-
demimfreeAsked on November 21, 2019 at 5:08 PM
-
Elton Support Team LeadReplied on November 21, 2019 at 5:19 PM
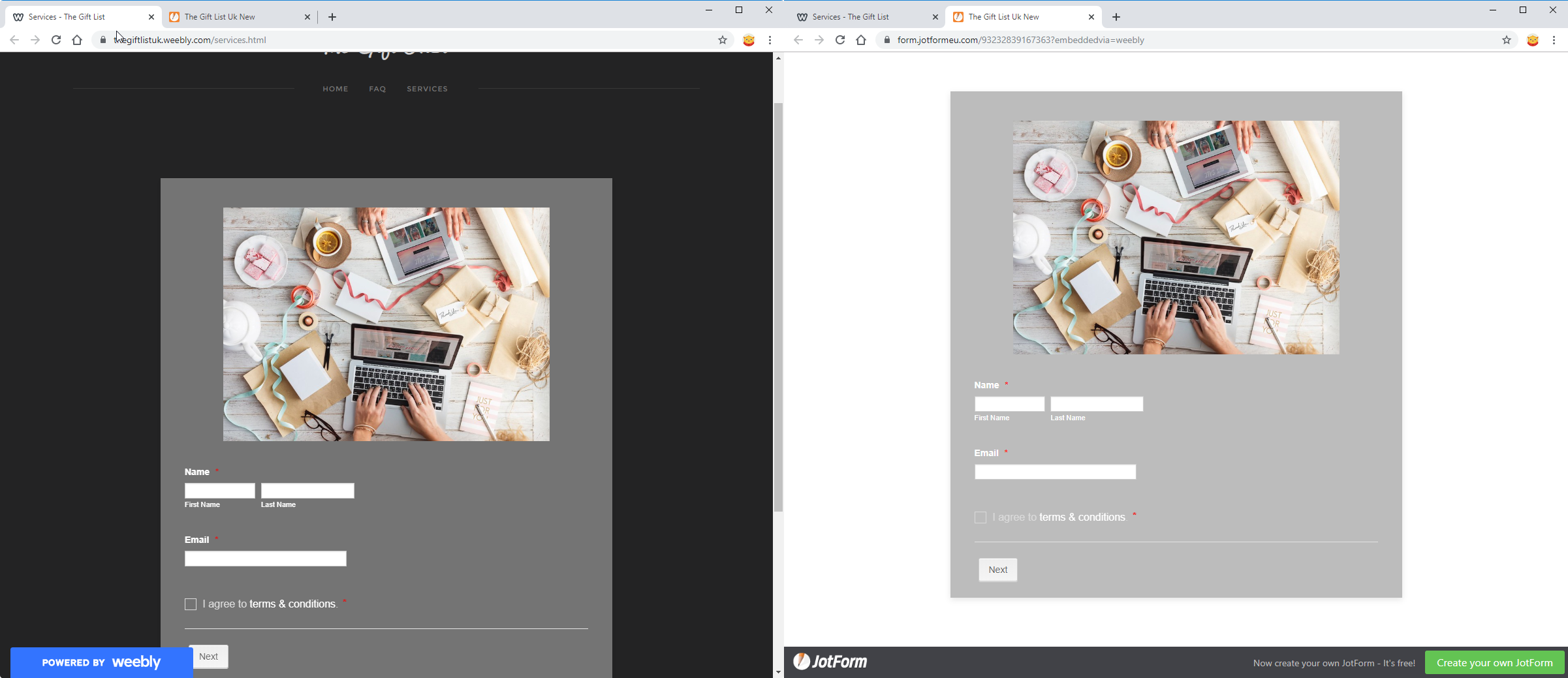
I don't see any difference at all in the standalone form. The form box is pretty much the same.

That that your website has a fixed width so the form can't expand further than your website's default fixed width.
-
demimfreeReplied on November 21, 2019 at 5:50 PMOn a mobile phone it crops it
[cid:F8B3B05E-41DA-45CE-9DFF-85EC9AF273D6-L0-001]
Thanks
Demi
... -
Elton Support Team LeadReplied on November 21, 2019 at 6:09 PM
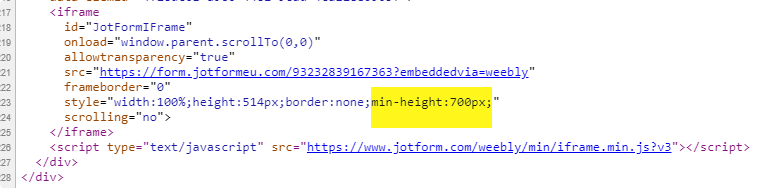
The form's frame height is supposed to automatically adjust to prevent cut off but this isn't happening on your embedded form. In your form's iframe embed code, please add this in the style attribute min-height: 700px; this might fix it.
Example:

-
demimfreeReplied on November 22, 2019 at 4:50 AMSorry I’m really confused
To get the form on my weebly site I currently just added the jotform
To my app and then logged in to my form. Should I have copied a code instead if so should this be the iframe code or the third party code for weebly?
Thanks
Demi
... -
jherwinReplied on November 22, 2019 at 5:45 AM
Hello Demi - You may try embedding the form using the iFrame method and see if that will work for you.
Guide: Getting-the-Form-iFrame-Code
Please do not forget to apply the minimum height mentioned by my colleague.
Please give it a try and let us know how it goes.
-
demimfreeReplied on November 22, 2019 at 5:50 AMI think I have sorted the height out.
Do you know how I can the error background to clear, I don’t mind the highlighted message that pops up but when it changes the whole form box to a light pink you can’t see the text.
[cid:6A0EE573-8A97-41A2-8BB2-6C1385A08B73]
Thanks
Demi
... -
jherwinReplied on November 22, 2019 at 6:07 AM
I injected the CSS code below to your form:
.form-line-error {
background: none !important;
}It should remove the background color on your form.
Kindly check and see if it meets your requirements.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































