-
fazzappAsked on January 17, 2020 at 4:28 AM
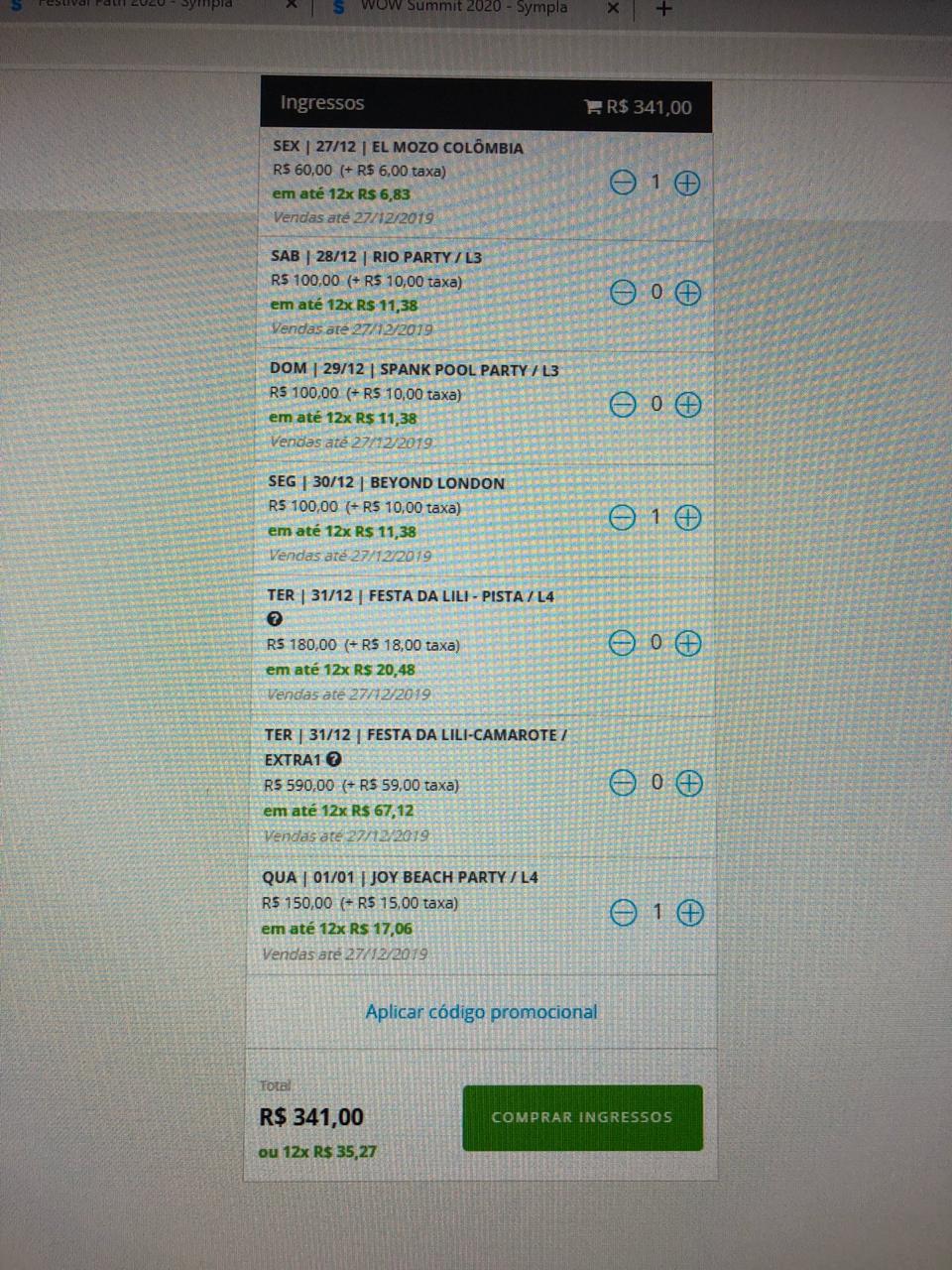
Olá amigos, eu andei pesquisando a imensa lista de widget mas não encontrei um que pudesse seguir o mesmo esquema deste que está na imagem.
Poderiam me indicar qual widget eu uso no qual o usuário possa clicar nos sinais de + ou - e assim selecionar o que queira comprar ?
Grato,
Carlos.
-
Mike_G JotForm SupportReplied on January 17, 2020 at 6:48 AM
I'm not sure the form is created in JotForm but it looks like a payment field.
To create a payment field in your form, please see the instructions in this guide — http://www.jotform.com/help/323-Mastering-Payment-Form-Integrations-with-JotForm
If, in any case, this is not what you are looking for, please feel free to let us know more about your requirements. May we also suggest that you share with us the link to the form you have shown us in your screenshot, please?
-
fazzappReplied on January 21, 2020 at 9:04 AM
No, this example form was not made here on JotForm and it is not a payment form either.
I just want to know if I can assemble a form that follows this pattern, that is, with the sentence on the left and the selection fields on the right, with this option of using the plus (+) and minus (-) signs.
I have searched the widget list for this selection pattern with the (+) and (-) signs but I haven't found it.
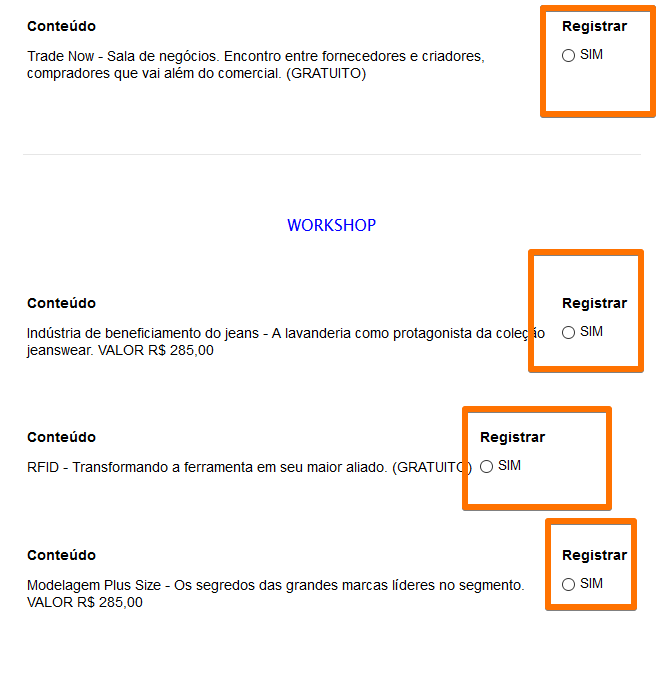
In case it is not possible to use these signs, I would like at least the checkbox to be in the right corner of the form, because I also cannot do with this form of positioning.
Thank you,
Carlos Melo. -
Richie JotForm SupportReplied on January 21, 2020 at 10:30 AM
We don't have such widget that shows a plus and minus sign for quantity.
We can move the fields to the right using custom CSS.
To clarify, do you want the Registrar field in your form to move to the right?

Looking forward for your response.
-
fazzappReplied on January 21, 2020 at 1:32 PM
"To clarify, do you want the Registrar field in your form to move to the right?"
Yes Mr. Richie, I really want it, as you have done on the image above, with a bit of room between the sentence and the check box.
If you do it on the first one, I can take the code to reply on the rest.
Thank you ! -
Richie JotForm SupportReplied on January 21, 2020 at 2:41 PM
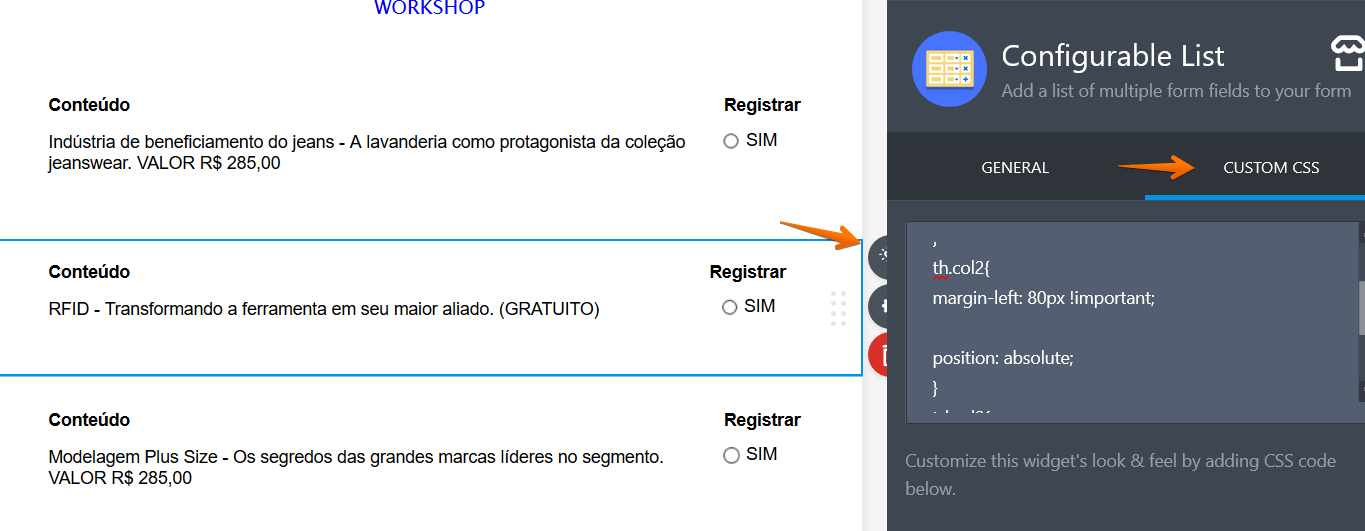
You may add this CSS code in your widget .
th.col2{
margin-left: 80px !important;
position: absolute;
}
td.col2{
position: absolute;
margin-left: 90px;
}
Then add this CSS to your Form custom CSS
#customFieldFrame_9{
width: 768px !important;
}Guide:https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Please give it a try and let us know how it goes.
-
fazzappReplied on January 21, 2020 at 2:46 PM
Ok, but how can I add calculation value in that configurable list ?
I need that value as the customer will be buying the event ticket. -
fazzappReplied on January 21, 2020 at 3:01 PM
Actually, I can't set that as you show on your image. Every content remains on the left side after I have follow all your directions.
:( -
Mike_G JotForm SupportReplied on January 21, 2020 at 4:47 PM
We would like to apologize for any inconvenience. I'm afraid it is not possible to have values entered in the Configurable List widget to be used in calculations to get a total.
If that is what you are aiming to do, may I suggest that you use the Input Table field for your requirements, please?

You can also use a "checkbox" instead of a "radio-button" as the field type so respondents have the option to make changes to their selections.
As for the calculation, you may follow the instructions in this guide — https://www.jotform.com/help/343-How-to-Perform-Form-Calculation-in-the-Input-Table-Field
Please give it a try and let us know if you need any further assistance.
-
fazzappReplied on January 21, 2020 at 6:50 PM
Waw Mike... you definetely have done all I need set ! ;)
Just one thing, how can I change the collors inside the table fields ? -
jherwinReplied on January 21, 2020 at 10:09 PM
Please try these custom CSS codes:
.form-matrix-row-headers {
background: #F9F2E7;
}
.form-matrix-values {
background: #F9F2E7;
}
.form-matrix-column-headers {
background: #F9F2E7;
}Guide: How-to-Inject-Custom-CSS-Codes
Demo form: https://form.jotform.com/200208371088955
Please give it a try and let us know how it goes.
-
fazzappReplied on January 22, 2020 at 5:18 AM
Very good !
Thank you !
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































