-
alonzo_llamasAsked on November 8, 2019 at 1:42 AM
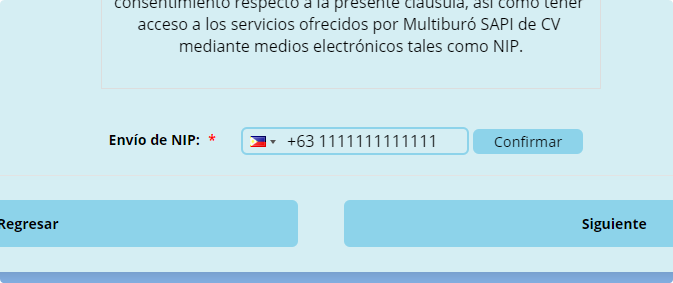
And Also the border color and background color to be in sync with the rest of the other componentes.
https://form.jotform.co/93006505744858?jumpToPage=3
Text to change:
Enter Code
Confirm
Try-Again
You entered an invalid code.
Your phone number has been successfully confirmed.
-
AndrewHagReplied on November 8, 2019 at 2:18 AM
To match the Twilio width with the rest of the form, please go to width Custom CSS code and add the code below:
.intl-tel-input.inside input[type=tel]{
background-color: transparent;
border-radius: 6px !important;
border: 2px solid #8DD3EA;
}
#send_btn{
background-color: #8DD3EA;
border: none;
border-radius: 6px;
height: 25px;
width: 110px;
}

-
alonzo_llamasReplied on November 8, 2019 at 1:57 PM
Hmm, odd, the text color of the button gets in the way and it disappear :(
-
Elton Support Team LeadReplied on November 8, 2019 at 5:05 PM
I couldn't reproduce it here. I assume this is resolved. Here's what I see on my browser.

-
jonathanReplied on November 9, 2019 at 3:21 PM
If you have responded to this thread recently via your email, the latest response update did ont get through. Please redo using the link https://www.jotform.com/answers/2033146
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































