-
kwtravelAsked on October 17, 2019 at 7:09 PM
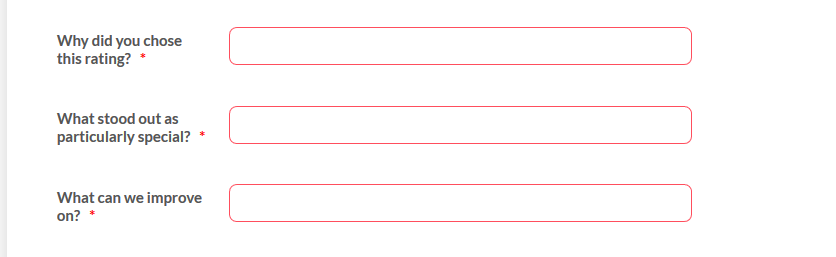
Is there a way to remove the 'red box' as my client going through the form? I want to have the error message be at the end or above the form once they try to submit - where it says, 'please fill out all required fields' not as they go along completing the form.
-
Richie JotForm SupportReplied on October 17, 2019 at 8:44 PM
I have checked your form and you have removed the error message box.
To clarify, do you wan to change the red border created when there is an empty field?

You can add this custom CSS to replace the red border color
li.form-line-error input:not(#coupon-input), li.form-line-error select, li.form-line-error textarea, li.form-line-error .form-validation-error {
border: 1px solid black !important;
}You can adjust the color of the border.
Guide:https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
If you need further assistance, let us know.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































