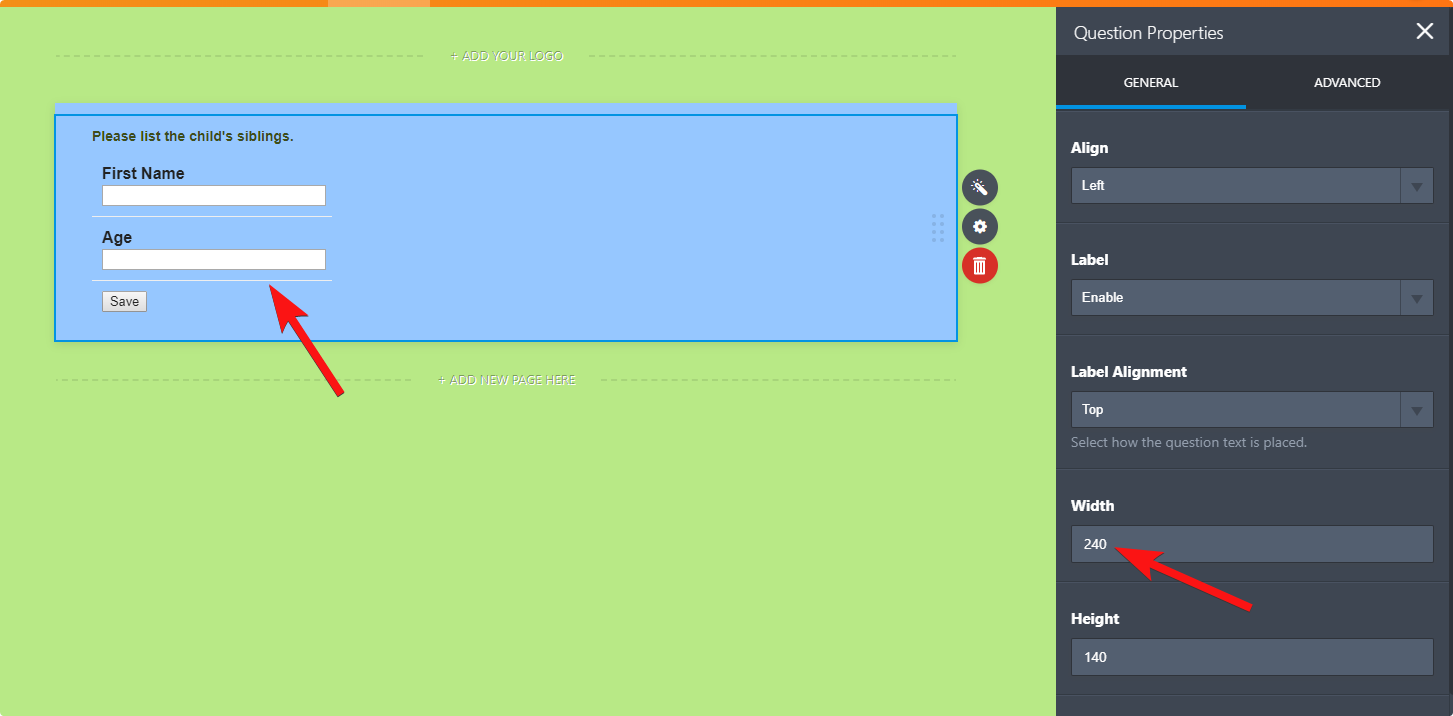
If you like its mobile responsive layout, you can change the width to e.g. 240px. Example:

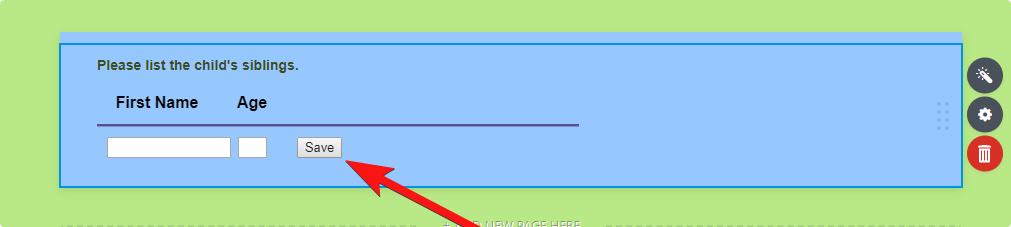
If you prefer the desktop layout and want the save button to be closer to the field, add this CSS code. You need to keep the width of the widget to at least 481px so it won't switch to its mobile layout.
td.Button, td.matrixButton {
text-align: left;
}
Result:

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































