-
kristenjoiAsked on October 21, 2019 at 3:45 PM
Hell, just wondering if there is a way to format the form tabs widget so that the tabs show up vertically on the side instead of horizontally on the top?
-
MikeReplied on October 21, 2019 at 5:31 PM
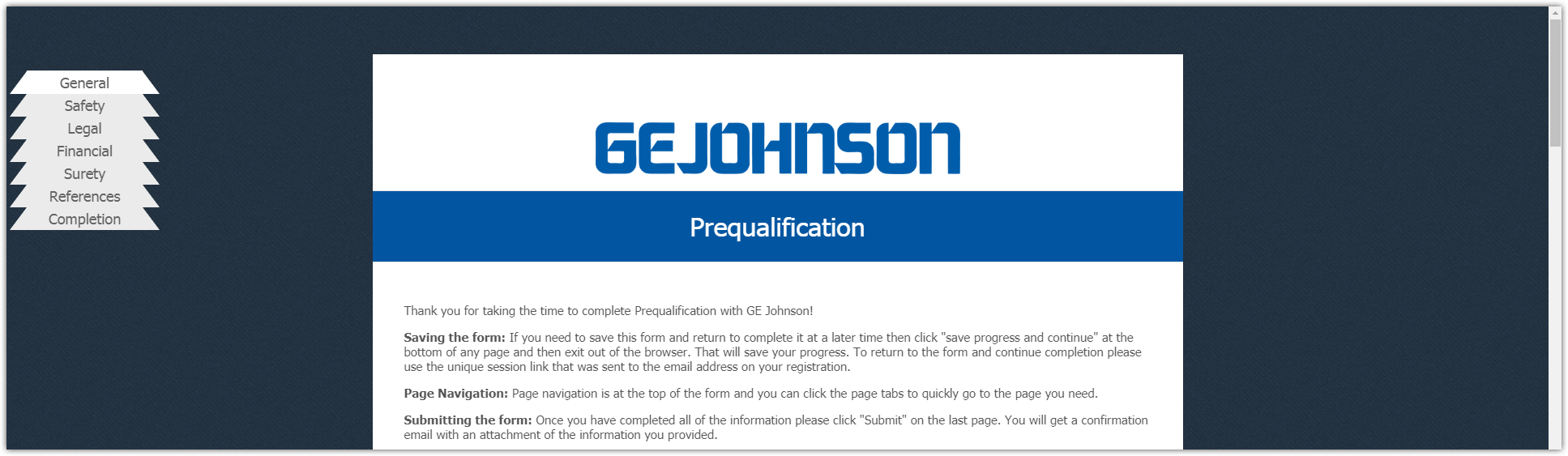
This should be possible with injected CSS. For example here is the CSS that can be added to the form in order to move the tabs to the left side on 1440px and wider screens:
@media (min-width: 1440px) {
.tabs-list {
display: flex;
flex-direction: column;
max-width: 200px;
position: fixed;
left: 0;
}
}Result:

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































